IE和DOM事件流的区别
Posted smy225
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IE和DOM事件流的区别相关的知识,希望对你有一定的参考价值。
1)执行顺序不一样
IE: 冒泡
DOM:捕获
2)参数不一样
IE:要加“on”(比如:onclick),且没有第三个参数
DOM:没有on(比如:click),有第三个参数,true为捕获,false为冒泡
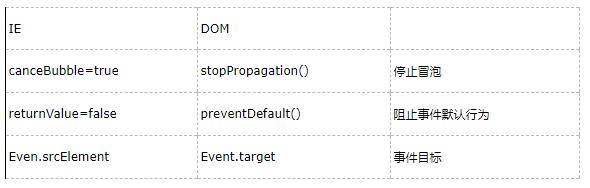
3)事件对象event属性方法的差别

4)this指向问题
IE:this指向window
DOM:this指向触发该事件的对象
兼容写法:调用函数的call()方法
以上是关于IE和DOM事件流的区别的主要内容,如果未能解决你的问题,请参考以下文章