ListView simple adapter
Posted beens
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ListView simple adapter相关的知识,希望对你有一定的参考价值。
layout代码:

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.my.myapplication.TestActivity4"> <ListView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/lv_2"> </ListView> </LinearLayout>
Activity代码:

package com.example.my.myapplication; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.widget.ListView; import android.widget.SimpleAdapter; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; public class TestActivity4 extends AppCompatActivity { ListView lv_2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_test4); lv_2=(ListView)findViewById(R.id.lv_2); //1.数据集合 layout文件 List<Map<String,Object>> lm=new ArrayList<Map<String, Object>>(); Map<String,Object> map=new HashMap<String,Object>(); map.put("img",R.drawable.f1); map.put("name","美食1"); map.put("content","美食1的介绍"); lm.add(map); map=new HashMap<String,Object>(); map.put("img",R.drawable.f2); map.put("name","美食2"); map.put("content","美食2的介绍"); lm.add(map); map=new HashMap<String,Object>(); map.put("img",R.drawable.f3); map.put("name","美食3"); map.put("content","美食3的介绍"); lm.add(map); map=new HashMap<String,Object>(); map.put("img",R.drawable.f4); map.put("name","美食4"); map.put("content","美食4的介绍"); lm.add(map); map=new HashMap<String,Object>(); map.put("img",R.drawable.f5); map.put("name","美食5"); map.put("content","美食5的介绍"); lm.add(map); map=new HashMap<String,Object>(); map.put("img",R.drawable.f6); map.put("name","美食6"); map.put("content","美食6的介绍"); lm.add(map); map=new HashMap<String,Object>(); map.put("img",R.drawable.f7); map.put("name","美食7"); map.put("content","美食7的介绍"); lm.add(map); map=new HashMap<String,Object>(); map.put("img",R.drawable.f8); map.put("name","美食8"); map.put("content","美食8的介绍"); lm.add(map); map=new HashMap<String,Object>(); map.put("img",R.drawable.f9); map.put("name","美食9"); map.put("content","美食9的介绍"); lm.add(map); //数组 key的数据 String [] strings={"img","name","content"}; int[] ids={R.id.iv_1,R.id.tv_7,R.id.tv_8}; //2.创建 SimpleAdapter simpleAdapter =new SimpleAdapter(this,lm,R.layout.simple_adapter,strings,ids); lv_2.setAdapter(simpleAdapter); } }
Item布局代码:

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="70dp" android:layout_height="70dp" android:src="@drawable/f1" android:id="@+id/iv_1"/> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:orientation="vertical" android:layout_marginLeft="10dp" android:gravity="center_vertical"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="名字=aaa" android:id="@+id/tv_7"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="内容=aaa" android:id="@+id/tv_8"/> </LinearLayout> </LinearLayout>
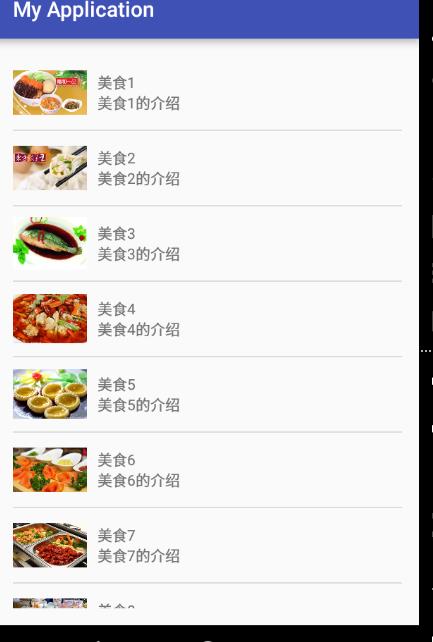
效果图:

以上是关于ListView simple adapter的主要内容,如果未能解决你的问题,请参考以下文章
