一 vue开发环境搭建
Posted 刘大飞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一 vue开发环境搭建相关的知识,希望对你有一定的参考价值。
2016年,Vue同Angular、React形成三足鼎立的局面,让前端的开发者顾不暇接,今天我们就来了解一下Vue的环境搭建。
一、node.js安装:
node.js:一种javascript的运行环境,能够使得javascript脱离浏览器运行, 给vue一个运行环境。
node.js的官网: https://nodejs.org/en/download/
安装完毕之后,在命令行下验证是否安装成功:输入nmp,显示如下就表示安装成功。

二、cnpm的安装:
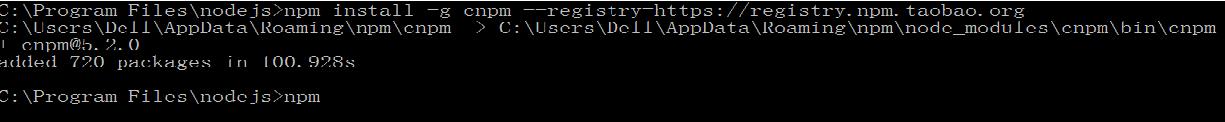
安装完node之后,npm包含的很多依赖包是部署在国外的,在天朝,大家都知道下载速度是超级慢啊。所以我们要安装cnpm,cnpm是淘宝对npm的镜像服务器,这样依赖的包安装起来就快多了。安装命令为:npm install -g cnpm --registry=https://registry.npm.taobao.org

三、vue-cli的安装:
vue-cli是vue官方提供的一个命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
安装命令为:cnpm install -g vue-cli,回车,等待安装。
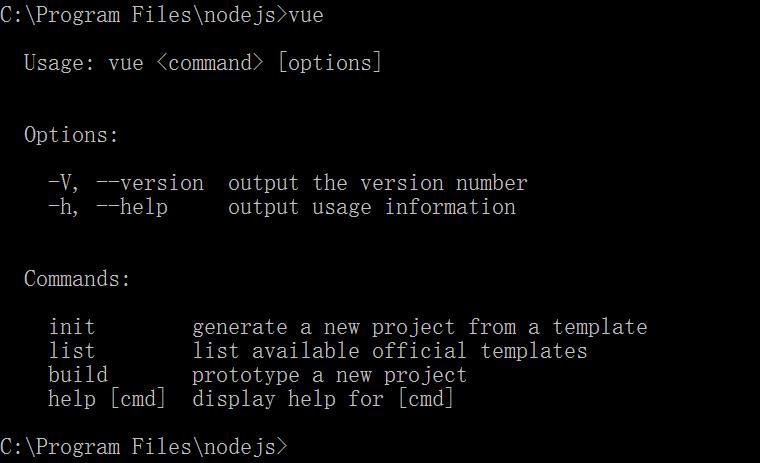
安装完后,检查是否安装成功,输入vue,出现以下提示表示安装成功

以上是关于一 vue开发环境搭建的主要内容,如果未能解决你的问题,请参考以下文章