第三方分页模块: django-pure-pagination 是基于django的pagination做的一款更好用的分页器
配置django-pure-pagination模块
- 安装
pip install django-pure-pagination
- 添加pure_pagination app
settings.py
INSTALLED_APPS = [
...
\'users\',
\'pure_pagination\',
]
urls.py
from users import views
urlpatterns = [
path(\'\', views.index, name="index"),
path(\'admin/\', admin.site.urls),
]
views.py
from pure_pagination import Paginator, EmptyPage, PageNotAnInteger
def index(request):
try:
page = request.GET.get(\'page\', 1)
except PageNotAnInteger:
page = 1
# 要返回的所有数据
objects = [\'john\', \'edward\', \'josh\', \'frank\',\'john\', \'edward\', \'josh\', \'frank\',\'john\', \'edward\', \'josh\', \'frank\']
# 分页器分页后的数据返回,Provide Paginator with the request object for complete querystring generation
p = Paginator(objects, 5, request=request)
people = p.page(page)
return render(request, \'index.html\', {"poeple": people})
index.html
{% for p in poeple.object_list %}
<div>
First name: {{ p }}
</div>
{% endfor %}
{# The following renders the pagination html #}
<div id="pagination">
{{ poeple.render }} {# 渲染页码 #}
</div>

<div id="pagination">
{{ poeple.render }} {# 渲染页码 #}
</div>
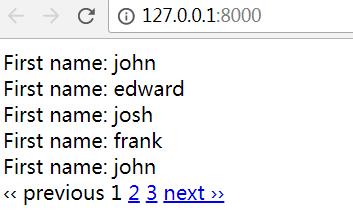
渲染成html为
<div class="pagination">
<span class="disabled prev">‹‹ previous</span>
<span class="current page">1</span>
<a href="?page=2" class="page">2</a>
<a href="?page=3" class="page">3</a>
<a href="?page=2" class="next">next ››</a>
</div>
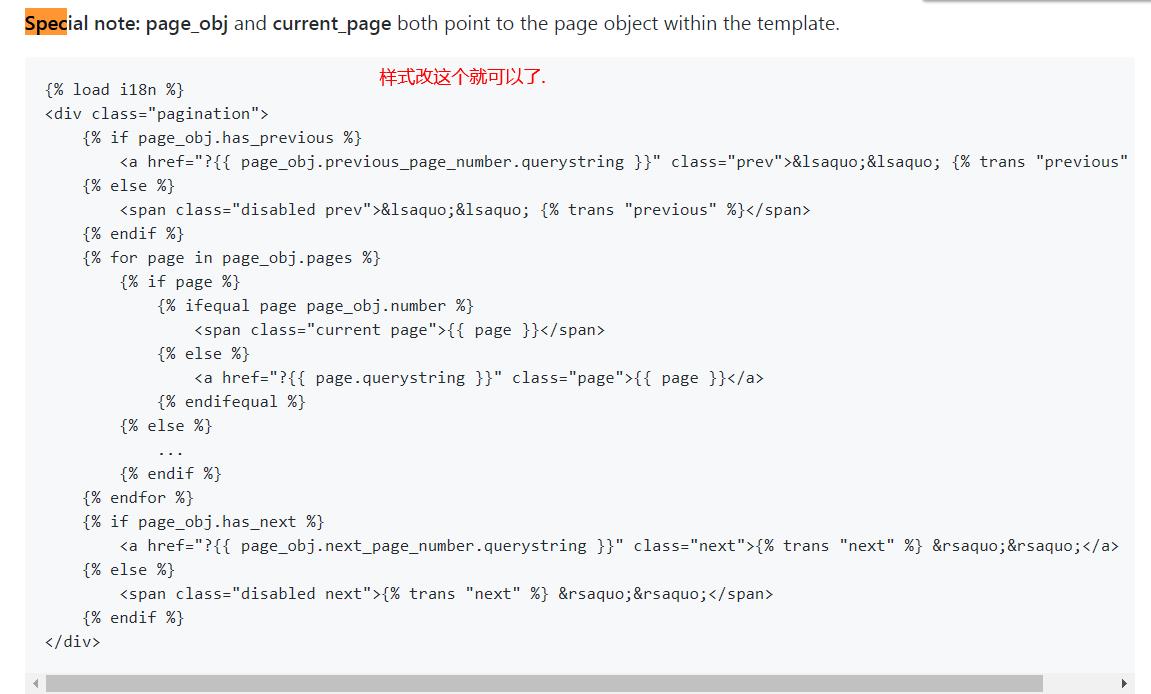
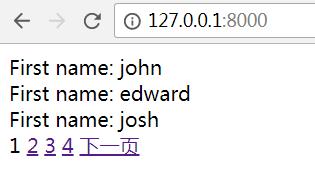
自定义样式1
参考: https://github.com/jamespacileo/django-pure-pagination


{% for p in people.object_list %}
<div>
First name: {{ p }}
</div>
{% endfor %}
{# 这是默认样式 The following renders the pagination html #}
{#<div id="pagination">#}
{# {{ poeple.render }}#}
{#</div>#}
{##}
{#自定义样式#}
<div class="pagination">
{# 如果有前一页,显示前一页,如果没有,则啥都不显示 #}
{% if people.has_previous %}
<a href="?{{ people.previous_page_number.querystring }}" class="prev">上一页</a>
{# {% else %}#}
{# <span class="disabled prev">‹‹ {% trans "previous" %}</span>#}
{% endif %}
{# 当前页显示 #}
{% for page in people.pages %}
{% if page %}
{% ifequal page people.number %} {# 如果是当前页,就显示当前页 #}
<span class="current page">{{ page }}</span>
{% else %}
<a href="?{{ page.querystring }}" class="page">{{ page }}</a>
{% endifequal %}
{% else %}
... {# 如果 #}
{% endif %}
{% endfor %}
{# 下一页的显示逻辑 #}
{% if people.has_next %}
<a href="?{{ people.next_page_number.querystring }}" class="next">下一页</a>
{% endif %}
</div>
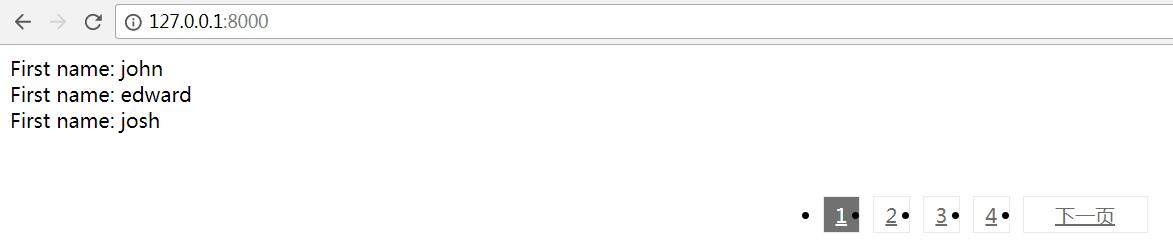
自定义样式2

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义样式</title>
<style>
.pageturn {
clear: both;
height: 30px;
margin: 50px auto;
display: table;
text-align: center;
}
.pageturn .pagelist {
display: table-cell;
vertical-align: middle;
overflow: hidden;
}
.pageturn li {
width: 30px;
height: 30px;
line-height: 30px;
margin-left: 10px;
float: left;
text-align: center;
}
.pageturn li:first-child {
margin-left: 0;
}
.pageturn li:hover a, .pageturn .active a {
background: #717171;
color: #fff;
border-color: #eaeaea;
}
.pageturn a {
border: 1px solid #eaeaea;
display: block;
height: 28px;
color: #6c6c6c;
}
.pageturn .long {
width: 100px;
}
.pageturn .none a {
border: 0;
}
.pageright {
float: right;
width: auto;
display: inline;
clear: none;
margin-top: 10px;
}
</style>
</head>
<body>
{% for p in people.object_list %}
<div>
First name: {{ p }}
</div>
{% endfor %}
<div class="pageturn">
<ul class="pagelist">
{% if people.has_previous %}
<li class="long"><a href="?{{ people.previous_page_number.querystring }}">上一页</a></li>
{% endif %}
{% for page in people.pages %}
{% if page %}
{% ifequal page people.number %}
<li class="active"><a href="?{{ page.querystring }}">{{ page }}</a></li>
{% else %}
<li><a href="?{{ page.querystring }}" class="page">{{ page }}</a></li>
{% endifequal %}
{% else %}
<li class="none"><a href="">...</a></li>
{% endif %}
{% endfor %}
{% if people.has_next %}
<li class="long"><a href="?{{ people.next_page_number.querystring }}">下一页</a></li>
{% endif %}
</ul>
</div>
</body>
</html>
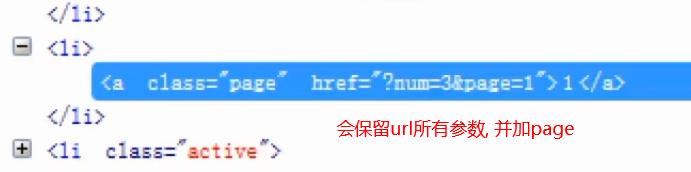
分页url
不会干掉原来的url的参数, 会连同当前url+page=页一同带回,这样给筛选和排序带来了一定的好处.