vue-loader项目开发
Posted Colorful_coco
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-loader项目开发相关的知识,希望对你有一定的参考价值。
1、单文件组件
关注点分离不等于文件类型分离。在现代 UI 开发中,我们已经发现相比于把代码库分离成三个大的层次并将其相互交织起来,把它们划分为松散耦合的组件再将其组合起来更合理一些。在一个组件里,其模板、逻辑和样式是内部耦合的,并且把他们搭配在一起实际上使得组件更加内聚且更可维护。
vue-loader 是一个 webpack 的 loader,可以将Vue 组件(.vue文件)转换为 javascript 模块。.vue 文件是一个自定义的文件类型,用类 html 语法描述一个 Vue 组件。每个 .vue 文件包含三种类型的顶级语言块 <template>、<script> 和 <style>,还允许添加可选的自定义块。
2、推荐用脚手架工具 vue-cli 来创建一个使用 vue-loader 的项目
npm install -g vue-cli
vue init webpack GoldBean
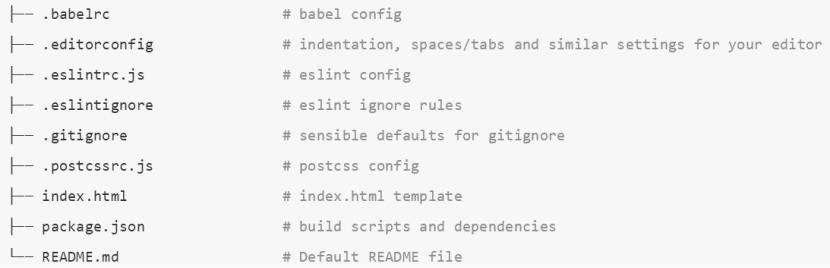
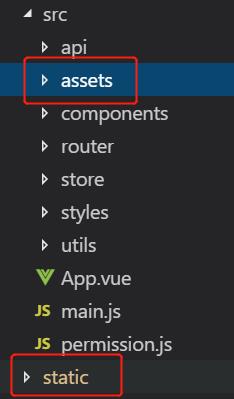
3、目录结构


4、处理静态资源,如图片
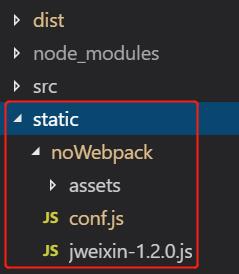
在该项目结构中有两个目录存放静态资源:src/assets(webpack处理)和static/(复制)
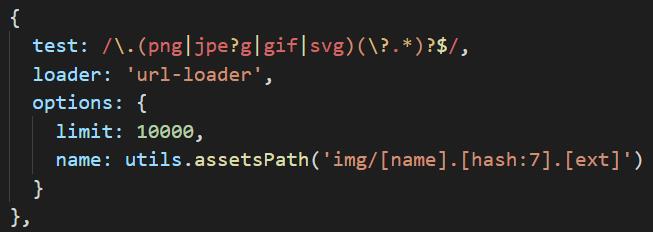
1)url-loader 功能类似于 file-loader,但是在文件大小(单位 byte)低于指定的限制时,可以返回一个 DataURL(base64)。该项目当图片小于10000字节时,会被打包成base64图片,否则图片会被打包到static/img/[name].[hash:7].[ext]



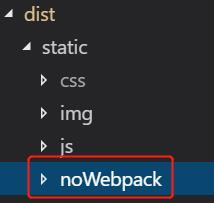
2)static/里的文件不会被webpack处理,会被直接复制到最终位置
CopyWebpackPlugin:将文件或文件夹复制到构建目录
//webpack.dev.conf.js或webpack.prod.conf.js const CopyWebpackPlugin = require(\'copy-webpack-plugin\') //... plugins: [ // copy custom static assets new CopyWebpackPlugin([ { from: path.resolve(__dirname, \'../static\'), to: config.dev.assetsSubDirectory, //static ignore: [\'.*\'] } ]) ] //...


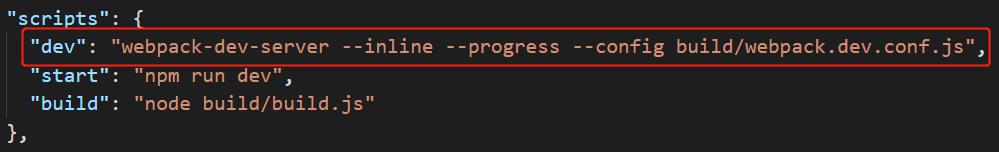
5、webpack-dev-server 为你提供了一个简单的 web 服务器,并且能够实时重新加载
devServer.hot:是否启用 webpack 的模块热替换特性
devServer.inline:是否启用内联模式,默认情况下,应用程序启用内联模式。推荐使用模块热替换的内联模式,因为它包含来自 websocket 的 HMR 触发器。
devServer.host:指定使用一个 host。默认是 localhost
devServer.port:指定要监听请求的端口号
devServer.open:浏览器是否自动加载页面
devServer.proxy:如果你有单独的后端开发服务器 API,并且希望在同域名下发送 API 请求 ,那么代理某些 URL 会很有用。dev-server 使用了非常强大的 http-proxy-middleware 包(跨域)
//webpack.dev.conf.js devServer: { proxy: config.dev.proxyTable } //xxx.js proxyTable: { "/portal": { target: "http://localhost:8080" // target: "http://192.168.43.24:8080" } }
//dev.env.js module.exports = { NODE_ENV: \'"development"\', BASE_API: \'"http://localhost:8081/portal"\' } //utils/request.js(处理请求) const service = axios.create({ baseURL: process.env.BASE_API, // api的base_url timeout: 60000 // 请求超时时间 })

6、使用http-proxy-middleware中间件解决跨域问题
//dev-server.js var express = require(\'express\'); var proxyMiddleware = require(\'http-proxy-middleware\'); var app = express(); app.use(proxyMiddleware(\'/tt\', { target: \'http://localhost:8090\' })) //use是express注册中间件的方法
7、生产环境部署
开发环境下,Vue 会提供很多警告来帮你对付常见的错误与陷阱。而在生产环境下,这些警告语句却没有用,反而会增加应用的体积。此外,有些警告检查还有一些小的运行时开销,这在生产环境模式下是可以避免的。生产环境打包要做两件事:压缩应用代码;去除 Vue.js 中的警告。
当使用 webpack 或 Browserify 类似的构建工具时,Vue 源码会根据 process.env.NODE_ENV 决定是否启用生产环境模式,默认情况为开发环境模式。在 webpack 与 Browserify 中都有方法来覆盖此变量,以启用 Vue 的生产环境模式,同时在构建过程中警告语句也会被压缩工具去除。这些所有 vue-cli 模板中都预先配置好了。
区分开发和生产环境:使用环境变量;使用两个分开的 webpack 配置文件,一个用于开发环境(webpack.dev.conf.js),一个用于生产环境(webpack.prod.conf.js)。把可能共用的配置放到第三个文件中(webpack.base.conf.js)
使用 webpack 的 DefinePlugin 来指定生产环境,以便在压缩时可以让 UglifyJS 自动删除警告代码块。
//webpack.prod.conf.js const webpack = require(\'webpack\') const UglifyJsPlugin = require(\'uglifyjs-webpack-plugin\') module.exports = { // ... plugins: [ // ... new webpack.DefinePlugin({ \'process.env\': { NODE_ENV: \'"production"\' } }), new UglifyJsPlugin({ uglifyOptions: { compress: { warnings: false } }, sourceMap: config.build.productionSourceMap, parallel: true }) ] }
1)devtool(使用 source map)
当 webpack 打包源代码时,可能会很难追踪到错误和警告在源代码中的原始位置。例如,如果将三个源文件(a.js, b.js 和 c.js)打包到一个 bundle(bundle.js)中,而其中一个源文件包含一个错误,那么堆栈跟踪就会简单地指向到 bundle.js。这并通常没有太多帮助,因为你可能需要准确地知道错误来自于哪个源文件。为了更容易地追踪错误和警告,JavaScript 提供了 source map 功能,将编译后的代码映射回原始源代码。如果一个错误来自于 b.js,source map 就会明确的告诉你。
适合用于dev环境的devtool:https://doc.webpack-china.org/configuration/devtool/#development;适合用于build环境的devtool:https://doc.webpack-china.org/configuration/devtool/#production
//webpack配置js //dev devtool: \'cheap-module-eval-source-map\' //build devtool: \'#source-map\'
2)uglifyjs-webpack-plugin:这个插件使用 UglifyJS 去压缩你的JavaScript代码。
//webpack.prod.conf.js plugins: [ new UglifyJsPlugin({ uglifyOptions: { compress: { warnings: false } }, sourceMap: config.build.productionSourceMap, //true:使用 SourceMaps 将错误信息的位置映射到模块。这会减慢编译的速度。 parallel: true //使用多进程并行运行和文件缓存来提高构建速度 }) ]
dev: ![]()
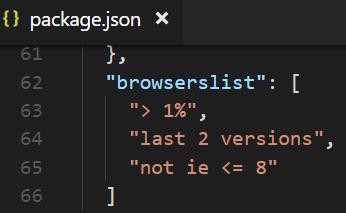
build:![]()
8、使用babel处理es2015
当项目中配置了 babel-loader 或者 buble-loader,vue-loader 会使用他们处理所有 .vue 文件中的 <script> 部分,允许我们在 Vue 组件中使用 ES2015。由于 vue-loader 只处理 .vue 文件,你需要告诉 webpack 如何使用 babel-loader 或者 buble-loader 处理普通 .js 文件。
a)安装:npm install --save-dev babel-loader babel-core
b)使用:webpack.config.js

.babelrc 配置文件(在项目的根目录中创建一个 .babelrc 文件并启用一些插件)package.json和.babelrc文件)。如果 plugin 是通过 npm 安装,你可以传入 plugin 名字给 babel,babel 将检查它是否安装在 node_modules 中("plugins": ["babel-plugin-myPlugin"])。如果你使用 babel-plugin- 作为 plugin 的前缀,你可以使用简写的形式省略掉该前缀("plugins": ["myPlugin"])。preset 与之相同("presets": ["babel-preset-myPreset"] vs "presets": ["myPreset"])

以上是关于vue-loader项目开发的主要内容,如果未能解决你的问题,请参考以下文章