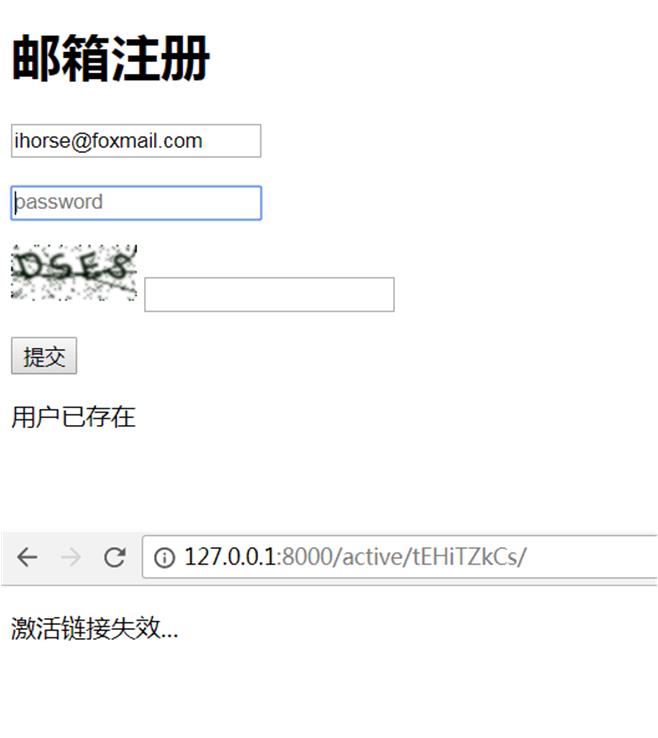
注册时候,如果用户已存在,则提示错误
激活用户时候,如果激活链接失效,则提示用户.
class RegisterView(View):
def get(self, request):
register_form = RegisterForm() # 实例化register表单
return render(request, \'register.html\', {\'register_form\': register_form})
def post(self, request):
register_form = RegisterForm(request.POST)
if register_form.is_valid():
user_name = request.POST.get("email", "") # 字典取值,如果无,赋值为空
if UserProfile.objects.filter(email=user_name): # 如果用户存在 返回注册页面并提示
return render(request, \'register.html\', {\'msg\': \'用户已存在\', \'register_form\': register_form})
pass_word = request.POST.get("password", "")
user_profile = UserProfile()
user_profile.username = user_name
user_profile.email = user_name
user_profile.password = make_password(pass_word) # 密码加密存储
user_profile.is_active = False
user_profile.save()
send_register_email(user_name, "register")
return render(request, \'login.html\')
else:
return render(request, \'register.html\', {\'register_form\': register_form})
class ActiveView(View): # 主要功能是修改user_profile里的is_active字段为1
def get(self, request, active_code):
all_reocrds = EmailVerifyRecord.objects.filter(code=active_code)
if all_reocrds:
for record in all_reocrds:
email = record.email
user = UserProfile.objects.get(email=email)
user.is_active = True
user.save()
else:#如果激活链接不存在,则返回激活失败
return render(request,"active_faild.html")
return render(request, \'login.html\')