BMap添加海量点数据,BMap.Point携带数据
Posted 风中之烛_清
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BMap添加海量点数据,BMap.Point携带数据相关的知识,希望对你有一定的参考价值。
在开发web项目的过程中使用到了百度地图,由于要在地图中画出很多点比较影响加载速度,查看官方文档,发现有提供加载海量点的功能BMap.PointCollection,用这个加快速度,但是官方文档中提供的demo中仅能获取到点击坐标的经度、纬度。无法再获取到其他信息,用户自定义的数据也不行。要想在点的点击事件中获取到其他information,思考后有两种解决方案:
**1. 获取到经度、纬度之后,通过经度和纬度,循环原先的数据集进行比对,判断出点中的地图点,从而找出开发者需要的数据。
这种方法在数据集的size适中时可以使用,不会对运行速度有太大的影响,但是弊端非常明显,首先如果数据量巨大,循环需要花费大量的时间,这显然与我们之前想要提升性能相违背。其次有可能出现位置相同的点,那可能会出现得到错误的information。
2. BMap.PointCollection中的元素为BMap.Point, javascript是弱类型的,我们可以让BMap.Point在加入到点集合BMap.PointCollection之前携带数据,那么数据会存储到BMap.PointCollection中,在点击这个点是就可得到BMap.Point,从而得到它携带的除经纬度之外的信息数据。 优选此方案
示例:**

重要代码:
$(document).ready(function(){
// 百度地图API功能 -122.3695400,"olat":47.6646100 116.404, 39.915
var map = new BMap.Map("container", {});
map.centerAndZoom(new BMap.Point(-122.3695400, 47.6646100), 15);
map.enableScrollWheelZoom();
$(\'#show\').click (function () {
var start_date=$(\'#start_date\').val();
var start_time=$(\'#start_time\').val();
var end_date=$(\'#end_date\').val();
var end_time=$(\'#end_time\').val();
var city=$(\'#daddress\').val();
var url = "<%=basePath %>data/list";
$.ajax({
type: "post",
url: url,
data: {"start_date":start_date,"start_time":start_time,
"end_date":end_date,"end_time":end_time,"city":city},
cache: false,
async : false,
dataType: "json",
success: function (data ,textStatus, jqXHR)
{
map.centerAndZoom(new BMap.Point(data[0].olon, data[0].olat), 14);
map.clearOverlays(); //清除地图上所有覆盖物
if(document.createElement(\'canvas\').getContext) { // 判断当前浏览器是否支持绘制海量点
var points = []; // 添加海量点数据
for(var i = 0; i < data.length; i++) {
var point=new BMap.Point(data[i].olon, data[i].olat);
point.id = data[i].id;
point.otime = data[i].otime;
point.dtime = data[i].dtime;
point.dlon = data[i].dlon;
point.dlat = data[i].dlat;
point.distance = data[i].distance;
point.ofuel = data[i].ofuel;
point.dfuel = data[i].dfuel;
point.fuelConsumption = data[i].fuelConsumption;
point.oaddress = data[i].oaddress;
point.daddress = data[i].daddress;
points.push(point);
}
var options = {
size: BMAP_POINT_SIZE_BIG, //BMAP_POINT_SIZE_SMALL
shape: BMAP_POINT_SHAPE_STAR,
color: \'#D84C29\'
}
var pointCollection = new BMap.PointCollection(points, options); // 初始化PointCollection
pointCollection.addEventListener(\'click\', function(e) {// 监听点击事件
/* var p=e.point;
alert(\'单击点的坐标为:\' + p.lng + \',\' + p.lat+\' \\r \'
+p.oaddress + \',\' + p.daddress+\' \'); */
var point = new BMap.Point(e.point.lng, e.point.lat);
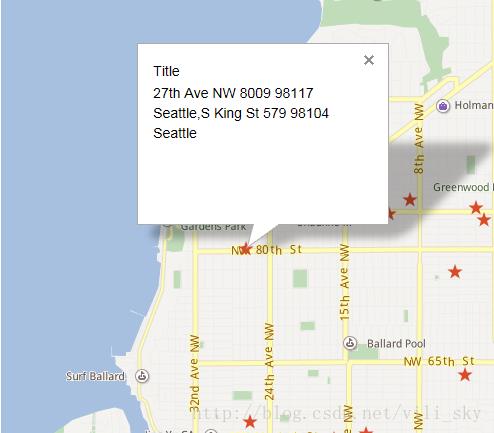
var opts = {
width: 200, // 信息窗口宽度
height: 150, // 信息窗口高度
title: "Title", // 信息窗口标题
enableMessage: false//设置允许信息窗发送短息
};
var infowindow = new BMap.InfoWindow(p.oaddress + \',\' + p.daddress, opts);
map.openInfoWindow(infowindow, point);
});
map.addOverlay(pointCollection); // 添加Overlay
} else {
alert(\'请在chrome、safari、IE8+以上浏览器查看\');
}
/* if("true"==data.flag){
alert("合法!");
return true;
}else{
alert("不合法!错误信息如下:"+data.errorMsg);
return false;
} */
},
error:function (XMLHttpRequest, textStatus, errorThrown) {
alert("请求失败!");
}
});
}) ;
});
以上是关于BMap添加海量点数据,BMap.Point携带数据的主要内容,如果未能解决你的问题,请参考以下文章