Markdown使用时的一个BUG的发现过程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Markdown使用时的一个BUG的发现过程相关的知识,希望对你有一定的参考价值。
前言
遇到bug应该只要提交给官方就好了。但是我正好在学习Web前端,遇到了问题就正好运用新学的知识试着自己处理一下。恰好我又刚好运用新学的知识找到了问题,于是就记录一下自己遇到问题和解决的过程。
问题1-部分内容丢失
写了大段的文章,并且也成功保存到草稿了。但是之后打开的时候发现后半部分都没有了,并且页面显示也有问题。
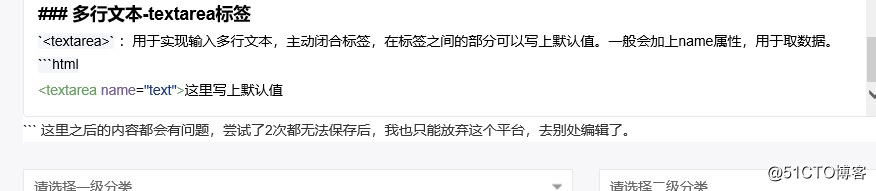
显示的样子是这样的:

再次打开保存的草稿后,一部分内容会跑到文本框外面去,如上面最后一行的样子。然后这部分在文本框外面的内容就丢失了。
当时只是看到了这个情况,但是并没有什么想法。
临时的解决办法
既然无法保存草稿,那么就不要草稿了。我把整篇写完,然后全部贴上去直接发布看看效果。去了别的Web平台写好了文章,然后贴过来,成功发布了。
问题2-无法编辑
文章是发布成功了,但是发现一些笔误,我要改啊,然后就去编辑。结果点开了是这样的:

因为这篇写的内容是Web前端,里面有一些html和css的代码,我觉的就是我的代码块被页面识别并处理了。
查找原因
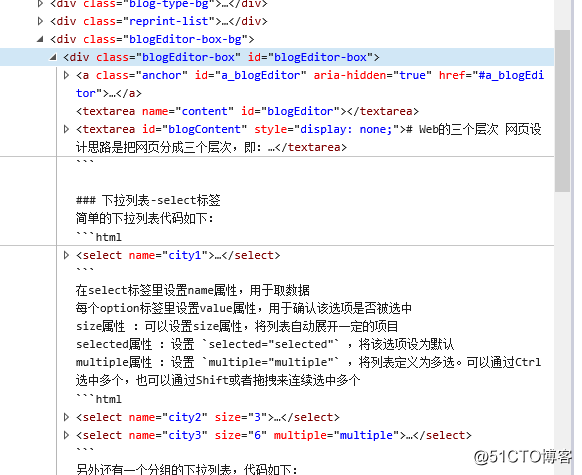
按照上面的思路,就去看看为啥会识别我的代码。我都是用```来标记代码块的,想着是不是我哪里漏了没有成对出现,导致一部分代码直接出现在文章中了。当然即使这样,也只是排版有问题,也不应该是上面显示的那样。不过既然是BUG嘛,什么情况都有可能是不是。于是我浏览器在上面错误的界面按F12查看一下源码。一路点开到这里,发现虽然编辑页面显示什么都没有,但是内容都还是在源码里的,只是没有显示出来。

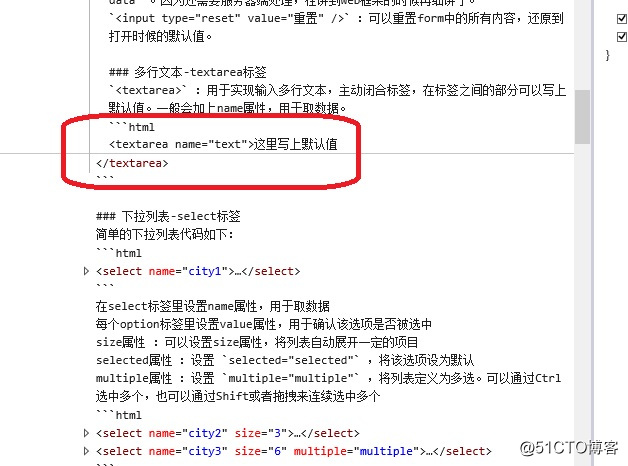
继续点开上面的textarea标签,拉倒最下面,找到了问题的根源:

就是这里,页面识别了我的textarea闭合的标签,虽然我是正确的放在```里面的。
后续处理
一方面,想着去哪里向官方反应这个问题,不过我要吐槽一下,找了半天没找到。最后貌似找到了一个地方,貌似...
另一方面,就是把那篇无法编辑的博文删了,然后暂时避免在文章中出现textarea这个标签,重复发一篇新的出来。
写这篇的目的不是为了反应这个问题,而是记录我发现这个问题以及处理的思路。
以上是关于Markdown使用时的一个BUG的发现过程的主要内容,如果未能解决你的问题,请参考以下文章
Android Studio 中的FindBugs插件使用,轻松帮你发现Bug (转)