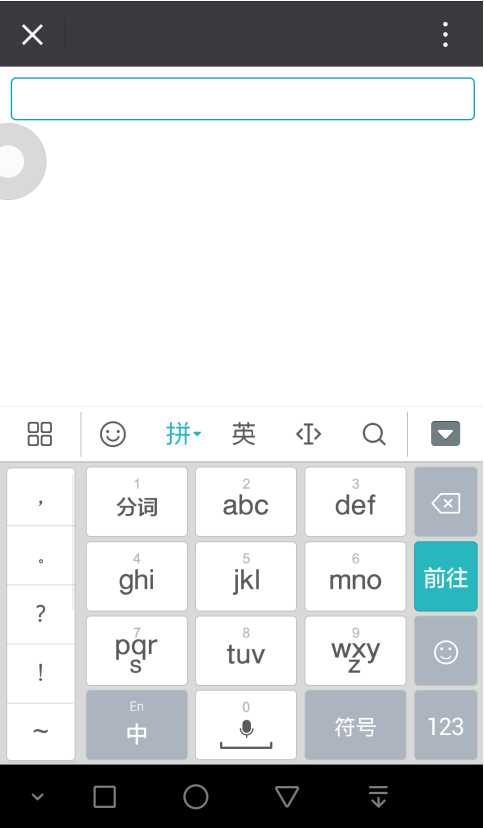
在移动端 H5 页面开发中,我使用了 fixed 固定某个元素在屏幕的最下方,
这时点击输入框,接着非常非常自然地出现了元素被系统键盘顶起来的情况,如下图。


解决方案:
首先,给页面最外层包裹一层 div(相对定位) ,然后页面渲染完成时给 div 的高度等于 body(document.body.clientHeight) 的高度,
接下来再给需要定位在屏幕下方的元素设置绝对定位即可解决问题。
css
body,html { height : 100%; } #view { width : 100%; height : 100%; position : relative; } .watch { width : 96% ; height : 30px; padding : 0 2%; border : 1px solid #00a5ba; outline : none; border-radius: 4px ; overflow-y : auto; } .fixed-btn { width : 92% ; height : 40px; background : #00a5ba; border-radius: 4px ; /*position : fixed;*/ position : absolute; bottom : 20px; left : 4% ; }
html
<div id="view"> <input type="text" class="watch"> <div class="fixed-btn"></div> </div>
js
var load = document.body.clientHeight var view = document.getElementById(‘view‘) window.onload = function () { view.style.height = load + ‘px‘ }
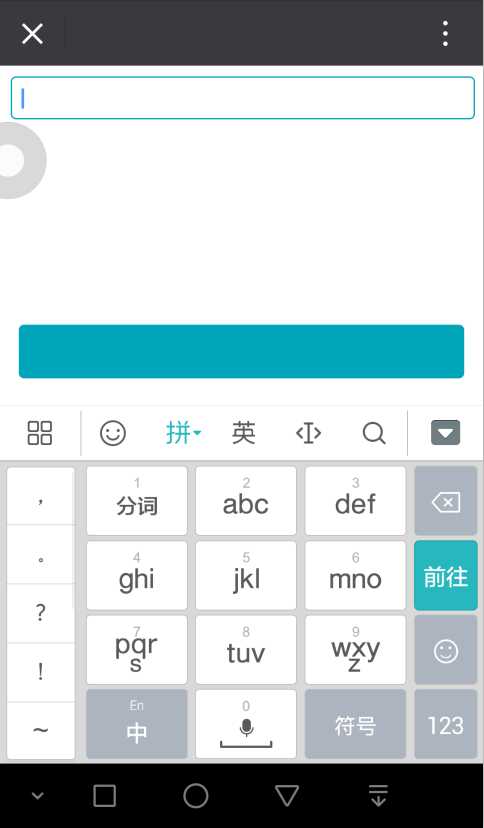
我们想要的效果如下图: