[PWA] 13. New db and object store
Posted Answer1215
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[PWA] 13. New db and object store相关的知识,希望对你有一定的参考价值。
Create a db:
import idb from \'idb\'; var dbPromise = idb.open(\'test-db\', 2, function (upgradeDb) { switch (upgradeDb.oldVersion) { case 0: // keyval store is already created at version 1 var keyValStore = upgradeDb.createObjectStore(\'keyval\'); keyValStore.put("world", "hello"); case 1: // new version upgradeDb.createObjectStore(\'people\', {keyPath: \'name\'}); } });
The oldVersion switch between old db and new db. So here we create a new people db.
ReadWrite:
dbPromise.then(function (db) { var tx = db.transaction(\'people\', \'readwrite\'); var peopleStore = tx.objectStore(\'people\'); peopleStore.put({ name: "John", // name is the key age: 23, favoriteAnimal: \'cat\' }); peopleStore.put({ name: "Joe", // name is the key age: 21, favoriteAnimal: \'cat\' }); peopleStore.put({ name: "Jie", // name is the key age: 22, favoriteAnimal: \'dog\' }); peopleStore.put({ name: "Jay", // name is the key age: 24, favoriteAnimal: \'dog\' }); return tx.complete; }).then(function () { console.log("People are added"); }); dbPromise.then(function (db) { var tx = db.transaction(\'people\'); var peopleStore = tx.objectStore(\'people\'); return peopleStore.getAll(); }).then(function (people) { console.table(people); });
Group By:
TO do gourp by we need to create index:
import idb from \'idb\'; var dbPromise = idb.open(\'test-db\', 3, function (upgradeDb) { switch (upgradeDb.oldVersion) { case 0: // keyval store is already created at version 1 var keyValStore = upgradeDb.createObjectStore(\'keyval\'); keyValStore.put("world", "hello"); case 1: // new version upgradeDb.createObjectStore(\'people\', {keyPath: \'name\'}); case 2: var peopleStore = upgradeDb.transaction.objectStore(\'people\'); peopleStore.createIndex(\'animal\', \'favoriteAnimal\'); } });
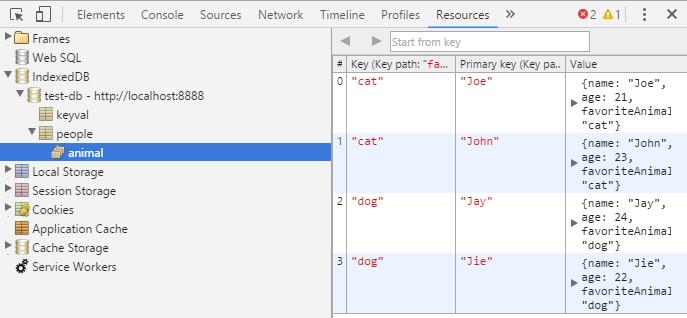
Group by animal:
dbPromise.then(function (db) { var tx = db.transaction(\'people\'); var peopleStore = tx.objectStore(\'people\'); var animalIndex = peopleStore.index(\'animal\'); //return animalIndex.getAll(); // all the animals return animalIndex.getAll(\'cat\'); // only cat }).then(function (people) { console.table(people); });

以上是关于[PWA] 13. New db and object store的主要内容,如果未能解决你的问题,请参考以下文章