5月16 JSON的一些知识点及AJAX的应用
Posted Durriya
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5月16 JSON的一些知识点及AJAX的应用相关的知识,希望对你有一定的参考价值。
什么是JSON?
JSON(javascript Object Notation)是一种轻量级的数据交换语言,以文字为基础,(文本数据交换格式)。JSON简单说就是javascript中的对象和数组,所以这两种结构就是对象和数组两种结构,通过这两种结构可以表示各种复杂的结构,其可以将JavaScript 对象中表示的一组数据转换为字符串,然后就可以在函数之间轻松地传递这个字符串,JSON采用完全独立于程序语言的文本格式,但是也使用了类C语言的习惯(包括C、C++、C#、Java、JavaScript、Perl、Python等)。这些特性使JSON成为理想的数据交换语言。
JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。
对象:对象在js中表示为“{}”扩起来的内容,数据结构为 {key:value,key:value,...}的键值对的结构,在面向对象的语言中,key为对象的属性,value为对应的属性值,所以很容易理解,取值方法为 对象.key 获取属性值,这个属性值的类型可以是 数字、字符串、数组、对象几种,还可以包含另一个json。
<script type="text/javascript">
$(document).ready(function(e) {
var a = {coode:"p001",
name:"张三",
age:30,
json:{aa:"aa",bb:"bb"},
shuzu:new Array(1,2,3,4)};
alert(a.shuzu);
alert(a.json.aa);
});
AJAX的一些用法及例子
概念:
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
注意事项:
调用AJAX使用json数据,里面包含url:处理页面,data:传递数据,提交方式:一般选用post,回调函数:ajax调用成功之后返回执行该方法,ajax的返回数据类型有TEXT,JSON,XML,现在的例题是关于TEXT的。
显示页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>登录用户名</title> <script src="../jquery-1.11.2.min.js"> </script> </head> <body> <div><input type="text" id="uid" /><span id="xinxi"></span></div> </body> <script type="text/javascript"> $(document).ready(function(e) { $("#uid").blur(function(){//失去焦点触发 //把文本的值取出来 var uid = $(this).val(); //调用ajax 里面使用json数据 $.ajax({ url:"ChuLi1.php",//处理页面 data:{u:uid},//传递的数据,json数据 type:"POST",//提交方式 dataType:"TEXT",//返回数据类型 //返回数据类型有:TEXT,JSON,XML success: function(data){//回调函数 AJAX调用成功之后返回执行该方法 if(data=="OK") { var str = "该品种还不存在"; $("#xinxi").html(str);//相当于把他写进span标签中 } else { var str = "<span style=\'color:red\'>该品种已经存在!</span>"; $("#xinxi").html(str); } } }) }) }); </script> </html>
处理页面,DBDA.class.php依然和之前的一样
<?php
//接收传过来的参数
$uid = $_POST["u"];
//查数据库
include("../test0506/DBDA.class.php");
$db = new DBDA();
$sql = "select count(*) from fruit where Name = \'{$uid}\'";
$attr = $db->Query($sql);
if($attr[0][0]==1)//等于1表示存在
{
echo "NO";
}
else
{
echo "OK";
}
仿照登录界面写的水果名及其代号名称的验证
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>登录</title>
<script src="../jquery-1.11.2.min.js">
</script>
</head>
<body>
<h1>验收</h1>
<div>水果品种:<input type="text" id="tex" /></div><br />
<div>代号 :<input type="text" id="psw" /></div><br />
<div><input type="button" id="btn" value="登录" /></div>
<div id="test" style="width:100px; height:100px; background-color:#F30"></div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(e) {
$("#btn").click(function(){
var tex = $("#tex").val();
var psw = $("#psw").val();
$.ajax({
url:"ChuLi2.php",
data:{t:tex,p:psw},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data=="OK")
{
window.location = "test1.php";
}
else
{
alert("输入有误");
}
}
});
})
});
</script>
处理页面:ChuLi2.php
<?php
$text = $_POST["t"];
$psw = $_POST["p"];
include("../test0506/DBDA.class.php");
$db = new DBDA();
$sql = "select count(*) from fruit where Name=\'{$text}\' and Ids=\'{$psw}\'";
$attr = $db->Query($sql);
if($attr[0][0]==1)//查到数据
{
echo "OK";
}
else
{
echo "NO";
}
ajax的另一个数据:async默认是异步的,里面有两个参数false,true。async:false//同步,async:true//异步
在ajax中同步和异步的概念:AJAX:同步:AJAX必须处理完才能继续向下执行。异步:AJAX在处理数据的同时代码继续往下执行
数据传输:同步:传输必须等到接收方接收到,才能传下一个。异步:传输不用等到对方接收就可以继续传递。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>同步异步练习</title>
<script src="../jquery-1.11.2.min.js">
</script>
</head>
<body>
<div id="test" style="width:100px; height:100px; background:#F00"></div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(e) {
//AJAX默认是异步
$("#test").click(function(){
$("#test").html("");//点击之前清除
$.ajax({
async:false,//变为同步AJAX
url:"ChuLi3.php",
dataType:"TEXT",
success: function(data){
$("#test").html(data)//给test加div
}
});
alert($("#shuju").html());
})
});
</script>
处理页面:ChuLi3.php
<?php echo "<div id=\'shuju\'>hello world</div>";
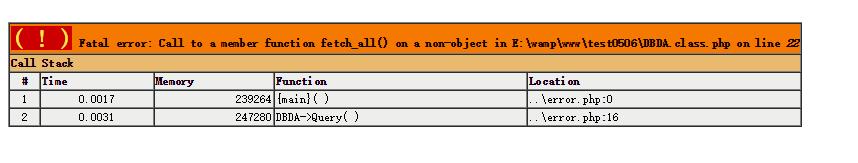
另外连接数据库时会出现的一些错误:例如fetch_all()或是fetch_assoc()等出现都是SQL语句出现问题,方法就是去输出SQL语句找错误

如果是在AJAX调用时出现错误会把所有的代码都输出那时候就得去里面提前错误
以上是关于5月16 JSON的一些知识点及AJAX的应用的主要内容,如果未能解决你的问题,请参考以下文章