Network Panel说明
Posted Leo_wlCnBlogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Network Panel说明相关的知识,希望对你有一定的参考价值。
官方资料:Chrome Developer Tools: Network Panel
一、chrome Developer Tools:Network Panel
从网络面板中可以获取很多有用信息,如详细的时间数据,http请求头响应头,cookies,WebSocket数据。

通过分析这些数据,可以知道哪个资源加载耗时最久,谁发起的网络请求,这些对性能优化很有帮助。
这些数据的获取都是通过一个api来完成的,Resource Timing API。
我们不需要知道它的实现原理,只要知道它能提供什么数据即可。

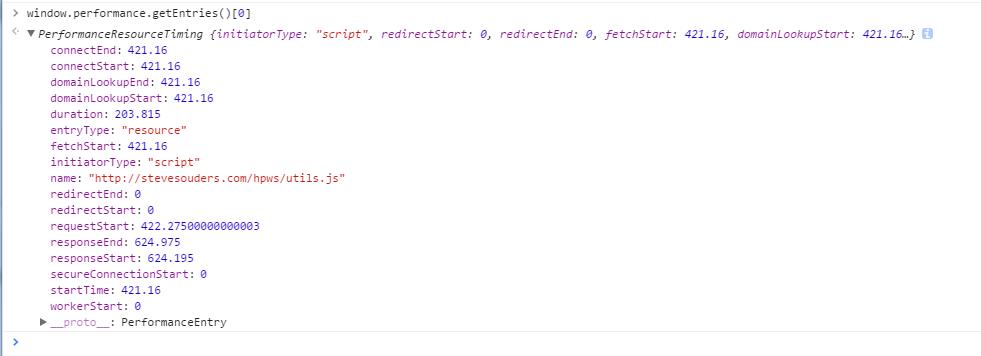
这些数据也可通过chrome浏览器的window.performace对象获取,如下

二、Network Panel概况
network监控网页中所有的http请求,一行代表一个http请求,每个字段代表请求的不同属性和状态。
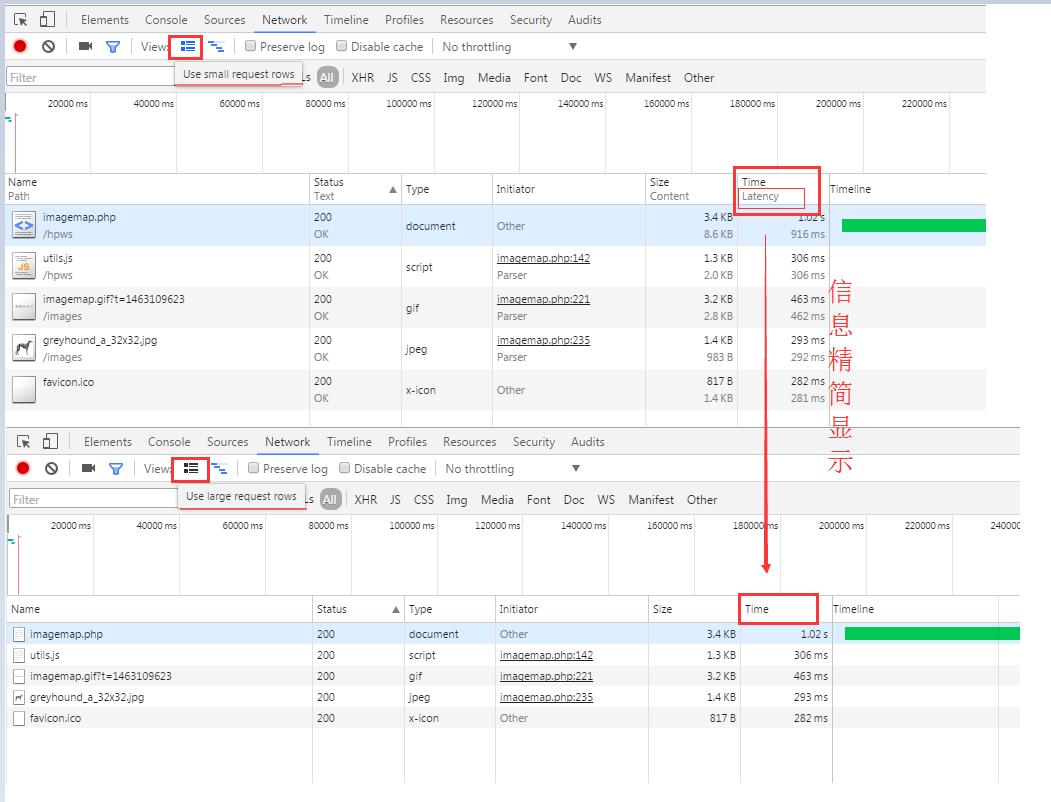
1、切换面板行的信息量(横向)。
点击按钮 精简显示信息,点击按钮
精简显示信息,点击按钮 显示全部信息。
显示全部信息。
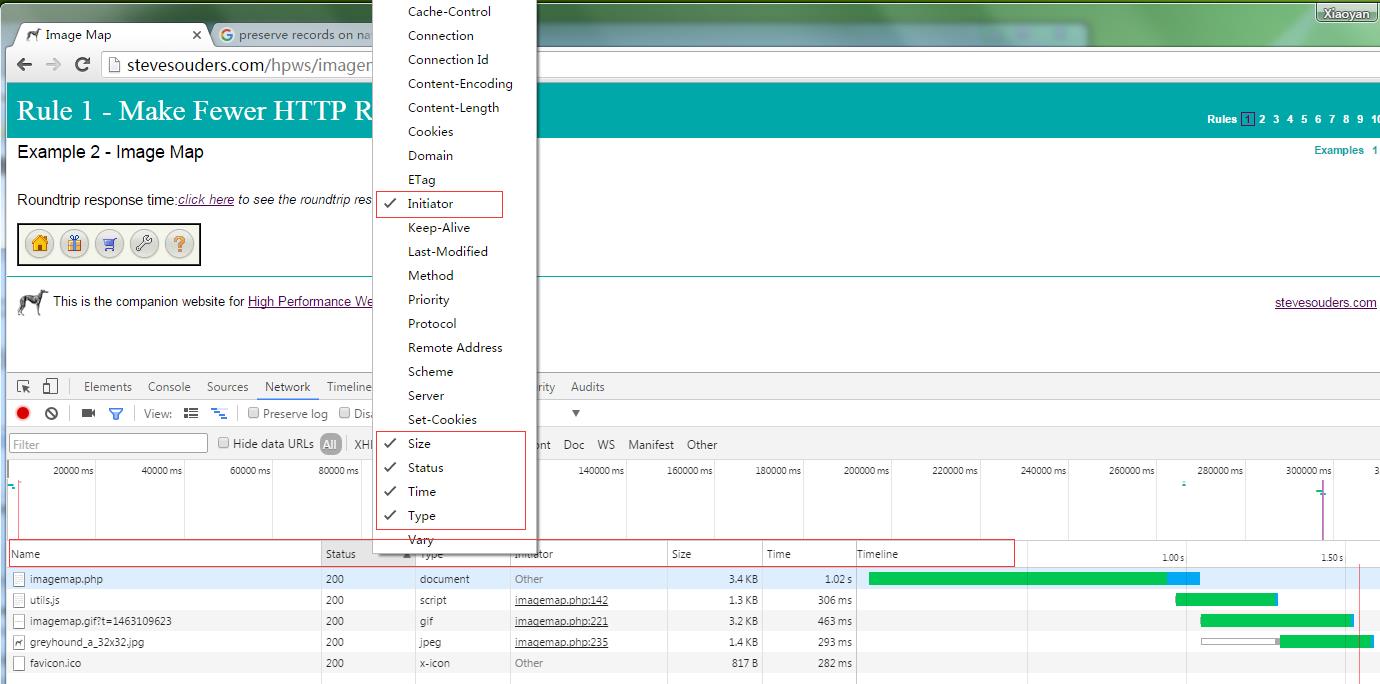
显示全部信息时包括主要的域和次要的域(如下图红色框中的Time和Latency),精简时就只显示主要的域(如下图中红色框中Time)。

2、增删网络面板的列(纵向)。
一条资源的请求就是一行,包括很多列参数,默认如下。

- Name and Path:请求资源的名称和路径
- Method :请求方法,常用get,post
- Status and Text:HTTP状态码和文本信息
- Domain:请求资源的域名
- Type:请求资源的MIME类型
- Initiator:发送请求的对象(如Parser,Redirect,Script,Other)
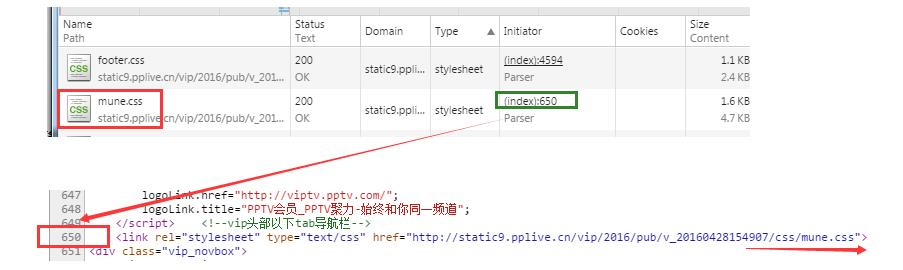
比如下图中请求menu.css的资源的Initiator显示为(index):650[paraser],表示该css文件是从首页html的第650行中解析出来的,查看源代码可以看到这行是一个<link>标签去请求menu.css资源。

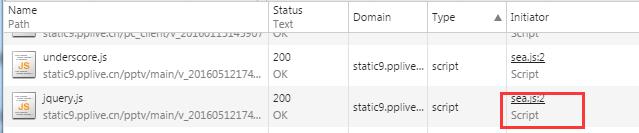
有的资源的Initiator一列为Script,表示该资源是通过某js文件加载的。

- cookies:请求带了多个条cookies,cookie数在请求详情中也可以看到。
- Size and content:size是http请求传输的真实大小,包括响应头和响应体;content表示响应体解压后的大小(如果有压缩的话,一般为gzip压缩)。如果采用了gzip编码传输,一般情况content比size大,否则content小于size。如果资源是从浏览器缓存加载的而不是通过网络获取,则content为 from cache。
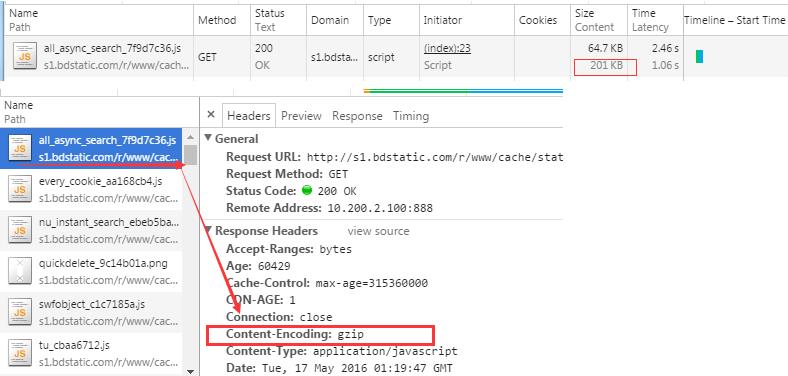
比如下图这个js请求,size为64.7kb,content为201kb,说明请求该资源时服务器采用压缩传输,大小为64.7kb,可以点击查看资源详情,在Headers里可以看到Content-Encoding:gzip采用gzip压缩传输。浏览器解压后真正的内容大小为201kb,这样可以减少服务器带宽压力。

- Time and Latency:Time表示发送请求到接收响应的最后一个字节所花的实际,即请求一个资源花的总时间,Latency表示从发送请求到接收响应的第一个字节所花的时间,即延迟。由此可见,Time减去Latency就反应带宽问题了,包括客户端和服务器带宽。
- Timeline:整个请求过程时间轴,可以看出时间到底花在哪里了。
默认只显示部分列的信息,在标头右键出来一个列表,打对勾的就是展示的,去掉对勾就好在网络面板的表格中删掉这一列。
3、请求排序
请求默认按请求开始时间排序,为对Size和Time的排序是非常常用的,一眼可以看出哪个请求比较耗资源。
队Timeline的排序可以有多个选项:
- Timeline,默认值,按每个http请求的start time排序,同Start Time。
- Start Time,同Timeline排序。
- Response Time,按http请求的response time排序。
- End Time:按http请求的
- Duration:按请求花费总时间排序。
- Latency:请求开始到接收响应的第一个字节的这段时长(即TTFB—time to first byte)排序。
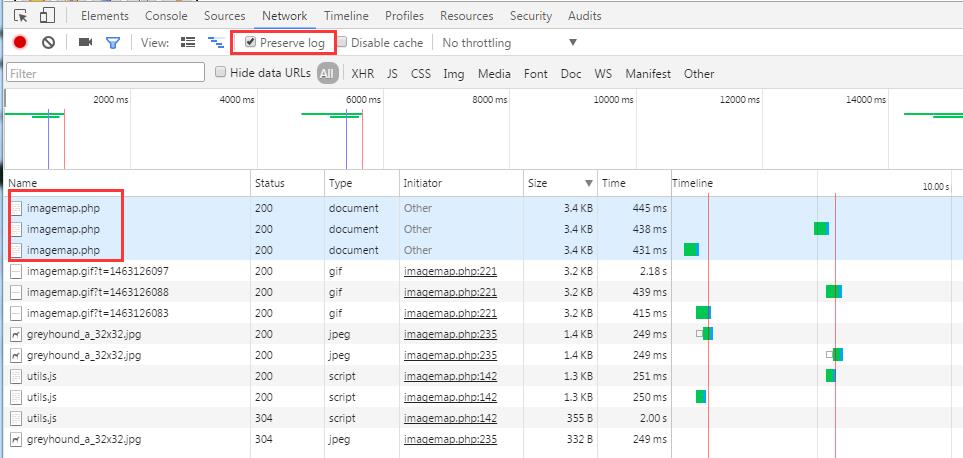
4、保留历史log
跳转时想保留之前的日子,用preserve log选项。如果不勾选,每次刷新log就没了,勾选上Preserve log,每次刷新都会保留log,比如刷新3次就会有三次请求的log。页面跳转到其他地址log也会保留。

5、一条请求详情
单击任意一条http请求,可查看详情。

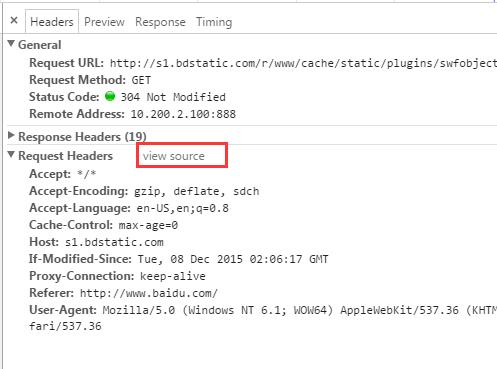
- HTTP request and response Headers:包括request URL,HTTP method,response 状态码等。可以通过切换view parsed/view source查看格式化的http headers和原始信息。

- Resource Preview:可以预览图片或者格式化过的JSON信息。

- HTTP Response:返回未格式化的的原始信息。
- Cookies names and values:包括Request cookies和Response cookies。
- Resource network Timing:请求到响应的时间分布。
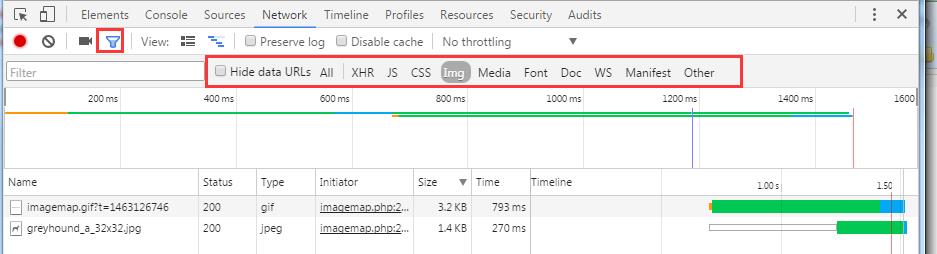
6、请求过滤
只显示指定类型请求,如img,css,js等。
漏斗形的按钮,意思是是否启用过滤信息选项。启用后可在下面一列中筛选(Hide data URLS,XHR,JS,CSS等)。

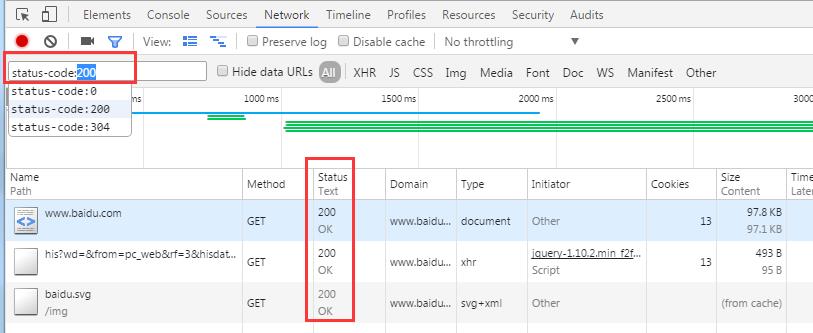
更高级点,可以进行请求查询,即在前面的输入框中输入相应的字符对http信息进行匹配。比如输入Status-code:200筛选出状态码为200的请求。
查询的时候,输入的信息包括type(StatusCode)和value(200)。浏览器会给出自动补全提示,按上下箭头或tab选择。

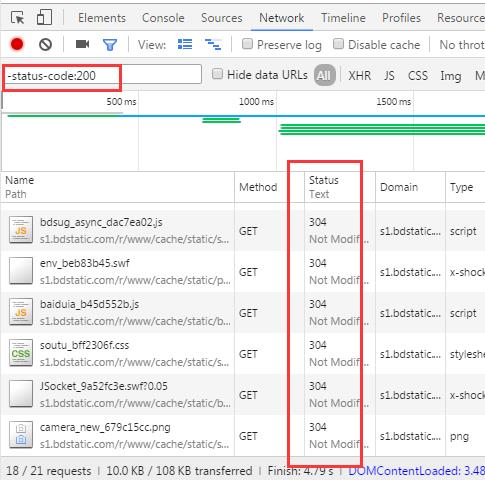
还可以通过在查询条件前面加上“-”来进行反选。如下图,在status-code前面加了负号,就可以筛选出所有状态码不是200的请求。

一些可用的过滤类型如下:
- domain:比如www.google-analytics.com
- has-response-header:比如Access-Control-Allow-Origin
- is:比如running
- larger-than:比如
larger-than:50,larger-than:150k,larger-than:2m - method:比如GET
- mime-type:就是Content-type,比如text/html
- scheme:比如https
- set-cookie-name:比如有一个cookie为loggedIn=true,可通过loggedIn筛选
- set-cookie-value:比如有一个cookie为loggedIn=true,可通过true筛选
- set-cookie-domain:
- status-code:比如200
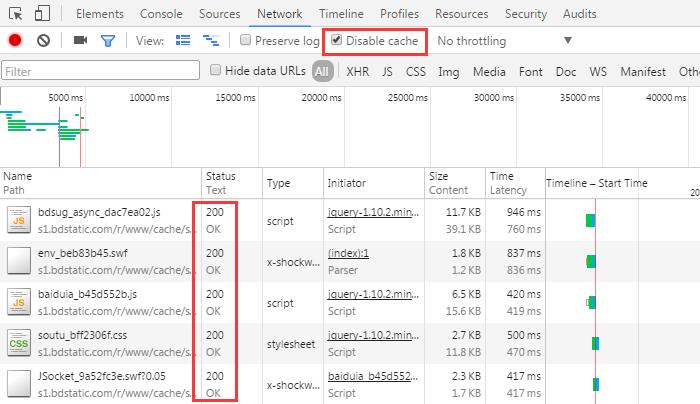
7、禁用缓存
勾选Disable cache选项,可禁用缓存,所有的状态码为304的请求和size为from cache的请求变成正常请求。

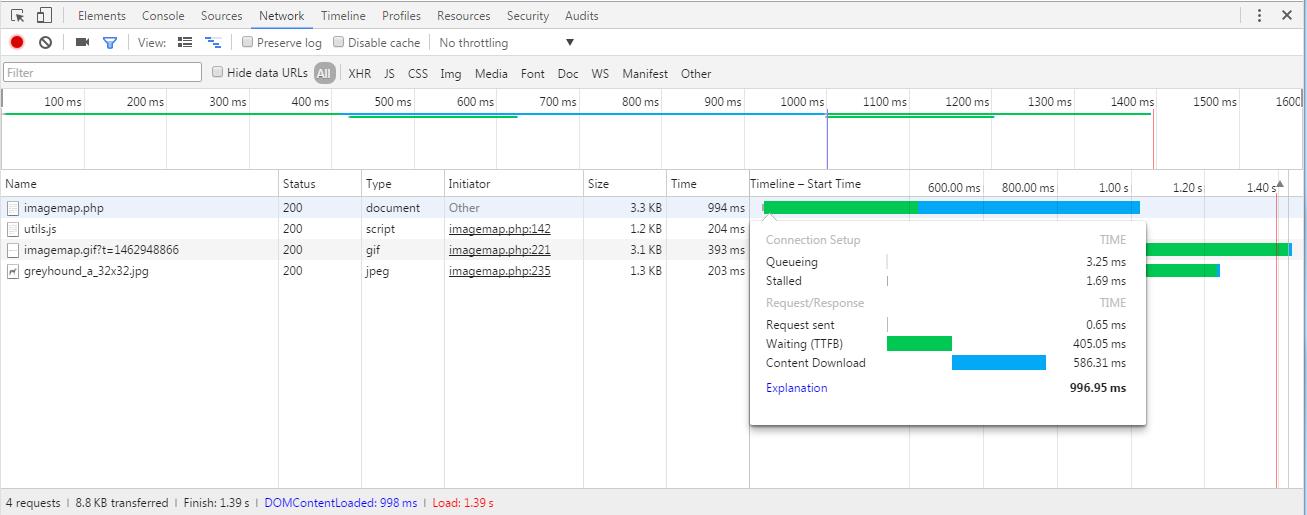
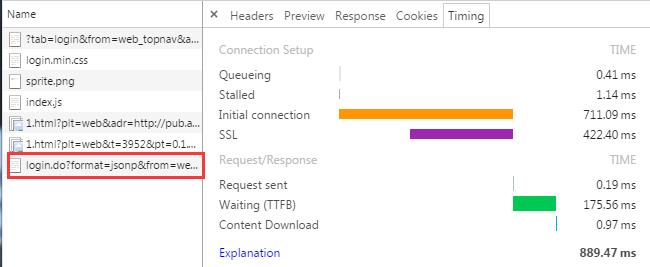
8、一个请求花费具体时间分析
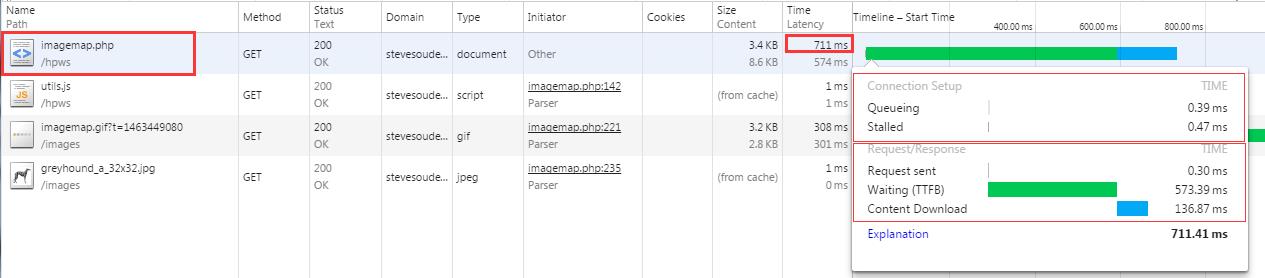
以请求imagemap.php为例。

消耗时间总共711.41ms,包括2部分Connection Setup和Request/Response:
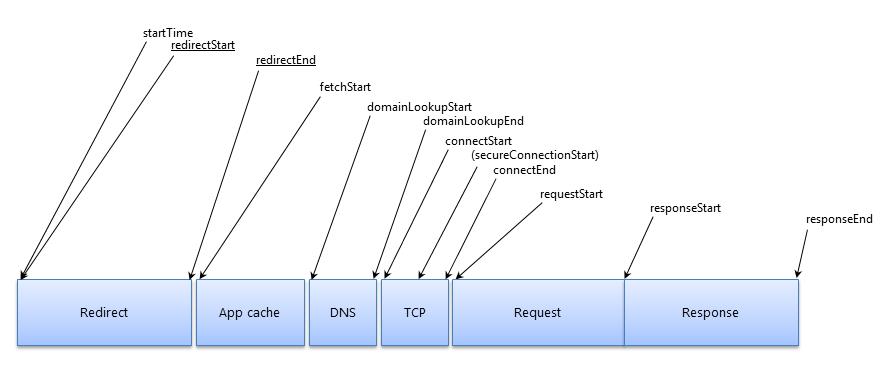
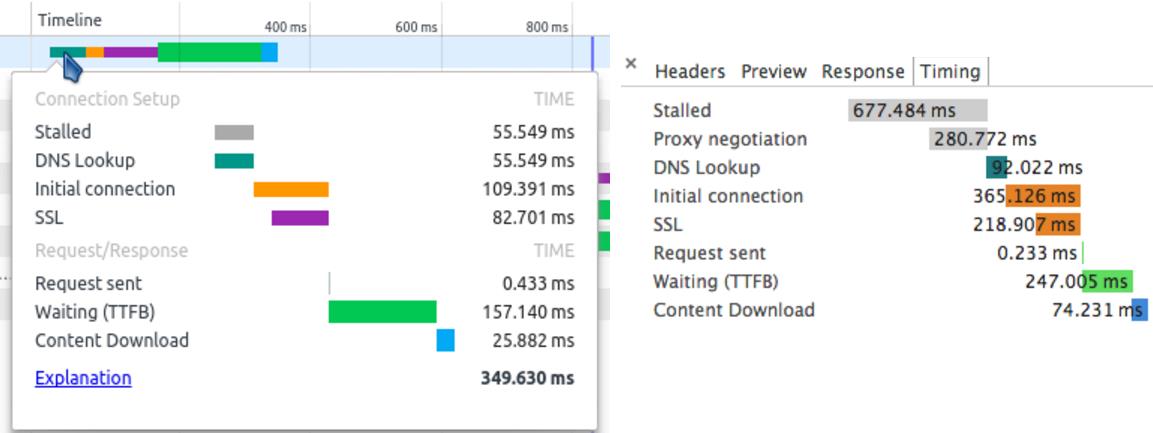
(官方的一个更全的图如下)

- Connection Setup:建立与服务器的连接。具体包括Queueing和Stalled...。
- Queueing:不是太清楚,好像是在本地防火墙的等待时间,或者是某些插件拦截时间。
- Stalled:网络延时。指浏览器得到要发出这个请求的指令,到请求可以发出的等待时间。一般是代理协商、以及等待可复用的TCP连接释放的时间,不包括DNS查询、建立TCP连接时间等。
- Proxy Negotiation:与代理服务器的连接时间。
- DNS LookUp:表示DNS查询时间,如果第一次访问的是域名就需要查找,IP地址的话不需要,上图中没有这个参数,说明本地缓存了域名服务器的IP,浏览器不需要查询,直接通过IP请求服务器。
- Initail Connection:建立连接的时间,包括 TCP handshakes/retries和negotiating a SSL.
- Request/Response:请求与响应的时间。具体包括Request Sent,Waiting,Content Download
- Request sent:发送HTTP请求到服务器的时间,即上传时间,这个时间取决于发送请求的数据量的大小。
- Waiting(TTFB):发送请求后收到响应的第一个字节所花费的时间,TTFB(time to first bytes);这是服务器优化的重要指标,服务器优化的目的就是减少这个时间。
- Content Download:从服务器获取响应数据的时间,下载时间,即上面的Time减去Latency的时间,这是反应带宽的重要指标。受响应消息内容大小,网络带宽,是否使用http压缩等影响。
三、页面加载时间分析
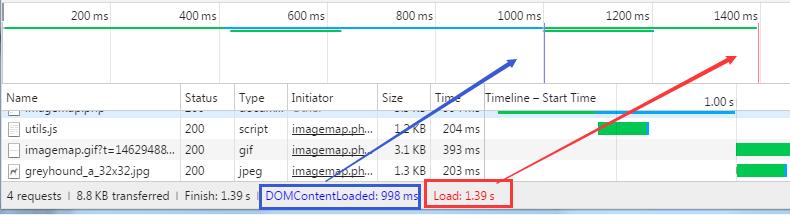
Finish:1.39s :表示整个页面加载时间为640ms。
DOMContentLoaded:998ms :发生在页面DOMContentLoaded事件的启动时间点,对应上图蓝色竖线。
Load:1.39s:表示页面load事件的启动时间点,对应上图红色竖线。
1、window.onload和DOMContentLoaded详解
DOMContentLoaded事件要在window.onload之前执行,DOM树构建完成时执行DOMContentLoaded事件,而window.onload是在页面载入完成时才执行,包括图片等加载完成。

2、代码测试
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo of starof</title>
<script src="http://code.jquery.com/jquery-1.4.1.min.js" integrity="sha256-LOx49zn73f7YUs15NNJTDnzEyPFLOGc7A7pfuICtTMc=" crossorigin="anonymous"></script>
</head>
<body>
<h1> DOM READY\'s TEST </h1>
<p id="status"> DOM is not ready </p>
<script>
alert("111");
if (document.addEventListener) {
function DOMContentLoaded() {
$("#status").text("DOM is ready now!");
alert("222");
}
document.addEventListener("DOMContentLoaded", DOMContentLoaded, false);
}
window.onload = function() {
$("#status").text("DOM is ready AND wondow.onload is excute!");
}
</script>
</body>
</html>
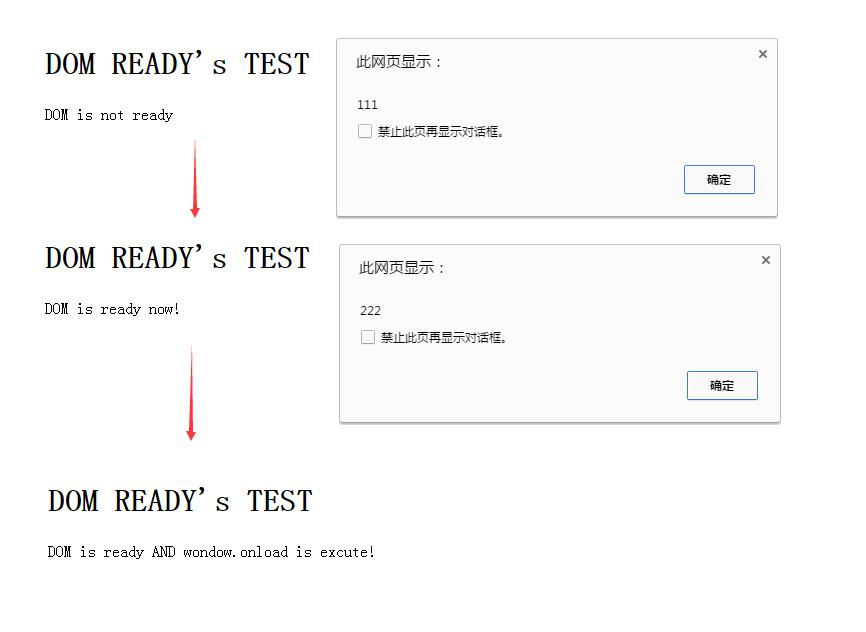
效果:

jquery的$(document) .ready();就是用的DOMContentLoaded事件。
其他资源链接:
- PageSpeed Insights PageSpeed optimization tools
- High Performance Networking in Google Chrome
- How gzip compression works
- Web Performance Best Practices
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/5443445.html有问题欢迎与我讨论,共同进步。
