vue 组件学习
Posted 玉&
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 组件学习相关的知识,希望对你有一定的参考价值。
1、定义全局组件
html:

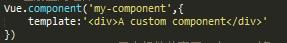
js:


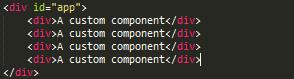
输出结果:

2、定义局部组件(只在当前作用域有效)
html:

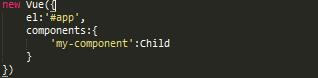
js:


3.组合组件
1.使用props 传递数据(子组件使用父组件的数据)
html:

js:

输出结果:<span>hello</span>
动态props:
我们可以用 v-bind 来动态地将 prop 绑定到父组件的数据。每当父组件的数据变化时,该变化也会传导给子组件:
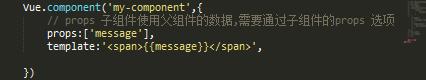
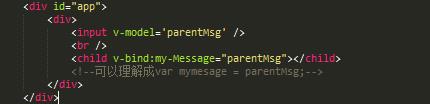
html:

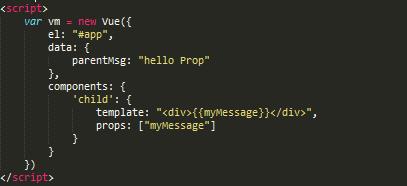
js:

以上是关于vue 组件学习的主要内容,如果未能解决你的问题,请参考以下文章