树状列表
Posted navyyouth
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了树状列表相关的知识,希望对你有一定的参考价值。
alvintree文件
css样式
@charset "utf-8";
.alvintree_item{ height:30px;font-size:14px; font-family:微软雅黑; text-align:left; vertical-align:middle; line-height:30px; padding:0px 5px; background-image:url(../img/close.png); background-size:20px 20px; background-repeat:no-repeat; background-position:top 5px left 5px;}
.alvintree_item_nr{ margin-left:25px;}
.alvintree_item_nr:hover{ cursor:pointer}
.alvintree_item_open{ background-image:url(../img/open.png)}
.alvintree_item span:hover{ color:red !important; cursor:pointer}
.alvintree_item:hover{ cursor:pointer}
alvintree. js文件
/*
*造树状列表对象的方法
*@param config 传入的配置参数
*/
var AlvinTree = function(config){
var data = config.data;
var container = config.container;
var ishidden = config.ishidden;
var urlopen = "../alvintree/img/open.png";//用的时候注意修改路径
var urlclose = "../alvintree/img/close.png";//用的时候注意修改路径
//显示列表
var str = showitem(data,ishidden,0);
$("#"+container).html(str);
//为列表加点击事件
$("#"+container+" .alvintree_item").click(function(){
//判断该列表下有没有子集
if($(this).next(".alvintree_item_wai").length){
//点击显示和收起
if($(this).next(".alvintree_item_wai").css("display")=="none"){
//打开
$(this).next(".alvintree_item_wai").css("display","block");
//变图标
$(this).css("background-image","url("+urlopen+")");
}else{
//收起
$(this).next(".alvintree_item_wai").css("display","none");
//变图标
$(this).css("background-image","url("+urlclose+")");
}
}else{
//无子集
}
})
//点击选中的事件
$("#"+container+" .alvintree_item span").click(function(){
//取消其它选中
$("#"+container+" .alvintree_item span").attr("sel",0);
$("#"+container+" .alvintree_item span").css("color","black");
//该项选中
$(this).attr("sel",1);
$(this).css("color","red");
//阻止冒泡
return false;
})
/*
*获取选中项值的方法
*@return 返回选中的值
*/
this.getvalue = function getvalue(){
var v = "";
var item = $("#"+container+" .alvintree_item span");
for(var i=0; i<item.length;i++){
if(item.eq(i).attr("sel")=="1"){
v = item.eq(i).attr("tag");
}
}
return v;
}
}
/*
*加载数据的方法
*@param data 要显示的数据是JSON格式
*@param indent 缩进的值,单位是像素
*@param ishidden 是否默认隐藏子列表
*return string 返回造好的HTML元素
*/
function showitem(data,ishidden,indent){
//字符串
var str = "";
//判断是否需要隐藏
if(indent>0 && ishidden){
str+="<div class=\'alvintree_item_wai\' style=\'display:none\'>";
}else{
str+="<div class=\'alvintree_item_wai\'>";
}
//遍历数组
for(var k in data){
//加载当前数组中的数据
//判断当前数组中是否有下一级数据,如果有则为加号,没有为减号
if(data[k].item.length>0){
str+="<div style=\'margin-left:"+indent+"px\' class=\'alvintree_item\' ><span tag=\'"+data[k].tag+"\' class=\'alvintree_item_nr\'>"+data[k].name+"</span></div>";
}else{
str+="<div style=\'margin-left:"+indent+"px\' class=\'alvintree_item alvintree_item_open\' ><span tag=\'"+data[k].tag+"\' class=\'alvintree_item_nr\'>"+data[k].name+"</span></div>";
}
//判断当前数组中是否有下一级数据,如果有则加载
if(data[k].item.length>0){
str += showitem(data[k].item,ishidden,indent+30);
}
}
str += "</div>";
return str;
}
// ************************************************************************
/*
*造树多选状列表对象的方法
*@param config 传入的配置参数
*/
var AlvinTrees = function(config){
var data = config.data;
var container = config.container;
var ishidden = config.ishidden;
//显示列表
var str = showitems(data,ishidden,0,0);
$("#"+container).html(str);
//为列表加点击事件
$("#"+container+" .alvintree_item").click(function(){
//判断该列表下有没有子集
if($(this).next(".alvintree_item_wai").length){
//点击显示和收起
if($(this).next(".alvintree_item_wai").css("display")=="none"){
//打开
$(this).next(".alvintree_item_wai").css("display","block");
//变图标
$(this).css("background-image","url("+urlopen+")");
}else{
//收起
$(this).next(".alvintree_item_wai").css("display","none");
//变图标
$(this).css("background-image","url("+urlclose+")");
}
}else{
//无子集
}
})
//点击选中的事件
$("#"+container+" .alvintree_item label").click(function(evt){
//做全选
//取当前选中状态
var zt = $(this).children("input").prop("checked");
//找下面的子集
$(this).parent(".alvintree_item").next(".alvintree_item_wai").find("input").prop("checked",zt);
//阻止冒泡
stopEventBubble(evt);
})
/*
*获取选中值的方法
*@param level代表取第几级的选中值,0代表所有 1代表第一级
*return string 返回选中的值
*/
this.getvalues = function getvalues(level){
if(level==0){
var alls = $("#"+container+" .alvintree_item");
var v = "";
for(var i=0;i<alls.length;i++){
if(alls.eq(i).children("label").children("input").prop("checked")){
v +=alls.eq(i).children("label").children("input").attr("tag")+",";
}
}
v = v.substr(0,v.length-1);
return v;
}else{
var bs = level-1;
var alls = $("#"+container+" .alvintree_item"+bs);
var v = "";
for(var i=0;i<alls.length;i++){
if(alls.eq(i).children("label").children("input").prop("checked")){
v +=alls.eq(i).children("label").children("input").attr("tag")+",";
}
}
v = v.substr(0,v.length-1);
return v;
}
}
/*
*设置选中的方法
*@param data 要选中的主键值,数组
*@param isclear 是否选中前清除之前的选中状态 bool true是 false否
*@param leval 代表想要让第几层的复选框选中,由于在数据库里面不同的表主键可能会重复,所以可使用第三个参数控制让第几层的选中,0代表所有 1代表第一次 2代表第二层。。。
*/
this.selected = function selected(data,isclear,leval){
var alls = $("#"+container+" .alvintree_item");
if(isclear){
alls.children("label").children("input").prop("checked",false);
}
leval = leval || 0;
if(leval==0){
for(var i=0;i<alls.length;i++){
var tag = alls.eq(i).children("label").children("input").attr("tag");
if(data.indexOf(tag)>=0){
alls.eq(i).children("label").children("input").prop("checked",true);
}
}
}else{
var bs = leval-1;
var alls = $("#"+container+" .alvintree_item"+bs);
for(var i=0;i<alls.length;i++){
var tag = alls.eq(i).children("label").children("input").attr("tag");
if(data.indexOf(tag)>=0){
alls.eq(i).children("label").children("input").prop("checked",true);
}
}
}
}
}
/*
*加载数据的方法
*@param data 要显示的数据是JSON格式
*@param indent 缩进的值,单位是像素
*@param ishidden 是否默认隐藏子列表
*@param level 列表级别
*return string 返回造好的HTML元素
*/
function showitems(data,ishidden,indent,level){
//字符串
var str = "";
//判断是否需要隐藏
if(indent>0 && ishidden){
str+="<div class=\'alvintree_item_wai\' style=\'display:none\'>";
}else{
str+="<div class=\'alvintree_item_wai\'>";
}
//遍历数组
for(var k in data){
//加载当前数组中的数据
//判断当前数组中是否有下一级数据,如果有则为加号,没有为减号
if(data[k].item.length>0){
str+="<div style=\'margin-left:"+indent+"px\' class=\'alvintree_item alvintree_item"+level+"\' ><label class=\'alvintree_item_nr\'><input type=\'checkbox\' tag=\'"+data[k].tag+"\' />"+data[k].name+"</label></div>";
}else{
str+="<div style=\'margin-left:"+indent+"px\' class=\'alvintree_item alvintree_item"+level+" alvintree_item_open\' ><label class=\'alvintree_item_nr\'><input tag=\'"+data[k].tag+"\' type=\'checkbox\' />"+data[k].name+"</label></div>";
}
//判断当前数组中是否有下一级数据,如果有则加载
if(data[k].item.length>0){
str += showitems(data[k].item,ishidden,indent+30,level+1);
}
}
str += "</div>";
return str;
}
//阻止事件冒泡函数
function stopEventBubble(event)
{
var e=event || window.event;
if (e && e.stopPropagation)
{
e.stopPropagation();
}
else
{
e.cancelBubble=true;
}
}
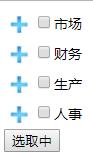
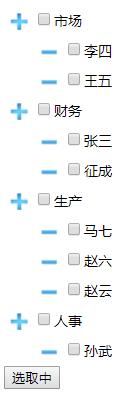
主页显示样式布局
插入css样式和js文件
<script src="../alvintree/js/alvintree.js"></script> <script src="../alvintree/js/jquery-1.11.2.min.js"></script> <link href="../alvintree/css/alvintree.css" rel="stylesheet" type="text/css">
布局显示
<body> <div id="alvintrees" style="width:300px;"></div> <input type="button" value="选取中" id="btn"/> </body> <script type="text/javascript"> var trees; $.ajax({ url:"chuli.php", dataType:"JSON", success: function(data){ trees = new AlvinTrees({ data:data,//需要显示的数据 container:"alvintrees",//外层容器的ID ishidden:true//是否默认隐藏子集 }); } }); $("#btn").click(function(){ alert(trees.getvalues(2));//1为选中所有一级栏目,2为二级栏目以此类推 }) </script>

处理页面
<?php
require_once"../DBDA.class.php";
$db = new DBDA();
$sql = "select * from bumen";
$arr = $db->query($sql);
$jsonarr = array();
foreach($arr as $v){
$sql = "select * from yh where bumen = \'{$v[0]}\'";
$yharr = $db->query($sql);
$yhjsonarr = array();
foreach($yharr as $vyh){
$xiaoyharr = array(
"name"=>$vyh[1],
"tag"=>$vyh[0],
"item"=>array()
);
$yhjsonarr[] = $xiaoyharr;
}
$xiaoarr = array(
"name"=>$v[1],
"tag"=>$v[0],
"item"=>$yhjsonarr
);
$jsonarr[] = $xiaoarr;
}
echo json_encode($jsonarr);
DBDA.class.php
<?php
class DBDA{
public $host="localhost"; //服务器地址
public $uid="root"; //用户名
public $pwd="123"; //密码
public $dbname="crud"; //数据库名称
/*
执行一条SQL语句的方法
@param sql 要执行的SQL语句
@param type SQL语句的类型,0代表查询 1代表增删改
@return 如果是查询语句返回二维数组,如果是增删改返回true或false
*/
public function query($sql,$type=0){
$db = new mysqli($this->host,$this->uid,$this->pwd,$this->dbname);
$result = $db->query($sql);
if($type){
return $result;
}else{
return $result->fetch_all();
}
}
public function strquery($sql,$type=0){
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
$result = $db->query($sql);
if($type){
return $result;
}else{
$arr = $result->fetch_all();
$str = "";
foreach($arr as $v){
$str .= implode("^",$v)."|";
}
$str = substr($str,0,strlen($str)-1);
return $str;
}
}
//返回json数据的方法
public function jsonquery($sql,$type=0){
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
$result = $db->query($sql);
if($type){
return $result;
}else{
$arr = $result->fetch_all(MYSQLI_ASSOC);//关联数组
return json_encode($arr);//转换json
//json_decode()分解json
}
}
}

以上是关于树状列表的主要内容,如果未能解决你的问题,请参考以下文章