前言:
好久没有更新博客了, 最近想复习下 之前学过的JS的相关内容, 也算是自己的一种总结. 知识长时间不用就会忘记, 多学多记多用!!
下面的程序都可以在下面的网站进行在线调试:
http://www.365mini.com/diy.php?f=jquery
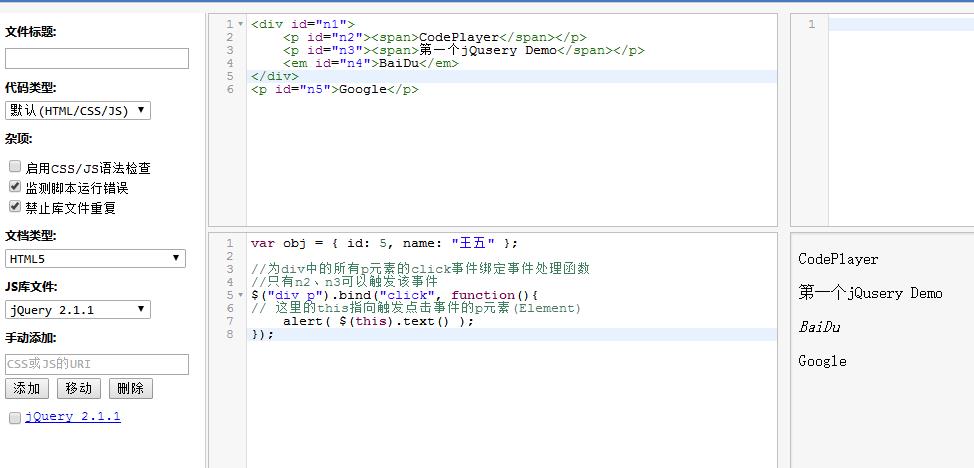
使用时记得勾选JS库文件,最上面空格写入html代码, 下面一个写入JS代码,右上格子添加css代码, 如下图: 
如果感兴趣的话这里还有几个比较好的在线编辑JS的网站: jsbin.com; jsfiddle.net; codepen.io; runjs
1, Jquery选择器
1.1,JQuery有三种选择器
(1)元素选择
$(\'p\') --选择html中所有p元素标签
$(\'div\') --选择html中所有的div元素标签
(2)id选择器
$(\'#A\') -- 选择html文档中所有id = A的元素
(3)class选择器
$(\'.color\') --选择html文档中所有class = color的元素
1.2,JavaScript的延迟加载
$().ready(function() {
$("p").addClass("aa");
})
通知我们文档已经加载完毕的函数就是 $(document).ready(); 文档加载完毕后,立即执行,且只执行一次.
延迟执行的几种写法:
//标准写法
$(document).ready(function () {
});
//简写
$().ready(function() {
});
//简写
$(function() {
});
另查看$(document).ready()在html中的执行顺序:
1 <head> 2 <title></title> 3 <script type="text/javascript"> 4 $(document).ready(function () { 5 alert("0"); 6 }); 7 </script> 8 <script src="Js/jquery.js" type="text/javascript"></script> 9 <script type="text/javascript"> 10 $(document).ready(function () { 11 alert("1"); 12 }); 13 </script> 14 <script src="Js/JScript.js" type="text/javascript"></script> <!-- alert("2"); --> 15 <script src="Js/JScript1.js" type="text/javascript"></script> <!-- alert("3");--> 16 <script type="text/javascript"> 17 $(document).ready(function () { 18 alert("4"); 19 }); 20 </script> 21 </head> 22 23 //JScript.js 24 $(document).ready(function () { 25 alert("2"); 26 }); 27 28 //JScript1.js 29 $(document).ready(function () { 30 alert("3"); 31 });
结果: 先后弹出的是 1,2,3,4。至于0 为什么没有弹出(这个例子用上面提到的在线网站无法验证, 因为那个网站提前会将JS引入),因为在alert("0")的时候,jquery库还没引入进来。
另外这里还需说明的一点是与window.onload()的区别:
$(document).ready(function () {});是在页面加载完所有DOM节点文档结构后开始执行;
window.onload()则是在页面加载完所有资源后才开始执行。
也就是说window.onload()要等到所有图片,外链资源都加载完后才开始执行,也因此window.onload只允许定义一个(实际是可以定义多个,但只有最后一个有效,相当于前面会被覆盖掉),
而 $(document).ready(function () {});可以允许定义多个,并且按照定义的先后顺序先后执行。
1.3, 对css的操作
参考自: http://www.365mini.com/page/jquery-addclass.htm
(1)addClass()
addClass()会为当前jQuery对象所匹配的每一个元素添加指定的css类名。
如果我们需要删除元素上的css类名,你可以使用removeClass()函数。
以下面这段html代码为例:
<div id="n1">
<p id="n2" class="demo test">CoddingMan</p>
<p id="n3" class="foo">jQuery编程测试</p>
</div>
我们编写如下jQuery代码:
function w( html ){
document.body.innerHTML += "<br/>" + html;
}
var $n2 = $("#n2");
// 为n2添加一个css类名
$n2.addClass("newOne");
document.writeln( $n2.attr("class") );
var $n3 = $("#n3");
// 为n3添加3个css类名
$n3.addClass("test class1 class2");
document.writeln( $n3.attr("class") );
// 为所有p标签添加css类名"item-index",这里的index表示当前元素在所有匹配元素中的索引
$("p").addClass( function(index){
// 函数内的this表示当前DOM元素
return "item-" + index;
} );
document.writeln( $("#n2").attr("class") );
document.writeln( $("#n3").attr("class") );
.newOne {
color: blue;
}
用在线编辑器运行一下代码是否和你想象的一样呢? 下面看下运行后的截图:
(2) removeClass()
由于篇幅限制,下面开始代码都会收缩处理.removeClass()函数用于移除当前jQuery对象所匹配的每一个元素上指定的css类名。
<p id="n2" class="demo test item-1">CodePlayer</p>
var $n2 = $("#n2");
// 移除n2上的一个css类名
$n2.removeClass("demo");
(3) toggleClass()toggleClass()函数用于切换当前jQuery对象所匹配的每一个元素上指定的css类名。
所谓"切换",就是如果该元素上已存在指定的类名,则移除掉;如果不存在,则添加该类名。
<p id="n2" class="demo test">CodePlayer</p>
var $n2 = $("#n2");
// 切换n2上的一个css类名(当前有"demo",切换后无"demo")
$n2.toggleClass("demo");
1.4, 多种html元素的选择, 自定义选择 (实用且重要)
(1) 选择包含某段文字的元素
$("div:contains("text")")
(2) 选择html文档中的奇偶div元素
$("div:odd"); //奇数
$("div:even"); //偶数
(3)指定标签第N个元素
$("div:eq(3)"); //第四个元素, 记住下标从0开始
(4)属性选择
$("input[id=xx]") //属性id
$("input[name=xx]") //属性name
$("input[type=xx]") //属性type
以下面html代码片段为例:
 View Code
View CodejQuery代码:
 View Code
View Code
结果如下:
n7 张三
(4)并列选择器
// 将p元素和div元素的margin设为0 $(\'p, div\').css(\'margin\', \'0\');
(5)层次选择器
(5.1) parent > child(直系子元素)
下面的代码,只有第一个span会变色,第二个span不属于div的一代子元素,颜色保持不变。
<div>
<span>123</span>
<p>
<span>456</span>
</p>
</div>
$(document).ready(function () {
// 选取div下的第一代span元素,将字体颜色设为红色
$(\'div > span\').css(\'color\', \'#FF0000\');
});
(5.2) prev + next(下一个兄弟元素,等同于next()方法)
下面的代码,只有123和789会变色
<p class="item"></p>
<div>123</div>
<div>456</div>
<span class="item"></span>
<div>789</div>
$(document).ready(function () {
// 选取class为item的下一个div兄弟元素
$(\'.item + div\').css(\'color\', \'#FF0000\');
// 等价代码
//$(\'.item\').next(\'div\').css(\'color\', \'#FF0000\');
});
(5.3) prev ~ siblings(prev元素的所有兄弟元素,等同于nextAll()方法)
下面的代码,G2和G4会变色
<div class="inside">G1</div>
<div>G2</div>
<span>G3</span>
<div>G4</div>
$(document).ready(function () {
// 选取class为inside之后的所有div兄弟元素
$(\'.inside ~ div\').css(\'color\', \'#FF0000\');
// 等价代码
//$(\'.inside\').nextAll(\'div\').css(\'color\', \'#FF0000\');
});
(6) 过滤选择器
(6.1) :first和:last(取第一个元素或最后一个元素)
下面的代码,G1(first元素)和G3(last元素)会变色
<span>G1</span>
<span>G2</span>
<span>G3</span>
$(document).ready(function () {
$(\'span:first\').css(\'color\', \'#FF0000\');
$(\'span:last\').css(\'color\', \'#FF0000\');
});
(6.3) :not(取非元素)
下面的代码,G1会变色
<div>G1</div>
<div class="wrap">G2</div>
$(document).ready(function () {
$(\'div:not(.wrap)\').css(\'color\', \'#FF0000\');
});
//但是,请注意下面的代码:
//当G1所在div和G2所在div是父子关系时,G1和G2都会变色。
<div>
G1
<div class="wrap">G2</div>
</div>
(6.4) :even和:odd(取偶数索引或奇数索引元素,索引从0开始,even表示偶数,odd表示奇数)
$("div:odd"); //奇数
$("div:even"); //偶数
(6.5) :eq(x) (取指定索引的元素)
$("div:eq(3)"); //div的第四个元素, 记住下标从0开始
$(\'tr:eq(2)\').css(\'background\', \'#FF0000\');
(6.6) :gt(x)和:lt(x)(取大于x索引或小于x索引的元素,下标从0开始)
$(\'ul li:gt(2)\').css(\'color\', \'#FF0000\'); $(\'ul li:lt(2)\').css(\'color\', \'#0000FF\');
(6.7) :header(取H1~H6标题元素)
$(\':header\').css(\'background\', \'#EFEFEF\');
(7) 内容过滤器
(7.1) :contains(text)(取包含text文本的元素)
下面的代码,第一个dd会变色
<dl>
<dt>技术</dt>
<dd>jQuery, .NET, CLR</dd>
<dt>SEO</dt>
<dd>关键字排名</dd>
<dt>其他</dt>
<dd></dd>
</dl>
$(document).ready(function () {
// dd元素中包含"jQuery"文本的会变色
$(\'dd:contains("jQuery")\').css(\'color\', \'#FF0000\');
});
(7.2) :empty(取不包含子元素或文本为空的元素)
$(\'dd:empty\').html(\'没有内容\');
(7.3) :has(selector)(取选择器匹配的元素)
即使span不是div的直系子元素,也会生效
<div>
<h2>
A
<span>B</span>
</h2>
</div>
$(document).ready(function () {
// 为包含span元素的div添加边框
$(\'div:has(span)\').css(\'border\', \'1px solid #000\');
});
(7.3) :parent(取包含子元素或文本的元素)
下面的代码,A和D所在的li会有边框
<ol>
<li></li>
<li>A</li>
<li></li>
<li>D</li>
</ol>
$(document).ready(function () {
$(\'ol li:parent\').css(\'border\', \'1px solid #000\');
});
(8). 可见性过滤选择器
(8.1) :hidden(取不可见的元素)
jQuery至1.3.2之后的:hidden选择器仅匹配display:none或<input type="hidden" />的元素,而不匹配visibility: hidden或opacity:0的元素。这也意味着hidden只匹配那些“隐藏的”并且不占空间的元素,像visibility:hidden或opactity:0的元素占据了空间,会被排除在外。
(8.2) :visible(取可见的元素)
同上.
(9) 属性过滤器
(9.1) [attribute](取拥有attribute属性的元素)
下面的代码,最后一个a标签没有title属性,所以它仍然会带下划线
代码在9.2 中展示
(9.2) [attribute = value]和[attribute != value](取attribute属性值等于value或不等于value的元素)
下面代码中a标签 class 为item 的和class 不为item 的背景色不同。
<ul>
<li><a href="#" title="DOM对象和jQuery对象" class="item">DOM对象和jQuery对象</a></li>
<li><a href="#" title="jQuery选择器大全" class="item-selected">jQuery选择器大全</a></li>
<li><a href="#" title="jQuery事件大全" class="item">jQuery事件大全</a></li>
<li><a href="#" title="基于jQuery的插件开发" class="item">基于jQuery的插件开发</a></li>
<li><a href="#" title="Wordpress & jQuery" class="item">Wordpress & jQuery</a></li>
<li><a href="#" class="item">其他</a></li>
</ul>
//分别为class="item"和class!=item的a标签指定文字颜色
$(document).ready(function() {
$(\'a[title]\').css(\'text-decoration\', \'none\');
//分别为class="item"和class!=item的a标签指定文字颜色
$(\'a[class = item]\').css(\'background\', \'#EEADBB\');
$(\'a[class != item]\').css(\'background\', \'#FF0000\');
});
(10)指定标签第N个元素
$("div:eq(3)"); //第四个元素, 记住下标从0开始
(11)属性选择
$("input[id=xx]") //属性id
$("input[name=xx]") //属性name
$("input[type=xx]") //属性type
以下面html代码片段为例:
Html代码:
<div id="n1">
<div id="n2">
<span id="n3">张三</span>
<span id="n4">CodePlayer</span>
</div>
<div id="n5">
<span id="n6">CodePlayer</span>
</div>
<div id="n7">
CodePlayer
</div>
</div>
jQuery代码:
// 选择了id分别为n2、n4、n5、n6、n7的5个元素
// n5的子元素n6中包含"CodePlayer",因此n5也会被计入在内
$("#n1 :contains(CodePlayer)");
//上面div元素共有4个, 索引从0开始, 最大索引为3, 如果超过索引则结果为: undefined
$n = $("div:eq(3)")
document.writeln( $n.attr("id") ); //输出n7
//获取id = n3的span元素
$n3 = $("span[id=n3]");
document.writeln( $n3.text() );
2, DOM的操作函数
2.1,children() 函数 遍历DOM树,搜索指定元素的直接子节点。此方法仅在DOM树中向下遍历一层。
2.2, parent() 函数 向上遍历DOM树,用于搜索每个指定元素的直接亲元素。这个和children()函数的遍历范围是一样的,都是遍历一层。
<div id="has">
<div>1</div>
<div>2</div>
<div>3
<div>3.1</div>
</div>
<div>4
<div>4.1</div>
</div>
</div>
//children()
var node = $("#has").children();
alert(node.length);
注意:這里的长度是4,而不是6.
2.3, each() 函数 循环访问集合中的每个元素
<div id="has">
<div>1</div>
<div>2</div>
<div>3
<div>3.1</div>
</div>
<div>4
<div>4.1</div>
</div>
</div>
var text = "";
$("#has").children().each(function () {
text += $(this).text();
});
document.writeln(text);// 123 3.1 4 4.1
//数组的遍历
var arr = ["Test1", "Test2", "Test3"];
$.each(arr, function (i, item) {
document.writeln(i);
document.writeln(item);
});
结果如图所示:
each使用示例:
/*********************************/
//二维数组的双遍历
var arr = [
["Test1", "Test2", "Test3"],
["Test4", "Test5", "Test6"],
["Test7", "Test8", "Test9"]
];
$.each(arr, function (i, item) {
$.each(item, function (i, itemCell) {
document.writeln(i);
document.writeln(itemCell);
});
});
/*结果:
0 Test1 1 Test2 2 Test3 0 Test4 1 Test5 2 Test6 0 Test7 1 Test8 2 Test9
*/
/*********************************/
//遍历json数据
var obj = { "1": "Test1", "2": "Test2", "3": "Test3", "4": "Test4", "5": "Test5", "6": "Test6" };
$.each(obj, function (i, item) {
document.writeln(i);
document.writeln(item);
});
/* 结果:
1 Test1 2 Test2 3 Test3 4 Test4 5 Test5 6 Test6
*/
/*********************************/
2.4. text() 函数
text()是jquery对象的一个方法,用于访问指定元素的文本内容。它合并指定元素的文本内容,并以字符串的形式返回。
alert($(\'p\').text());//弹出p标签对文本 “段落”
<div id="has">
<div>1</div>
<div>2</div>
<div>3
<div>3.1</div>
</div>
<div>4
<div>4.1</div>
</div>
</div>
$(document).ready(function () {
$("div").children().each(function () {
alert($(this).text());
});
});
注意:這里会弹出 1,2,3 3.1,3.1, 4 4.1, 4.1 ,有嵌套层的,父级所有子级的文本一起弹出,之后再遍历子级。
text()函数还有另外一个用法,那就是给元素文本赋值。
$("#has").text("<h1>文本插入</h1>");
2.5.html()函数 从指定元素中的第一个元素获取html内容,以字符串的形式返回。
区别:text() 与 html() 函数的区别
区别一:text()函数可用于xml 文档 和 html 文档,而 html() 只能用于html文档。
区别二:html()函数不仅仅显示文本,输出的还包括标签对和文本,而text()只有文本。
//html
<div id="div">1
<span id="span">1.1</span>
<span>1.2</span>
<span>1.3</span>
<div>1.4
<p id="p">1.4.1</p>
</div>
</div>
// js
alert($("#div").html());
alert($("#div").text());
打印结果:
第一个alert:
1
<span id="span">1.1</span>
<span>1.2</span>
<span>1.3</span>
<div>1.4
<p id="p">1.4.1</p>
</div>
第二个alert:
1 1.1 1.2 1.3 1.4 1.4.1
html()函数也还有另外一个用法,那就是给元素文本赋值,类似与text(),但有着明显的区别,以上面为例子:
$("#div").html("<h1>文本插入html()</h1>");
$("#div").text("<h2>文本插入text()</h2>");
结果:
文本插入html()
<h2>文本插入text()</h2>
我们可以看到用html(string) 函数赋值的文本,解析了标签对,这也是与text()函数不同的地方。
2.6,Val()函数
返回或设置被选元素的值, 元素的值是通过value属性设置的, 该方法大多用于input元素.
如果该方法未设置参数, 则返回被选元素的当前值.
语法: $(selector).val(value)
<input id = "input" type = "text" value = "input"/>
alert($("#input").val()); //弹出文本框的值: input
$("#input").val("MyInput");// 为文本框赋值
alert($("#input").val()); // 弹出文本框的值: MyInput
2.7, next()函数 获得匹配元素集合中每个元素相邻的同胞元素,如果提供选择器,则取回匹配该选择器的下一个同胞元素。
<body>
<p>1</p>
<p>2</p>
<p>3</p>
<div id="div1">a</div>
<div>
<div id="div2">b</div>
<span>c</span>
</div>
<div id="div3">d</div>
</body>
$(document).ready(function () {
$("p").next().css("background", "yellow");
$("div").next("div").css("background", "red");
});
第一种情况说明:
结果是2,3,a的背景色变成黄色.
这里是获取p标签的相邻同胞元素:
<p>1</p> 相邻同胞是<p>2</p>
<p>2</p> 相邻同胞是<p>3</p>
<p>3</p> 相邻同胞是<div ...>1</div>
第二种情况说明: 取回匹配该选择器的下一个同胞元素。
结果是: b,c,d 背景色变成红色
这里只是限定了查找所有div标签同级的div标签.
总结: 这里回到2.1,2.2, 看下和chilren()和parent()的区别.
3, 对DOM节点的操作
DOM分类:DOM Core(核心):用途广泛 支持多种编程语言、HTML DOM:代码简短 只用于处理web文档、CSS DOM:对样式的操作
HTML DOM:操作DOM节点常用的函数有 prepend(), prependTo(), clone(), append(), appendTo(), before(), insertBefore(), after(), insertAfter(),
remove(), detach(), empty(), replaceWith(), replaceAll(), wrap(), wrapAll(), warpInner()
3.1,prepend 函数 与 prependTo 函数
在指定的元素前面插入指定的内容,并返回一个JQuery对象,内容可以是文本、html元素或者jquery对象。
在这里需要注意一点, 插入的元素会成为选择元素的子级.
例子:
<div>
<p>12232</p>
<input id="input" type="text" value="input" />
</div>
$("p").prepend(\'<h2>插入元素h2</h2>\');
$("#input").prepend(\'<div>插入元素div</div>\');
//执行后的代码片段:
<div>
<p>
<h2>插入元素h2</h2>
12232
</p>
<input id="input" type="text" value="input">
<div>插入元素div</div>
</input>
</div>
prepend() 和 prependTo() 方法作用相同。差异在于语法:内容和选择器的位置,以及 prepend() 能够使用函数来插入内容。
3.2,clone()函数 复制指定元素并返回一个新的jquery对象。
<div>
<p>这是个段落。</p>
</div>
$("p").clone().prependTo("p");
$("p").prepend($("p").clone());
这两个都是将整个<p>标签的内容复制, 然后又添加到<p>标签中
3.3. append()函数 与 appendTo()函数 在被选元素的结尾(仍然在内部)插入指定内容。与 prepend 函数 与 prependTo 函数 相对的函数
<div> <p>这是个段落。</p> </div>
$("p").append("<b>Hello world!</b>");
$("<b>Hello world!</b>").appendTo("p");
这里使用了append后的代码片段变为:
<div> <p> 这是个段落。 <b>Hello world!</b> </p> </div>
这里和prepend的区别 就是一个在标签内部的开头添加元素, 而append是在结尾添加.
3.4. before()函数 before() 方法在被选元素前插入指定的内容。这次不同与prepend() 函数的是被插入的元素并不在内部而是平级。
PS: 同样的还有after() 函数
<div>
<p>这是个段落。</p>
</div>
$("p").before("<p>Hello world!</p>");
//执行后的代码片段:
<div>
<p>Hello world!</p>
<p>这是个段落。</p>
</div>
3.5. insertBefore() 在被选元素之前插入 HTML 标记或已有的元素。PS: 同样的还有insertAfter()函数
<div>
<p id="1">这是段落1。</p>
<p>这是段落2。</p>
<p>这是段落3。</p>
<p>这是段落4。</p>
<p id="5">这是段落5。</p>
</div>
$("<span>Hello world!</span>").insertBefore("#5");
//执行后的代码片段:
<div>
<p id="1">这是段落1。</p>
<p>这是段落2。</p>
<p>这是段落3。</p>
<p>这是段落4。</p>
<span>Hello world!</span>
<p id="5">这是段落5。</p>
</div>
3.6,remove()函数 移除被选元素,包括所有文本和子节点。
该方法不会把匹配的元素从 jQuery 对象中删除,因而可以在将来再使用这些匹配的元素。
但除了这个元素本身得以保留之外,remove() 不会保留元素的 jQuery 数据。其他的比如绑定的事件、附加的数据等都会被移除。这一点与 detach() 不同。
<p id="n1" class="mark">
<span id="n2">[span#n2]</span>
</p>
<p id="n3" class="mark">
<label id="n4" class="move">[label#n4]</label>
</p>
<p id="n5">
段落内容
<span id="n6">[span#n6]<span id="n7">[span#n7]</span></span>
</p>
var $n6 = $("#n6");
// 移除n6元素
$n6.remove( );
var $p = $("p");
// 移除带有类名"mark"的p元素
var $removedP = $p.remove( ".mark" ); // $removedP === $p
// 将移除了的n6追加到body元素内的起始位置
// 虽然在前面n6已经从文档中被移除
// 但不会将其从jQuery对象中移除,因此我们还可以使用该jQuery对象,将n6再次放入文档中
$n6.prependTo("body");
结果是:
[span#n6][span#n7]
段落内容
3.7,detach() 函数 移除被选元素,包括所有文本和子节点。
与remove()相比,detach()函数不会移除与元素关联绑定的附加数据( data()函数 )和事件处理器等(remove()会移除)。
3.8, empty() 函数 从被选元素移除所有内容,包括所有文本和子节点。
3.9, replaceWith() 函数 将指定的 HTML 内容或元素替换被选元素。
<div>
<p id="1">p1</p>
<p id="P1">p2</p>
<p id="P2">p3</p>
<p id="P3">p4</p>
<p id="P4">p5</p>
<p id="P5">p6</p>
</div>
$(document).ready(function () {
$("#P1").replaceWith("<div>变成div了!</div>");
});
//执行后的代码片段:
<div>
<p id="1">p1</p>
<div>变成div了!</div>
<p id="P2">p3</p>
<p id="P3">p4</p>
<p id="P4">p5</p>
<p id="P5">p6</p>
</div>
3.10,replaceAll() 函数 将指定的 HTML 内容或元素替换被选元素。
replaceAll() 与 replaceWith() 作用相同。差异在于语法:内容和选择器的位置,以及 replaceWith() 能够使用函数进行替换。
$(document).ready(function () {
$("#P1").replaceWith("<div>变成div了!</div>");
$("<div>我也变成div了!</div>").replaceAll("#P2");
});
replaceAll写法上与replaceWith发生了改变.
3.11, wrap() 函数 把每个被选元素放置在指定的 HTML 内容或元素中。unwrap() 解裹函数
<div>div
<p id="1">p1</p>
<div>
<p id="P1">p2</p>
</div>
</div>
$(document).ready(function () {
$("#1").wrap("<div>被div包裹了</div>");
$("#P1").unwrap().text("从父级div解脱了!");
});
//执行后的代码片段:
<div>div
<div>
被div包裹了
<p id="1">p1</p>
</div>
<p id="P1">p2</p>
</div>
3.12, wrapAll()函数 将所有被选的元素放置在指定的 HTML 元素中
<p id="P1">p2</p>
<p id="P2">p3</p>
<p id="P3">p4</p>
<p id="P4">p5</p>
<p id="P5">p6</p>
$(document).ready(function () {
$("P").wrapAll("<div>用div包裹</div>");
});
//执行后的代码片段:
<div>
用div包裹
<p id="P1">p2</p>
<p id="P2">p3</p>
<p id="P3">p4</p>
<p id="P4">p5</p>
<p id="P5">p6</p>
</div>
这里如果换成wrap:
$(document).ready(function () {
$("P").wrap("<div>用div包裹</div>");
});
//执行后的代码片段:
<div>
用div包裹
<p id="P1">p2</p>
</div>
<div>
用div包裹
<p id="P2">p3</p>
</div>
...
3.13, warpInner()函数 使用指定的 HTML 内容或元素来包裹每个被选元素中的所有内容 (inner HTML)。
