Axure 使用 简单入门
Posted overflow_hidden
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Axure 使用 简单入门相关的知识,希望对你有一定的参考价值。
1.Axure 简介
Axure是快速原型工具,简单来说就是把自己的web或app想法快速的展示出来的工具。具体信息百科:https://baike.baidu.com/item/axure%20rp/9653646?fr=aladdin&fromid=5056136&fromtitle=axure
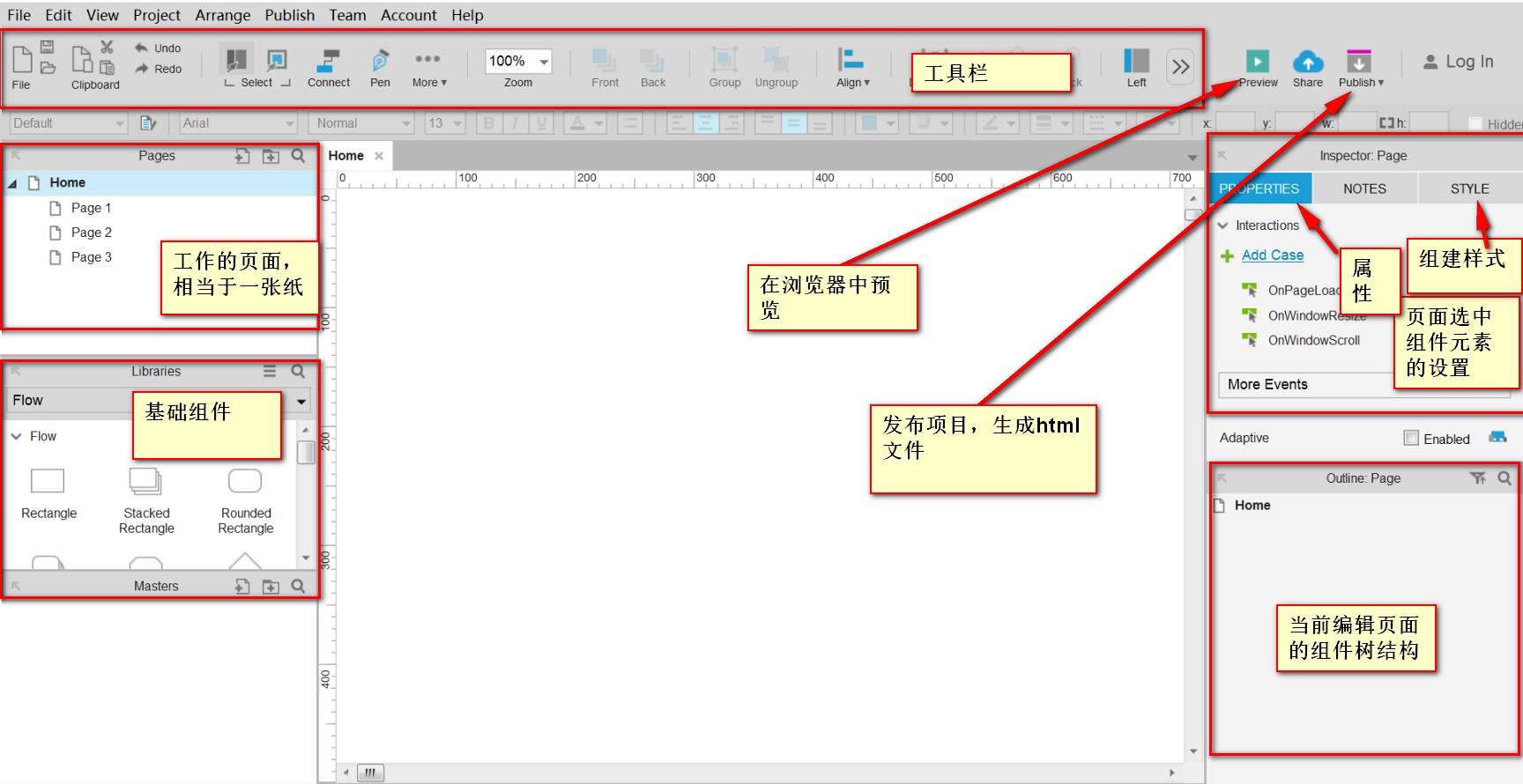
2.熟悉Axure界面
对于初次接触的人,可能感觉得陌生,如果你打算用,我保证不出半天,基本的功能,你都会熟悉。我学习Axure 过程中,安装过3次,每次装完,简单看一下,觉得不熟悉,就放下了。最近一次是因为公司项目要做演示,基本上用用,不知道的百度,几次就熟悉了。对于Axure de 使用,主要是基础组件的使用,一些简单的交互,还有一个就是库的使用。
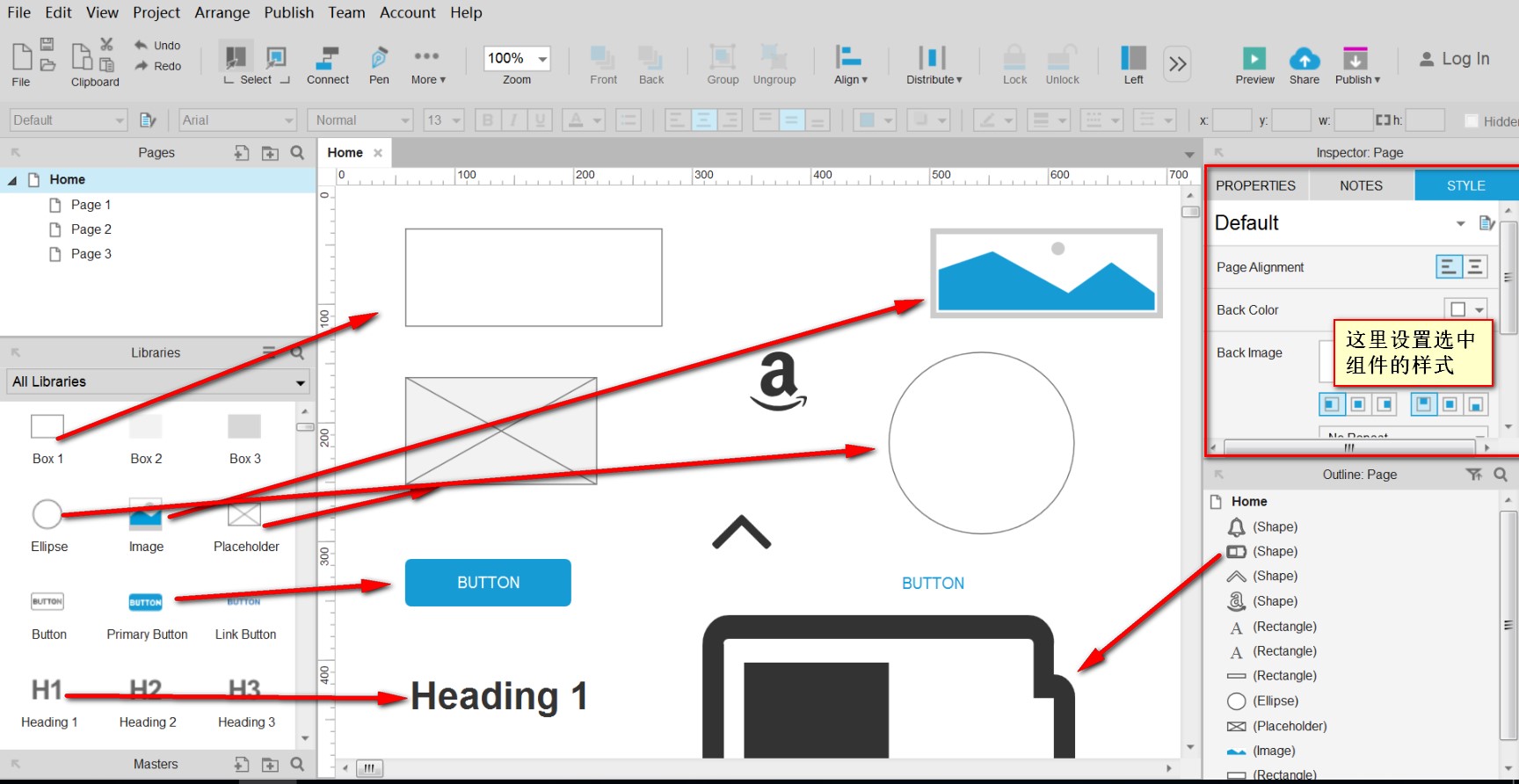
3基础组件
基础组件,直接在 lib 里面拖动到页面就行了,然后组件的样式细节在inspector的panel调整,
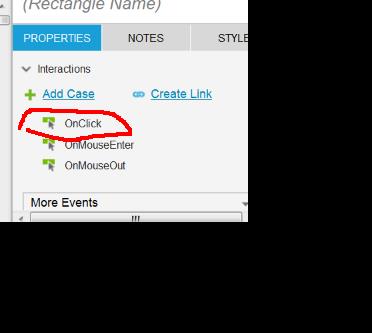
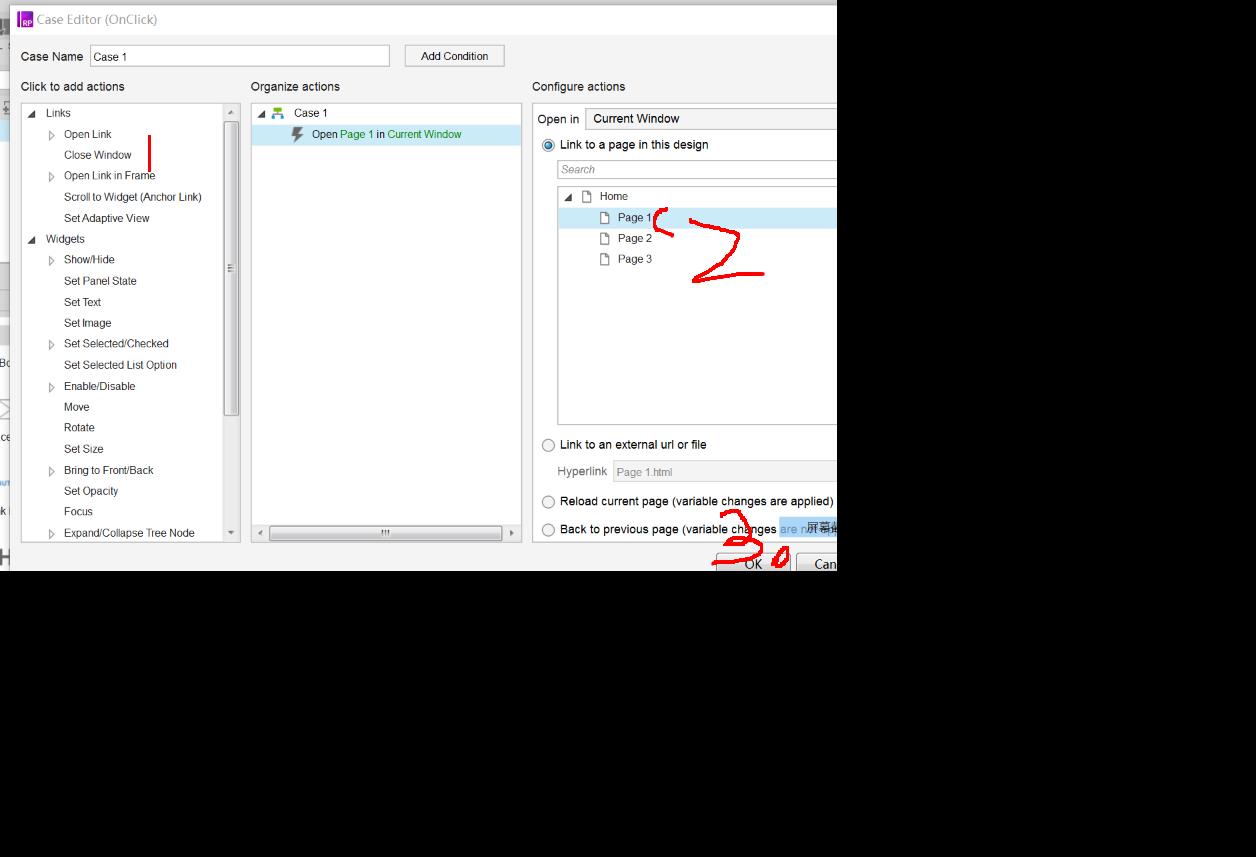
4简单的交互
事件-点击跳转:
- 选中一个组件:

其他的常用交互还有鼠标移动上去,滚动区域,显示和隐藏,这些用到的时候可以百度,很简单。
5 库的使用
系统自带的组件库很基础,做出理想的效果,有很多的细节要调整,但是这样比较灵活,基本上什么都可以做。在使用中,还有一种是使用半成品的第三方库,来提高效率,达到风格上的统一。
网上第三方库很多,自己也可以把做过的组件整理成库文件,这里简单介绍一下 阿里的 ant-design lib 的使用:
① 下载 ant-design axure lib
下载后和解压后

②然后把lib,及解压后的文件放到 axure 安装的库文件夹中
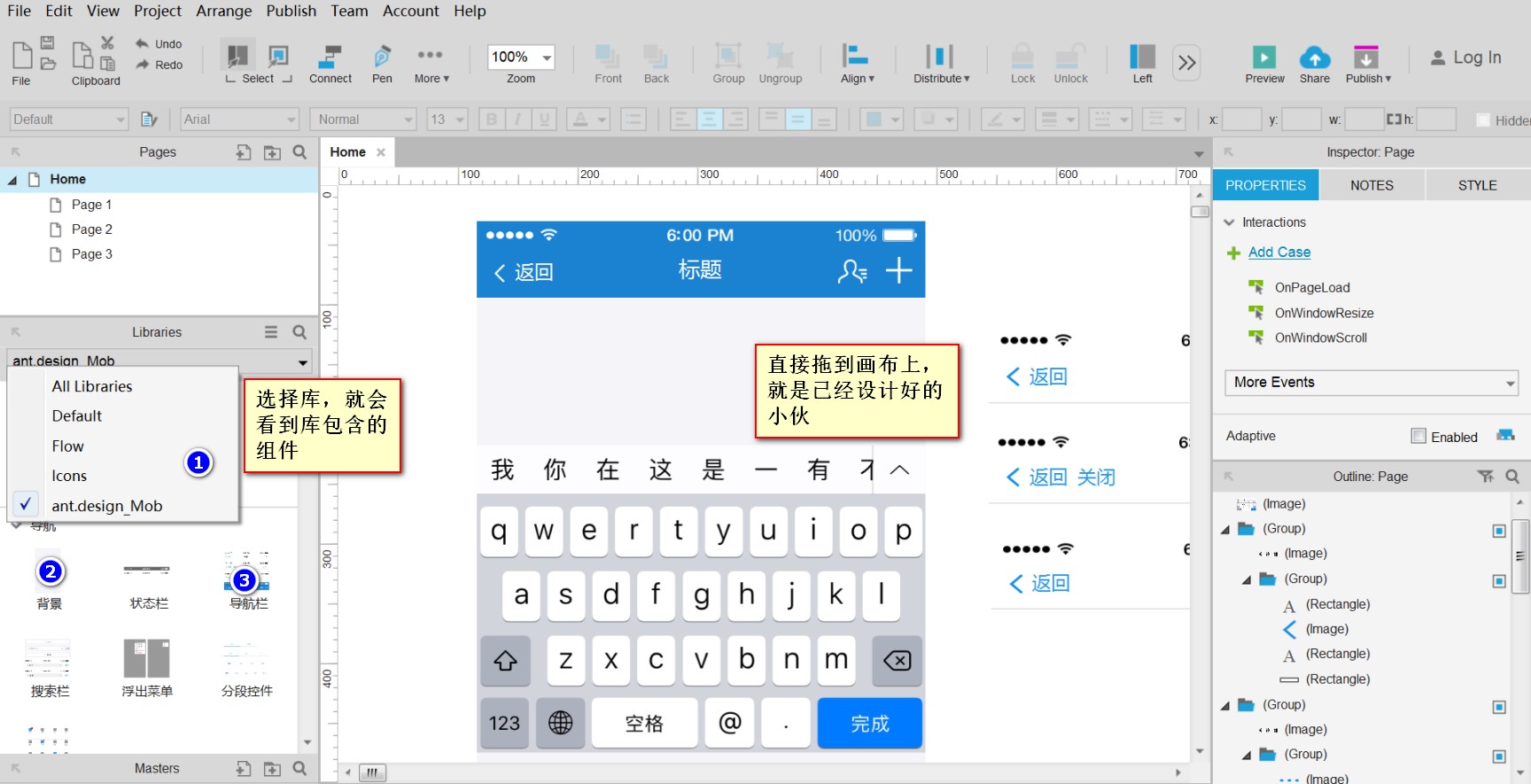
④ 库的使用
很简单,找到对应的库,选中,显示库包含的组件。直接拖组件到画布,就能看到实际的效果。
6总结
Axure 是一个快速原型工具,工具的核心是快速原型,所以上手不会很难。
这次用Axure 发现几个很有意思的问题。有些技能我们零零星星学了很久,都不会,比如英语、axure,这是为什么,因为我们还没有真正到了需要用的时候。有些技能看起来很难,但是只要用起来,慢慢的就会变得好用,不是工具好用了,是人的大脑已经适应了工具,内化成身体的一部分;这就像大学就开始学Photoshop和andriod开发,可是每次看书就是那前几页,没有实际用到,也就没有动力去学。
以上是关于Axure 使用 简单入门的主要内容,如果未能解决你的问题,请参考以下文章