block,inline,inline-block的区别
Posted 陌上兮月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了block,inline,inline-block的区别相关的知识,希望对你有一定的参考价值。
最近正在复习,紧张地准备几天后的笔试,然后刚好看到这个地方。
block:块级元素,会换行,如div,p,h1~h6,table这些,可以设置宽高;
inline:行内元素,不换行,挤在一行显示,如span,a,i,em,strong,mark,input,button之类,不能设置宽高。
inline-block:行内块级元素,本质还是块级元素,可以设置宽高,只不过多了一个挤在一行显示的特性,但是这种特性会有一个问题,就是会有一个默认间距。
下面贴个代码:
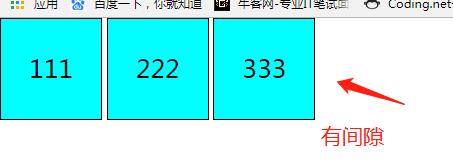
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>测试界面</title> 6 <style type="text/css"> 7 *{ 8 padding: 0; 9 margin: 0; 10 } 11 12 .div{ 13 display:inline-block; 14 width: 100px; 15 height: 100px; 16 background-color: aqua; 17 text-align: center; 18 line-height: 100px; 19 font-size: 25px; 20 border:1px solid #000; 21 } 22 23 </style> 24 </head> 25 <body> 26 <div class="div">111</div> 27 <div class="div">222</div> 28 <div class="div">333</div> 29 30 </body> 31 </html>

可以看到是有默认间隙的,而要去除这种间隙的方法我目前知道两种,一种是在其父级容器中将font-size设置为0,另外一种则是将自身设置为浮动;选用任意一种方法后,默认间距都消失不见了。

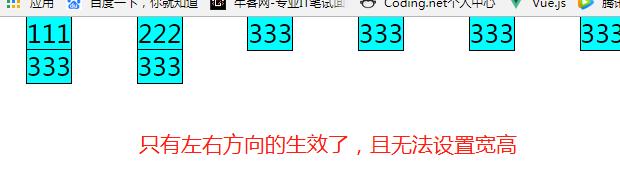
另外还有一个很容易被忽略的问题,就是对于行内元素来说,无论是padding还是margin,都是只有左右的真实有效,而上下的是无效的。把上面代码改一下,换成一堆span元素,并设置每个元素的margin为30px;去掉line-height,代码如下:
1 .span{ 2 margin: 30px; 3 width: 100px; 4 height: 100px; 5 background-color: aqua; 6 text-align: center; 7 font-size: 25px; 8 border:1px solid #000; 9 }
可以看到最后的效果是这样的:

以上是关于block,inline,inline-block的区别的主要内容,如果未能解决你的问题,请参考以下文章