vue学习起步,vue环境安装
Posted Apple
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue学习起步,vue环境安装相关的知识,希望对你有一定的参考价值。
vue安装的前提是安装了nodejs
安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装webpack
cnpm install webpack -g
安装vue脚手架
npm install vue-cli -g
cnpm和npm安装vue-cli有报错
在硬盘上找一个文件夹放工程用的,在终端中进入该目录
Mac
cd 目录路径
根据模板创建项目
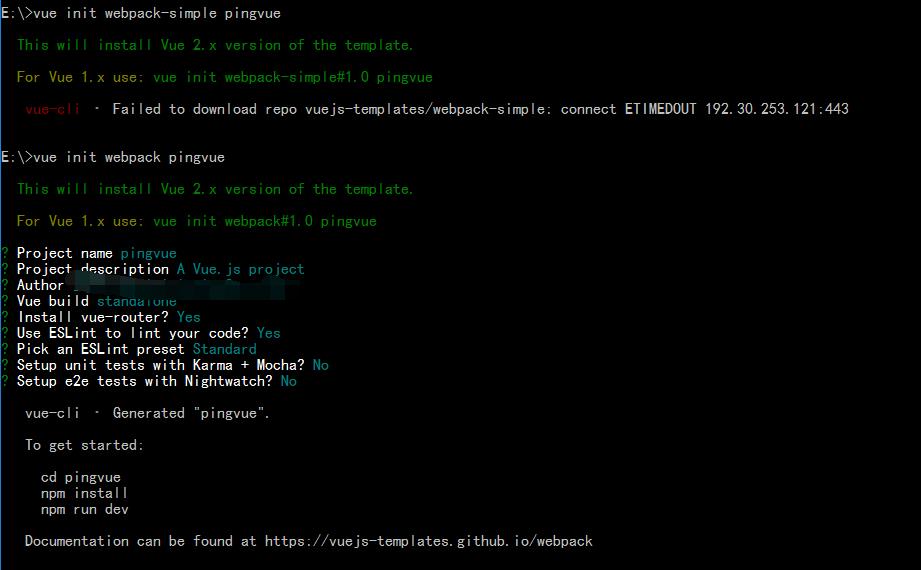
vue init webpack-simple 工程名字<工程名字不能用中文>
或者创建 vue1.0 的项目
vue init webpack-simple#1.0 工程名字<工程名字不能用中文>
会有一些初始化的设置,如下输入:Target directory exists. Continue? (Y/n)直接回车默认(然后会下载 vue2.0模板,这里可能需要连代理)Project name (vue-test)直接回车默认Project description (A Vue.js project) 直接回车默认Author 写你自己的名字
创建webpack-simple项目时失败…
cd 命令进入创建的vue工程目录
安装项目依赖
一定要从官方仓库安装,npm 服务器在国外所以这一步安装速度会很慢。
npm install
不要从国内镜像cnpm安装(会导致后面缺了很多依赖库)
cnpm install
安装 vue 路由模块vue-router和网络请求模块vue-resource
cnpm install vue-router vue-resource --save
启动项目
npm run dev
以上是关于vue学习起步,vue环境安装的主要内容,如果未能解决你的问题,请参考以下文章