一,字段验证:
1.1 字段非空
<form action="" method="post" id ="myform">
<p id="error">姓名不能为空!</p>
<table>
<tr>
<td><label for="name">姓名:</label></td>
<td><input type ="text" id = "name"></td>
</tr>
<tr>
<td><input type ="submit" value="提交"></td>
</tr>
</table>
</form>
$(document).ready(function () {
$("#error").hide(); //隐藏报错信息
$("#myform").submit(function () {//提交按钮点击
var data = $("#name").val();
var len = data.length;
if (len < 1) {
$("#error").show(); //显示错误提示文本
return false;
} else {
$("#error").hide();
return true;
}
});
$("#name").focus(function(event) {
$("p").hide();
});
});
1.2 验证数字
<form action="" method="post" id ="myform">
<p id="error">请输入数字!</p>
<table>
<tr>
<td><label for="age">年龄:</label></td>
<td><input type ="text" id = "age"></td>
</tr>
<tr>
<td><input type ="submit" value="提交"></td>
</tr>
</table>
</form>
//方式一:利用键盘事件和鼠标事件限定只能输入数字
//只能输入数字,不包含小数点
<div class="line">红包个数:<input type="text" name="packetNumber" value="5" onkeyup="this.value=this.value.replace(/\\D/g,\'\')" onafterpaste="this.value=this.value.replace(/\\D/g,\'\')" maxlength="10">个</div>
//可以输入数字和小数点
<div class="line">总 金 额:<input type="text" name="money" value="5" onkeyup="if(isNaN(value))execCommand(\'undo\')" onafterpaste="if(isNaN(value))execCommand(\'undo\')" maxlength="10">元</div>
//方式二:利用isNaN函数
$(document).ready(function () {
$("#error").hide(); //隐藏报错信息
$("#myform").submit(function () {//提交按钮点击
var data = $("#name").val();
if (isNaN(data)) {
$("#error").show(); //显示错误提示文本
event.preventDefault(); //取消事件的默认动作。阻止提交
} else {
$("#error").hide();
}
});
});
二,jQuery中的正则表达式
var checkNum = /^[A-Za-z0-9]+$/;
checkNum.test($(this).val());
网上已经有很多的关于这方面的例子,具体的我也不一一罗列了,用到了 就可以直接百度。
三,多选框验证
<form name="form1" method="post" action="">
<input type="checkbox" id="all" name="all">
<input type="button" id="btn1" value="全选">
<input type="button" id="btn2" value="取消全选">
<input type="button" id="btn3" value="选中所有奇数">
<input type="button" id="btn4" value="反选">
<input type="button" id="btn5" value="获得选中的所有值">
<br />
<input type="checkbox" name="checkbox" value="checkbox1">checkbox1
<input type="checkbox" name="checkbox" value="checkbox2">checkbox2
<input type="checkbox" name="checkbox" value="checkbox3">checkbox3
<input type="checkbox" name="checkbox" value="checkbox4">checkbox4
<input type="checkbox" name="checkbox" value="checkbox5">checkbox5
<input type="checkbox" name="checkbox" value="checkbox6">checkbox6
<input type="checkbox" name="checkbox" value="checkbox7">checkbox7
<input type="checkbox" name="checkbox" value="checkbox8">checkbox8
</form>
$("document").ready(function(){
$("#all").click(function(){
if(this.checked){
$("input[name=\'checkbox\']").each(function(){this.checked=true;});
$("#btn1").attr("value","反选");
}else{
$("input[name=\'checkbox\']").each(function(){this.checked=false;});
$("#btn1").attr("value","全选");
}
});
$("#btn1").click(function(){
$("[name=\'checkbox\']").attr("checked",\'true\');//全选
});
$("#btn2").click(function(){
$("[name=\'checkbox\']").removeAttr("checked");//取消全选
});
$("#btn3").click(function(){
$("[name=\'checkbox\']:even").attr("checked",\'true\');//选中所有奇数
});
$("#btn4").click(function(){
$("[name=\'checkbox\']").each(function(){
if($(this).attr("checked"))
{
$(this).removeAttr("checked");
}else{
$(this).attr("checked",\'true\');
}
});
});
$("#btn5").click(function(){
var str="";
//$("input:checkbox[name=\'checkbox\']:checked").each(function(){//可以
$("[name=\'checkbox\'][checked]").each(function(){
str+=$(this).val()+"\\r\\n";
});
alert(str);
});
});
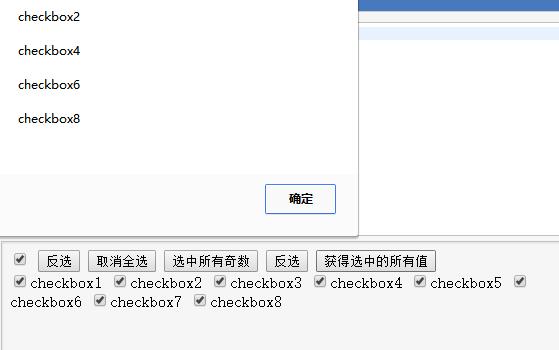
效果如下图:
这个地方仍然还是存在一些问题的, 大家能够发现吗? 这里面的内容仍然需要不断的去完善!
