一些今天悟到的知识
①

②

③




【错误原因!!】
代码从上自下,执行完毕后,li的onclick还没有触发,for循环已经转完!
而for循环没有自己的作用域!所以循环5次,用的是同一个局部变量i,别忘了,JS只有函数块概念,没有代码块概念!!for循环转完后,这个局部变量已经变成了5,那么在怎点li,点第几个都会是5
=============================================================================
知识点
多分支语句 switch
switch 跟 if else if else if else 几乎一样的 但是switch效率更好。
作用其实就是 : 多选1 从多个里面选1个 。
下拉菜单的事件 onchange

数组常用方法
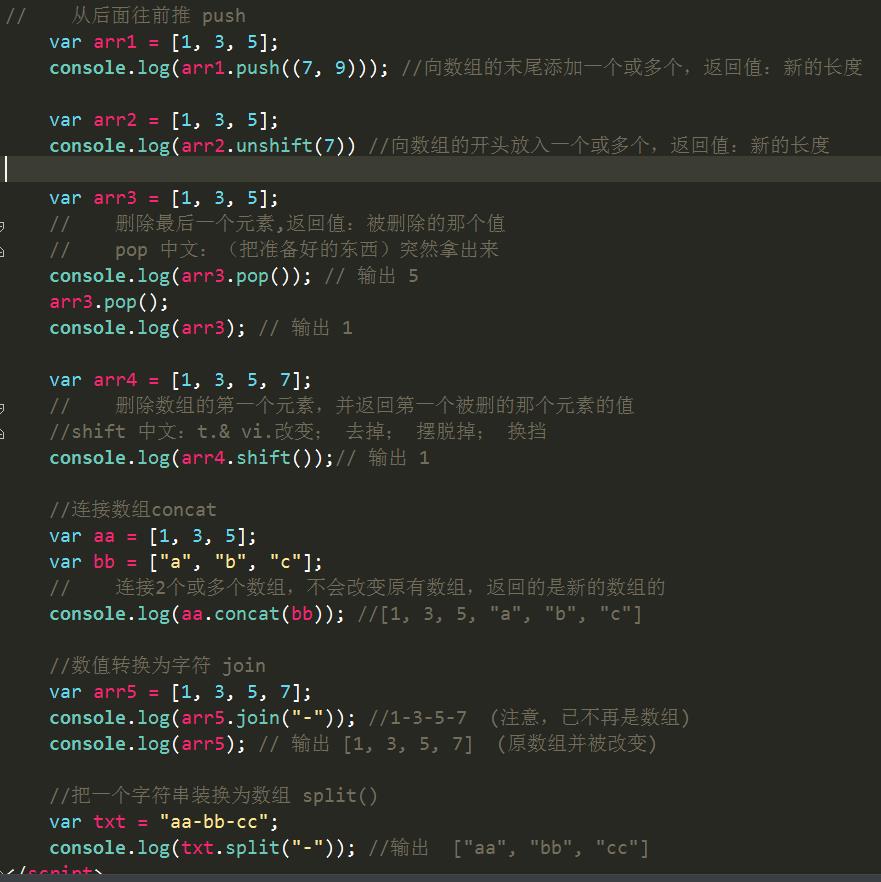
- push() ★★★★★ 后面推进去
- unshift() 从数组的前面放入
- pop() 删除最后一个元素
- shift() 删除第一个元素
5.concat() 连接两个数组 该方法用于连接两个或多个数组。它不会改变现有的数组,而仅仅会返回被连接数组的一个副本
6 .join() 把数组转换为字符串 作用是将数组各个元素是通过指定的分隔符进行连接成为一个字符串。
arrayObject.join(separator)
参数 separator 可选。指定要使用的分隔符。如果省略该参数,则使用逗号作为分隔符。 - split() 把字符串转换为数组
split() 方法用于把一个字符串分割成字符串数组
语法:
stringObject.split(separator,howmany)
参数 separator 可选。指定要使用的分隔符。如果省略该参数,则使用逗号作为分隔符。
howmany 可选。该参数可指定返回的数组的最大长度

DOM (重点)
我们js 有三部分组成的?**ECMAscript DOM BOM **
核心(ECMAScript)欧洲计算机制造商协会
描述了JS的语法和基本对象。 var aa var AA 不一样
文档对象模型(DOM) 学习的重点
处理网页内容的方法和接口
浏览器对象模型(BOM) 了解一下
与浏览器交互的方法和接口
window.alert() 很大的兼容问题
DOM 定义
DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构。目的其实就是为了能让js操作html元素而制定的一个规范。
节点
标签 == 标记 == 元素 == 节点 (只是叫法不一样)

由结构图中我们可以看到,整个文档就是一个文档节点。
而每一个HMTL标签都是一个元素节点。
标签中的文字则是文字节点。
标签的属性是属性节点。
一切都是节点……
访问节点
getElementById() id 访问节点
getElementsByTagName() 标签访问节点
getElementsByClassName() 类名 有兼容性问题
主流浏览器支持 ie 67 8 不认识
怎么办? 我们自己封装自己的 类 。
封装自己class类
原理: (核心)
我们要取出所有的盒子, 利用遍历的方法 , 通过每一个盒子的className 来判断。 如果相等就留下。

判断真假

访问关系

父节点
父 : parentNode 注意:都是要亲生的 一层
兄弟节点
nextSibling 下一个兄弟 亲的 ie 678 认识
nextElementSibling 其他浏览器认识的
previousSibling 同理 上一个兄弟
previousElementSibling
我们想要兼容 我们可以合写 || 或者

(必须先写 正常浏览器 后写 ie678)
子节点(需留意)
firstChild 第一个孩子 ie678
firstElementChild 第一个孩子 正常浏览器
var one.firstElementChild || one.firstChild;
lastChild
lastElementChild
(注意:这种 如果有 如果有换行 ,它也算是子节点)
孩子节点
childNodes 选出全部的孩子 亲的 虽然是官方写法,但是我们工作有用children
childNodes:它是标准属性,它返回指定元素的子元素集合,包括html节点,所有属性,文本节点 (嫡出)
火狐 谷歌等高本版会把换行也看做是子节点

利用 nodeType == 1 时才是元素节点 来获取元素节点

标签 元素
children 重要 选取所有的孩子 (只有元素节点)
这个更好 跟喜欢它 。 (庶出:虽然不是js推荐,但是这个没有兼容性问题,放心用)
ie 678 包含 注释节点 这个要避免开。

dom 的节点操作
新建节点 插入节点 删除节点 克隆节点 等等
**创建节点 **
var div = document.creatElement(“li”);
上面的意思就是 生成一个新的 li 标签
插入节点
- appendChild(); 添加孩子 append 添加的意思
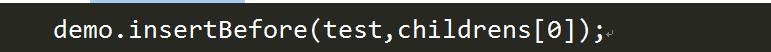
意思: 添加孩子 放到盒子的 最后面。 - insertBefore(新要插入的节点,参照节点) 子节点 添加孩子
写满两个参数

放到了第一个孩子的前面
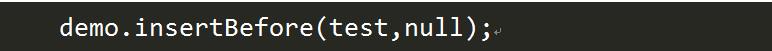
如果第二个参数 为 null 则 默认这新生成的盒子放到最后面

移除节点
removeChild() 孩子节点

克隆节点
cloneNode();
复制节点
括号里面可以跟参数 , 如果 里面是 true 深层复制, 除了复制本盒子,还复制子节点
如果为 false 浅层复制 只复制 本节点 不复制 子节点。
