号外号外!解决github+hexo+yilia评论插件的问题!!!
Posted 极客阿正
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了号外号外!解决github+hexo+yilia评论插件的问题!!!相关的知识,希望对你有一定的参考价值。
先走一波效果图! 本人网站--http://www.wenzheng.club/
ps:效果还是不错的,支持QQ微信登录,支持表情,甚至gif动图评论!
插件采用韩国服务器的来必力评论插件--https://livere.com/
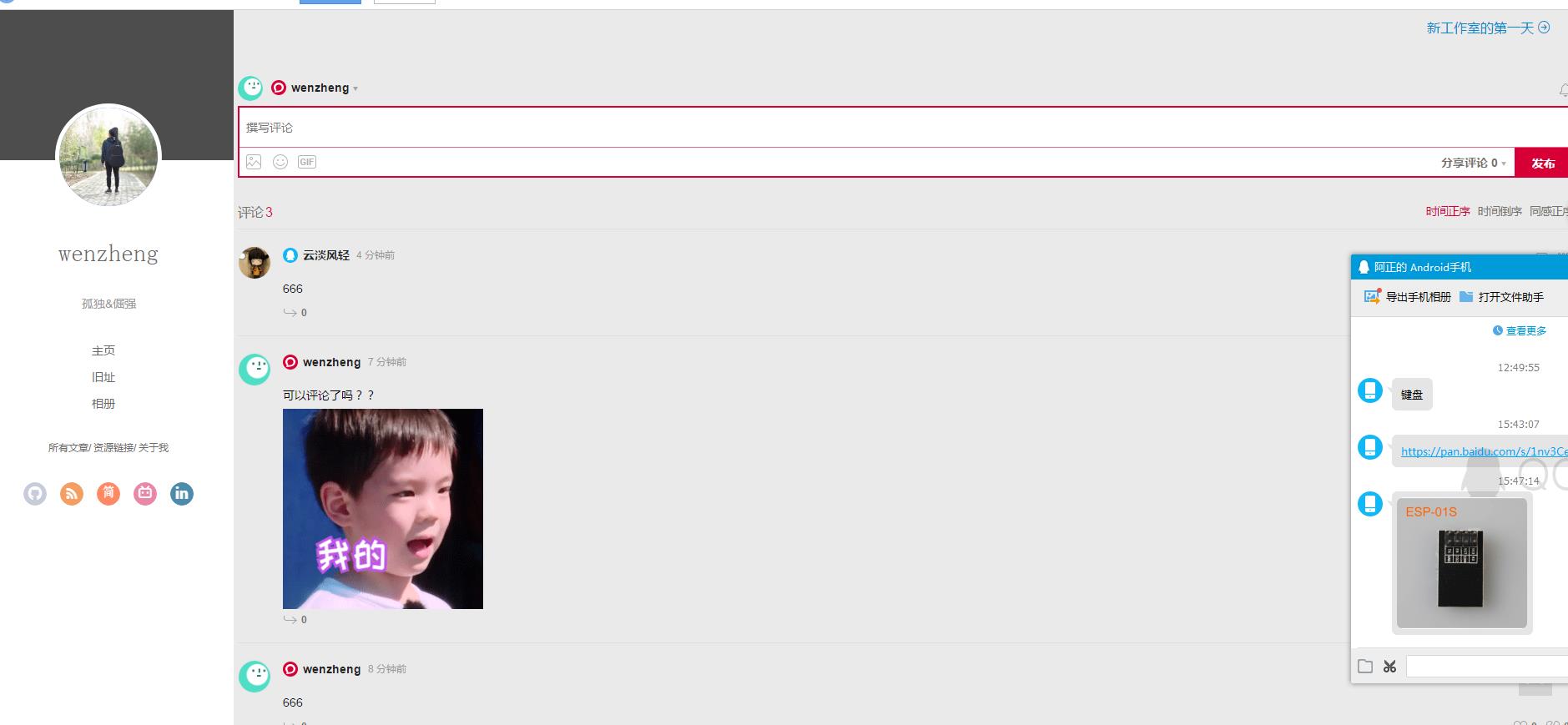
电脑端效果如下 2018-02-0223:05:56

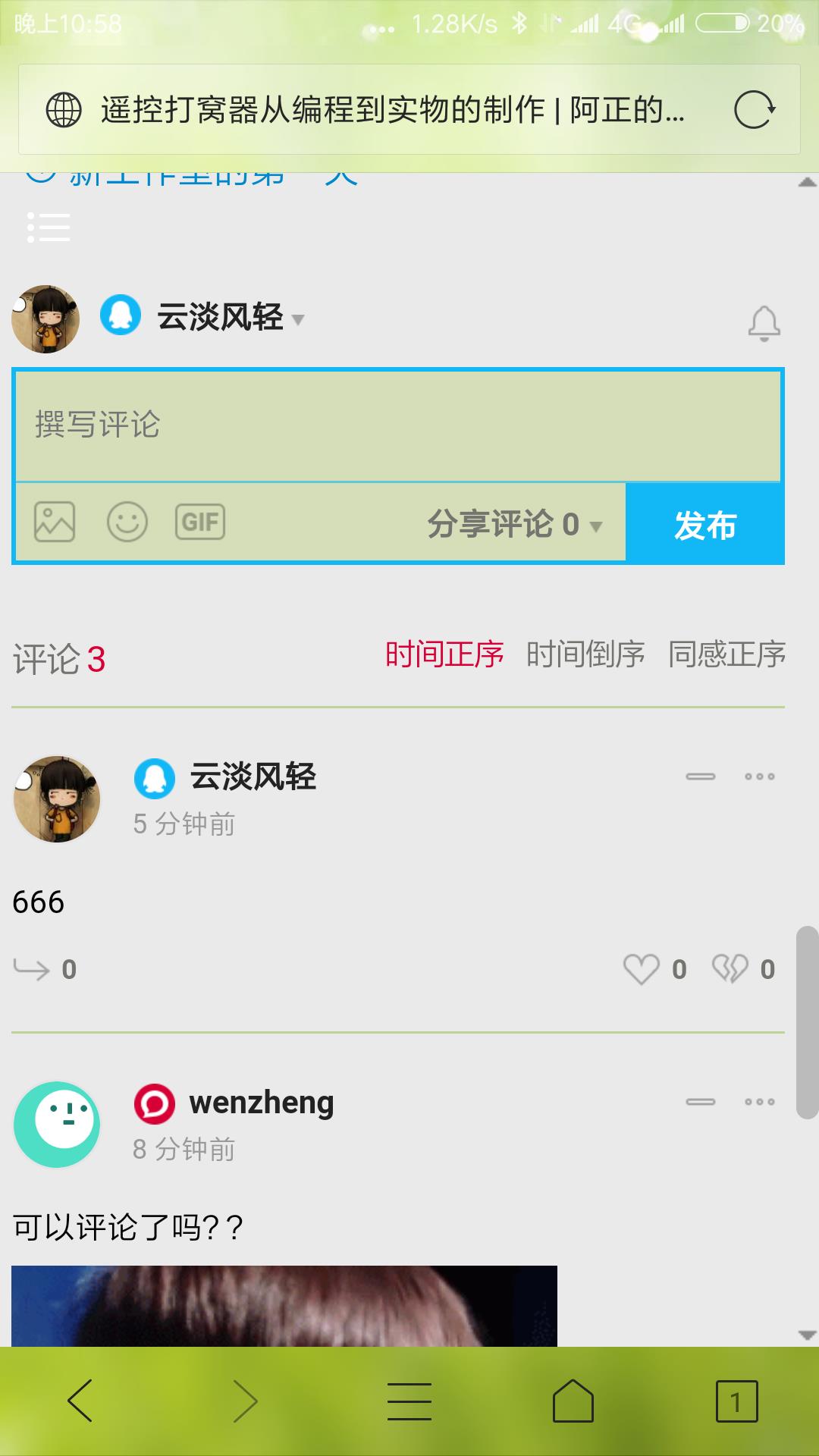
下面是手机端

相信看到这个帖子的同学,对于我这个话题肯定很感兴趣
Hexo博客的Yilia主题中评论系统只提供了畅言、网易云跟帖、多说和Disqus。
但是多说已经退出了江湖,网易云跟帖同样也不了了之,Disqus更不用说了,网址都进不去,岂不是更尴尬的存在?
但是Yilia的作者给我们留了开源的接口,支持我们添加其他的插件!
也有老哥创新性的加入了友言评论插件想试一试的同学可以看一下下面的链接!不过我没有成功,甚至在本地都没有成功,更不要说上传到Github了。
我参考了这篇帖子http://blog.csdn.net/destinytaoer/article/details/78400021
好的开始咱们的表演!
一、注册账号,虽说livere是韩国的插件,但也支持qq邮箱登录注册,相当方便,网址--https://livere.com/
过程如下:

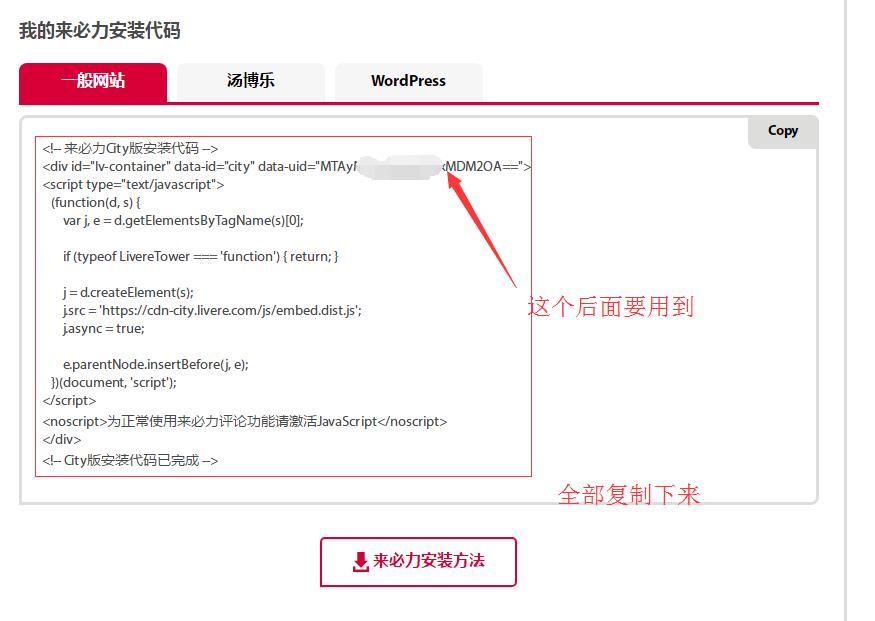
二、获取到了代码全部复制下来

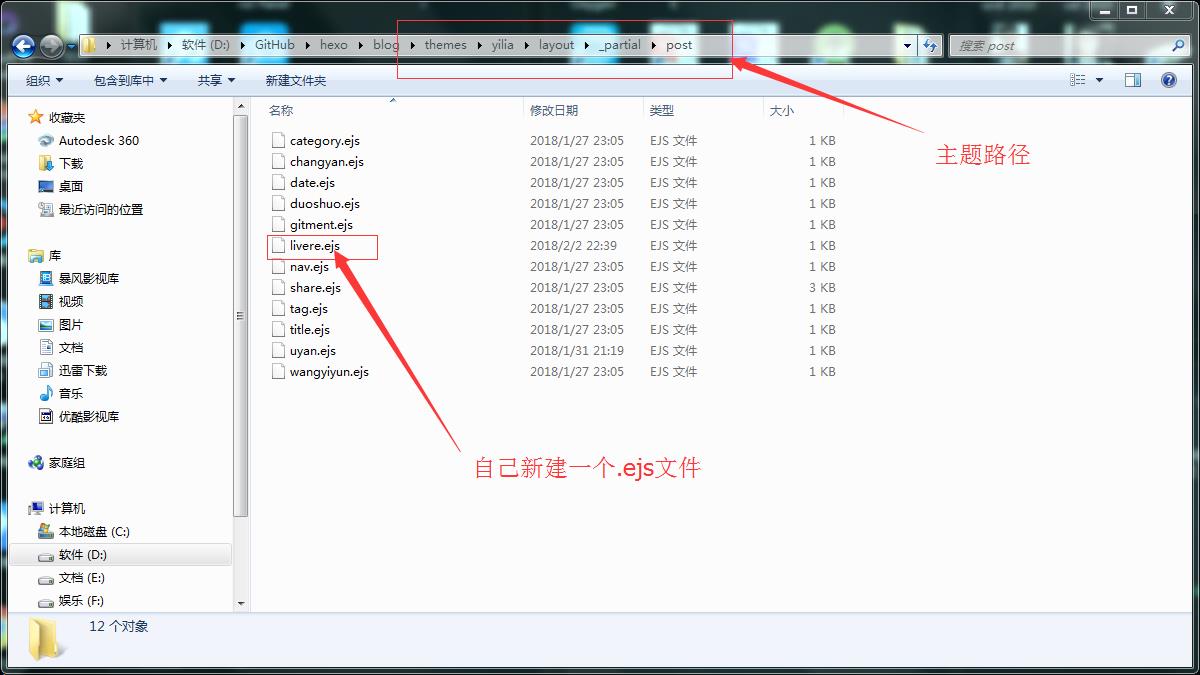
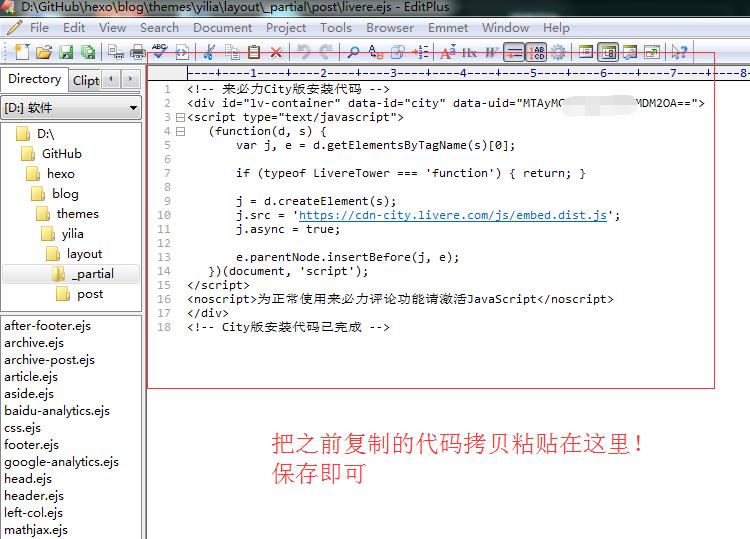
三、本地配置,步骤如下:

把复制的代码粘贴在里面就行了

很重要的一点!是下面这一步!
修改hexo\\themes\\yilia\\layout\\_partial\\article.ejs,找到 <% if (!index && post.comments){ %> 1 2 在此下方添加下列代码: <% if (theme.livere){ %> <%- partial(\'post/livere\', { key: post.slug, title: post.title, url: config.url+url_for(post.path) }) %> <% } %>
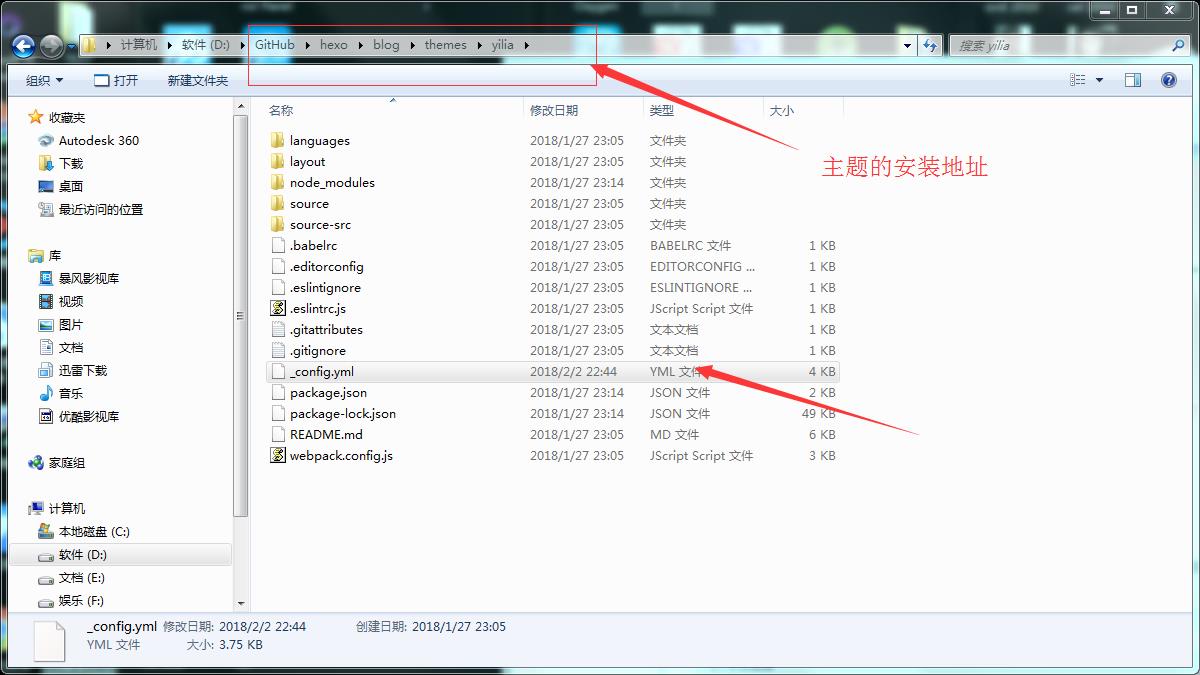
最后就是把插件放到主页面,进行加载,操作如下:
打开你主题的设置项:_config.yml(注意不是hexo的_config.yml,而是yilia的文件夹里的_config.yml)

最后粘贴id即可!

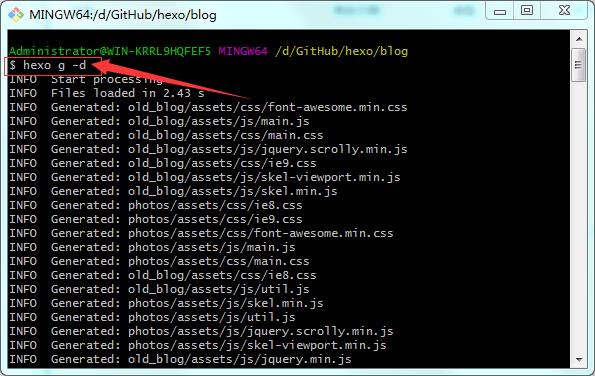
四、最后一步上传到github,大功告成!

本人网站--http://www.wenzheng.club/(前一段刚建好还没整理)本人博客园--http://www.cnblogs.com/pengwenzheng/
祝你成功!
以上是关于号外号外!解决github+hexo+yilia评论插件的问题!!!的主要内容,如果未能解决你的问题,请参考以下文章