在Ajax中将数组转换成字符串
Posted 陌上薰初
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在Ajax中将数组转换成字符串相关的知识,希望对你有一定的参考价值。
一、如何在Ajax中将数组转换成字符串
1. 主页面;
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>ajax查表格</title> <script src="../jquery-1.11.2.min.js"> </script> </head> <body> <div><input type="button" value="显示数据" id="bst"></div> <table id="xianshi" border="1" cellpadding="0" cellspacing="0" width="100%"> </table> </body> <script type="text/javascript"> $(document).ready(function(e) { $("#bst").click(function(){ $.ajax({ url:"ChuLi.php", dataType:"TEXT", success: function(data){ var str="<tr><td>代号</td><td>姓名</td><td>性别</td><td>民族</td><td>生日</td></tr>"; var hang=data.split("|"); //拆分每一行的字符串,隔开行 for(var i=0;i<hang.length;i++) { var lie=hang[i].split("^"); //输出方法一: /*str+="<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td>"+lie[4]+"</td></tr>"; //str+= 拼接字符串*/ //输出方法二:再套一个循环 str+="<tr>"; for(var j=0;j<lie.length;j++) { str+="<td>"+lie[j]+"</td>"; } str+="</tr>"; $("#xianshi").html(str); } } }); }) }); </script> </html>
2. 处理页面:
<?php
include ("../DBDA.class.php");
$db=new DBDA();
$sql="select * from info";
//方法一:普通方法直接写:
//$attr=$db->Query($sql);//返回的是数组,要转换成字符串
//因为要以表格返回的是字符串形式,所以需要拆分字符串
//拆分成这样的形式: "p001^张三|p002^李四|p003^王五";
/*$str="";
foreach ($attr as $v)
{
$str=$str.implode("^",$v); //将每列数据拼接成字符串
$str=$str."|";//拼接每行
}*/
//sunstr:截取字符串,获取从字符串s中的第n个位置开始长度为len的字符串
//$str=substr($str,0,strlen($str)-1);//这一步是为了去掉末尾的“|”符号
//echo $str;
//方法二:使用DBDA中封装的方法
echo $db->StrQuery($sql);
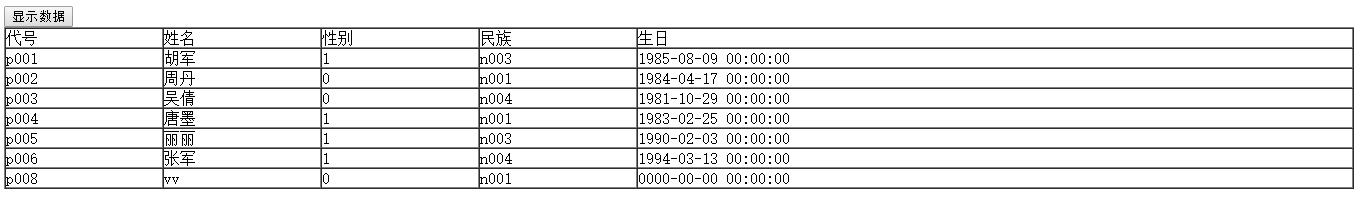
3. 运行结果显示:

附1:将Ajax 中数组转换成字符串 封装成类
//Ajax调用返回字符串
public function StrQuery($sql,$type=1,$db="mydb")
{
//造连接对象
$conn = new mysqli($this->host,$this->uid,$this->password,$db);
//判断连接是否成功
!mysqli_connect_error() or die("连接失败!");
//执行SQL语句
$result = $conn->query($sql);
//判断SQL语句类型
if($type==1)
{
$attr = $result->fetch_all();
$str = "";
//如果是查询语句返回字符串
for($i=0;$i<count($attr);$i++)
{
for($j=0;$j<count($attr[$i]);$j++)
{
$str = $str.$attr[$i][$j];
$str = $str."^";
}
$str = substr($str,0,strlen($str)-1);
$str = $str."|";
}
$str = substr($str,0,strlen($str)-1);
return $str;
}
else
{
//如果是其他语句,返回true或false
if($result)
{
return "OK";
}
else
{
return "NO";
}
}
}
附2:在统计函数(count)中,使用StrQuery($sql)比较方便,直接返回字符串
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<?php
include("../DBDA.php");
$db = new DBDA();
$sql = "select count(*) from Users where Uid = \'lisi\'";
//$arr = $db->Query($sql);
//echo $arr[0][0];
$attr = $db->StrQuery($sql);
echo $attr;
?>
返回结果为1.
二、对表格进行进一步操作,增加删除
1.主页面

1 <head> 2 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 3 <title>ajax查表格</title> 4 <script src="../jquery-1.11.2.min.js"> 5 </script> 6 <style> 7 .sc 8 { 9 width:60px; 10 height:25px; 11 background-color:#09F; 12 color:#FFF; 13 text-align:center; 14 line-height:25px; 15 vertical-align:middle; 16 17 } 18 .sc:hover 19 { 20 cursor:pointer; 21 background-color:#FF6B24; 22 } 23 </style> 24 </head> 25 26 <body> 27 28 <div><input type="button" value="显示数据" id="bst"></div><br /> 29 <table id="xianshi" border="1" cellpadding="0" cellspacing="0" width="100%"> 30 31 </table> 32 33 </body> 34 <script type="text/javascript"> 35 36 37 $("#bst").click(function(){ 38 39 ShowAll(); 40 BindCK(); 41 }) 42 43 //点击删除 44 function BindCK() 45 { 46 47 $(".sc").click(function(){ 48 //根据属性找到删除数据的主键值 49 var code=$(this).attr("bs"); 50 $.ajax({ 51 url:"Delete.php", 52 data:{code:code}, 53 type:"POST", 54 dataType:"TEXT", 55 success: function(data){ 56 //trim()去除空格 57 if(data.trim()=="OK") 58 { 59 //删除成功后显示删除后的表格信息(在不刷新页面的情况下) 60 ShowAll(); 61 BindCK(); 62 } 63 else 64 { 65 alert ("删除失败!"); 66 } 67 } 68 }); 69 }) 70 } 71 72 73 74 75 76 //显示数据表格 77 function ShowAll(){ 78 79 $.ajax({ 80 async:false, 81 url:"ChuLi.php", 82 dataType:"TEXT", 83 success: function(data){ 84 85 var str="<tr><td>代号</td><td>姓名</td><td>性别</td><td>民族</td><td>生日</td><td>操作</td></tr>"; 86 87 var hang=data.split("|"); //拆分每一行的字符串,隔开行 88 for(var i=0;i<hang.length;i++) 89 { 90 var lie=hang[i].split("^"); 91 92 str+="<tr>"; 93 for(var j=0;j<lie.length;j++) 94 { 95 str+="<td>"+lie[j]+"</td>"; 96 } 97 //要删除数据要有对应的主键值,自定义属性“bs”,使其为主键值。可再设置div的样式 98 str+="<td><div class=\'sc\' bs=\'"+lie[0]+"\'>删除</div></td>"; 99 str+="</tr>"; 100 101 } 102 $("#xianshi").html(str); 103 } 104 105 }); 106 } 107 </script> 108 </html>
2.处理页面

1 <?php 2 $code=$_POST["code"]; 3 include ("../DBDA.class.php"); 4 $db=new DBDA(); 5 $sql="delete from Info where code=\'{$code}\'"; 6 $r=$db->Query($sql,1);//1为增删改;0为查询 7 if($r) 8 { 9 echo "OK"; 10 } 11 else 12 { 13 echo "NO"; 14 }
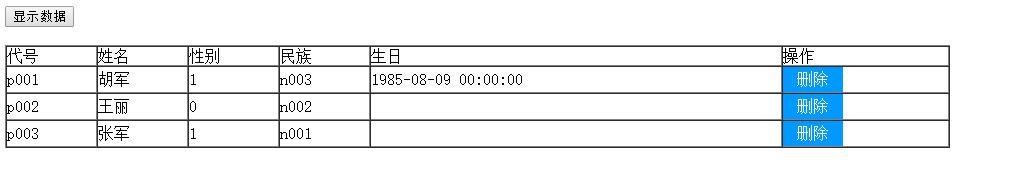
3.显示 运行结果:

以上是关于在Ajax中将数组转换成字符串的主要内容,如果未能解决你的问题,请参考以下文章
