Django---Form表单
Posted hpython
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django---Form表单相关的知识,希望对你有一定的参考价值。
form组件的特点
- 数据的重置
- 校验规则

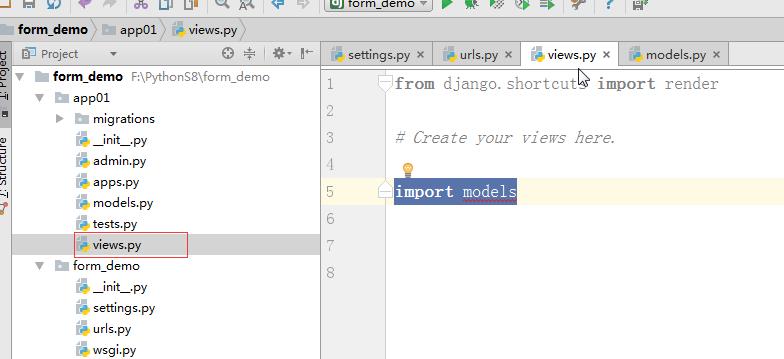
程序执行文件, sys.path ,加载当前文件的路径,到内存中,会执行当前文件。

在当前的sys.path 环境中查找该文件,找不到就会报错
form表单字段
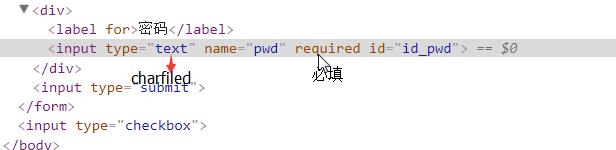
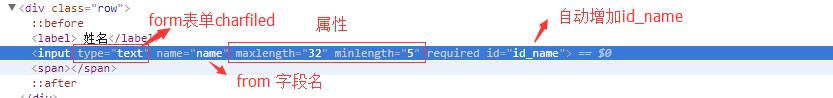
Charfiled:渲染出的text 字段, 字段名渲染出前端的"name"名称
Required 等于 required= “required” 表示必填:浏览器根据标签中,含有required ,就会自动校验
Novalidate,告诉浏览器不需要验证

Form渲染三种方式
方式一
{{ form.as_p }}将它们渲染在<p>标签中
组件渲染出P、labe标签

方式二
仅渲染出input标签 .通过字段渲染,


注意:后端生成的Form对象,传到前端,该变量,必须写在form表单架构中
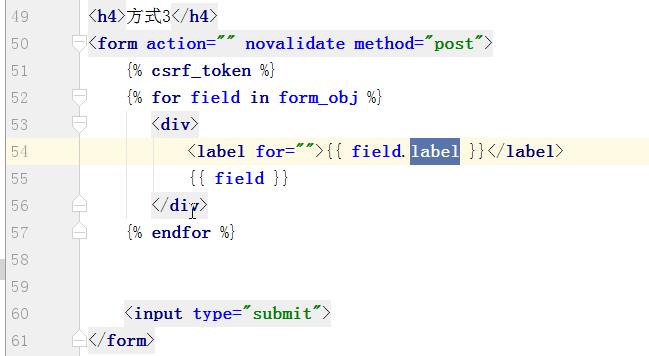
方式三

表单渲染的选项
对于<label>/<input> 对,还有几个输出选项:
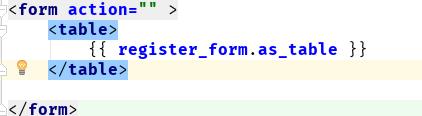
{{ form.as_table }}以表格的形式将它们渲染在<tr>标签中{{ form.as_p }}将它们渲染在<p>标签中{{ form.as_ul }}将它们渲染在<li>标签中
注意,你必须自己提供<table> 或<ul> 元素。
{{ form.as_table }}会渲染如下:


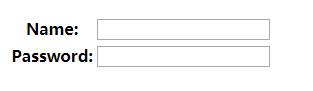
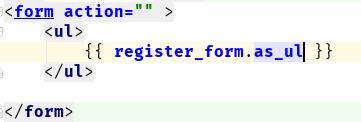
{{ form.as_ul }}会渲染如下:


在Django 中构建一个表单
Form 类
我们已经计划好了我们的 html 表单应该呈现的样子。在Django 中,我们的起始点是这里:
from django.forms import Form from django.forms import widgets from django.forms import fields class MyForm(Form): user = fields.CharField( widget=widgets.TextInput(attrs={\'id\': \'i1\', \'class\': \'c1\'}) ) gender = fields.ChoiceField( choices=((1, \'男\'), (2, \'女\'),), initial=2, widget=widgets.Radioselect ) city = fields.CharField( initial=2, widget=widgets.Select(choices=((1,\'上海\'),(2,\'北京\'),)) ) pwd = fields.CharField( widget=widgets.PasswordInput(attrs={\'class\': \'c1\'}, render_value=True) )
它定义一个Form 类,只带有一个字段(your_name)。
字段允许的最大长度通过max_length 定义。它完成两件事情。首先,它在HTML 的<input> 上放置一个maxlength="100"(这样浏览器将在第一时间阻止用户输入多于这个数目的字符)。它还意味着当Django 收到浏览器发送过来的表单时,它将验证数据的长度。
Form 的实例具有一个is_valid() 方法,它为所有的字段运行验证的程序。当调用这个方法时,如果所有的字段都包含合法的数据,它将:
- 返回
True - 将表单的数据放到
cleaned_data属性中。
完整的表单,第一次渲染时,看上去将像:
label for="your_name">Your name: </label> <input id="your_name" type="text" name="your_name" maxlength="100">
注意它不包含 <form> 标签和提交按钮。我们必须自己在模板中提供它们。
视图
发送给Django 网站的表单数据通过一个视图处理,一般和发布这个表单的是同一个视图。这允许我们重用一些相同的逻辑。
当处理表单时,我们需要在视图中实例化它:
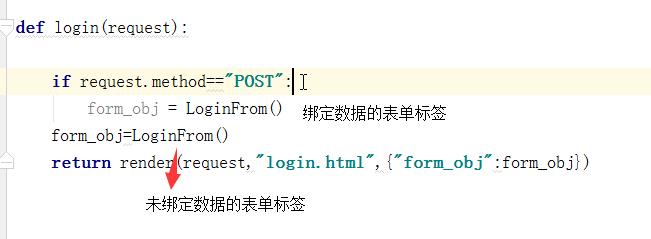
#views.py from django.shortcuts import render from django.http import HttpResponseRedirect from .forms import NameForm def get_name(request): # if this is a POST request we need to process the form data if request.method == \'POST\': # create a form instance and populate it with data from the request: form = NameForm(request.POST) # check whether it\'s valid: if form.is_valid(): # process the data in form.cleaned_data as required # ... # redirect to a new URL: return HttpResponseRedirect(\'/thanks/\') # if a GET (or any other method) we\'ll create a blank form else: form = NameForm() return render(request, \'name.html\', {\'form\': form})
如果访问视图的是一个GET 请求,它将创建一个空的表单实例并将它放置到要渲染的模板的上下文中。这是我们在第一个访问该URL 时预期发生的情况。
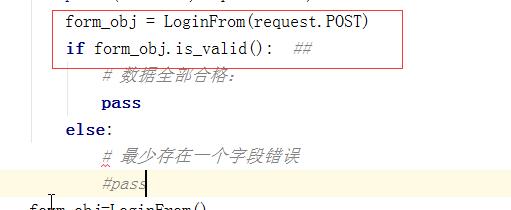
如果表单的提交使用POST 请求,那么视图将再次创建一个表单实例并使用请求中的数据填充form表单:form = NameForm(request.POST)。这叫做”绑定数据至表单“(它现在是一个绑定的表单)。
我们调用表单的is_valid()方法;如果它不为True,我们将带着这个表单返回到模板。这时表单不再为空(未绑定),所以HTML 表单将用之前提交的数据填充,然后可以根据要求编辑并改正它。
如果is_valid()为True,我们将能够在cleaned_data 属性中找到所有合法的表单数据。在发送HTTP 重定向给浏览器告诉它下一步的去向之前,我们可以用这个数据来更新数据库或者做其它处理。
模板
我们不需要在name.html 模板中做很多工作。最简单的例子是:
<form action="/your-name/" method="post"> {% csrf_token %} {{ form }} <input type="submit" value="Submit" /> </form>
根据{{ form }},所有的表单字段和它们的属性将通过Django 的模板语言拆分成HTML 标记 。
注:Django 原生支持一个简单易用的跨站请求伪造的防护。当提交一个启用CSRF 防护的POST 表单时,你必须使用上面例子中的csrf_token 模板标签。
现在我们有了一个可以工作的网页表单,它通过Django Form 描述、通过视图处理并渲染成一个HTML <form>。
Django Form 类详解
绑定的和未绑定的表单实例
绑定的和未绑定的表单 之间的区别非常重要:
- 未绑定的表单没有关联的数据。当渲染给用户时,它将为空或包含默认的值。
- 绑定的表单具有提交的数据,因此可以用来检验数据是否合法。如果渲染一个不合法的绑定的表单,它将包含内联的错误信息,告诉用户如何纠正数据。
字段详解
考虑一个比上面的迷你示例更有用的一个表单,我们完成一个更加有用的注册表单:
#forms.py from django import forms class RegisterForm(forms.Form): username = forms.CharField(max_length=100, error_messages={"min_length":"最短为5个字符","required":"该字段不能为空"}, ) password = forms.CharField(max_length=100, widget=widgets.PasswordInput(attrs={"placeholder":"password"}) ) telephone=forms.IntegerField( error_messages={ "invalid":"格式错误" } ) gender=forms.CharField( initial=2, widget=widgets.Select(choices=((1,\'上海\'),(2,\'北京\'),)) ) email = forms.EmailField() is_married = forms.BooleanField(required=False)
Widgets
每个表单字段都有一个对应的Widget 类,它对应一个HTML 表单Widget,例如<input type="text">。
在大部分情况下,字段都具有一个合理的默认Widget。例如,默认情况下,CharField 具有一个TextInput Widget,它在HTML 中生成一个<input type="text">。
不管表单提交的是什么数据,一旦通过调用is_valid() 成功验证(is_valid() 返回True),验证后的表单数据将位于form.cleaned_data 字典中。这些数据已经为你转换好为Python 的类型。
注:此时,你依然可以从request.POST 中直接访问到未验证的数据,但是访问验证后的数据更好一些。
在上面的联系表单示例中,is_married将是一个布尔值。类似地,IntegerField 和FloatField 字段分别将值转换为Python 的int 和float。
使用表单模板
你需要做的就是将表单实例放进模板的上下文。如果你的表单在Context 中叫做form,那么{{ form }}将正确地渲染它的<label> 和 <input>元素。
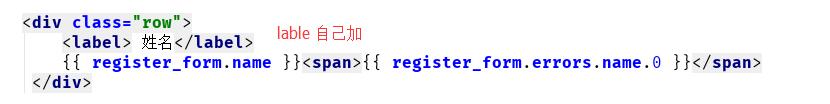
手工渲染字段
我们没有必要非要让Django 来分拆表单的字段;如果我们喜欢,我们可以手工来做(例如,这样允许重新对字段排序)。每个字段都是表单的一个属性,可以使用{{ form.name_of_field }} 访问,并将在Django 模板中正确地渲染。例如:
<div class="fieldWrapper"> {{ form.Username.errors }} {{ form.Username.label_tag }} {{ form.Username }} </div>
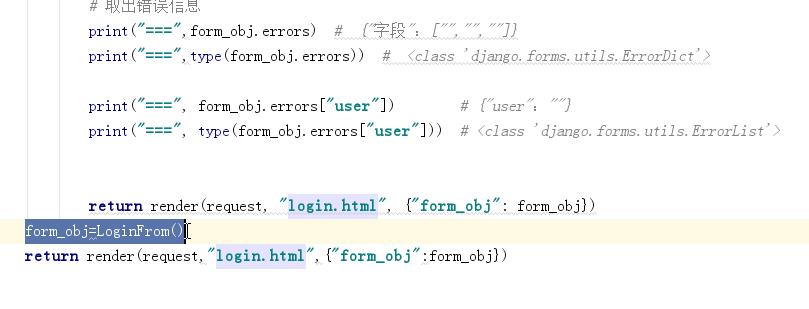
渲染表单的错误信息
registerForm=RegisterForm(request.POST) print(type(registerForm.errors)) #<class \'django.forms.utils.ErrorDict\'> print(type(registerForm.errors["username"])) #<class \'django.forms.utils.ErrorList\'>
2、使用{{ form.name_of_field.errors }} 显示表单错误的一个清单,并渲染成一个ul。看上去可能像:
<ul class="errorlist"> <li>Sender is required.</li> </ul>
form组件的钩子
def foo(request): if request.method=="POST": regForm=RegForm(request.POST) if regForm.is_valid(): pass # 可用数据: regForm.cleaned_data, # 将数据插入数据库表中 else: pass # 可用数据: regForm.errors # 可以利用模板渲染讲errors嵌套到页面中返回 # 也可以打包到一个字典中,用于ajax返回 else: regForm=RegForm() return render(request,"register.html",{"regForm":regForm}) \'\'\' 实例化时: self.fields={ "username":"字段规则对象", "password":"字段规则对象", } is_valid时: self._errors = {} self.cleaned_data = {} #局部钩子: for name, field in self.fields.items(): try: value = field.clean(value) self.cleaned_data[name] = value if hasattr(self, \'clean_%s\' % name): value = getattr(self, \'clean_%s\' % name)() self.cleaned_data[name] = value except ValidationError as e: self.add_error(name, e) # 全局钩子: self.clean() # def self.clean():return self.cleaned_data return not self.errors # True或者False \'\'\'
form组件补充
1、Django内置字段如下:

Field required=True, 是否允许为空 widget=None, HTML插件 label=None, 用于生成Label标签或显示内容 initial=None, 初始值 help_text=\'\', 帮助信息(在标签旁边显示) error_messages=None, 错误信息 {\'required\': \'不能为空\', \'invalid\': \'格式错误\'} show_hidden_initial=False, 是否在当前插件后面再加一个隐藏的且具有默认值的插件(可用于检验两次输入是否一直) validators=[], 自定义验证规则 localize=False, 是否支持本地化 disabled=False, 是否可以编辑 label_suffix=None Label内容后缀 CharField(Field) max_length=None, 最大长度 min_length=None, 最小长度 strip=True 是否移除用户输入空白 IntegerField(Field) max_value=None, 最大值 min_value=None, 最小值 FloatField(IntegerField) ... DecimalField(IntegerField) max_value=None, 最大值 min_value=None, 最小值 max_digits=None, 总长度 decimal_places=None, 小数位长度 BaseTemporalField(Field) input_formats=None 时间格式化 DateField(BaseTemporalField) 格式:2015-09-01 TimeField(BaseTemporalField) 格式:11:12 DateTimeField(BaseTemporalField)格式:2015-09-01 11:12 DurationField(Field) 时间间隔:%d %H:%M:%S.%f ... RegexField(CharField) regex, 自定制正则表达式 max_length=None, 最大长度 min_length=None, 最小长度 error_message=None, 忽略,错误信息使用 error_messages={\'invalid\': \'...\'} EmailField(CharField) ... FileField(Field) allow_empty_file=False 是否允许空文件 ImageField(FileField) ... 注:需要PIL模块,pip3 install Pillow 以上两个字典使用时,需要注意两点: - form表单中 enctype="multipart/form-data" - view函数中 obj = MyForm(request.POST, request.FILES) URLField(Field) ... BooleanField(Field) ... NullBooleanField(BooleanField) ... ChoiceField(Field) ... choices=(), 选项,如:choices = ((0,\'上海\'),(1,\'北京\'),) required=True, 是否必填 widget=None, 插件,默认select插件 label=None, Label内容 initial=None, 初始值 help_text=\'\', 帮助提示 ModelChoiceField(ChoiceField) ... django.forms.models.ModelChoiceField queryset, # 查询数据库中的数据 empty_label="---------", # 默认空显示内容 to_field_name=None, # HTML中value的值对应的字段 limit_choices_to=None # ModelForm中对queryset二次筛选 ModelMultipleChoiceField(ModelChoiceField) ... django.forms.models.ModelMultipleChoiceField TypedChoiceField(ChoiceField) coerce = lambda val: val 对选中的值进行一次转换 empty_value= \'\' 空值的默认值 MultipleChoiceField(ChoiceField) ... TypedMultipleChoiceField(MultipleChoiceField) coerce = lambda val: val 对选中的每一个值进行一次转换 empty_value= \'\' 空值的默认值 ComboField(Field) fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式 fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),]) MultiValueField(Field) PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用 SplitDateTimeField(MultiValueField) input_date_formats=None, 格式列表:[\'%Y--%m--%d\', \'%m%d/%Y\', \'%m/%d/%y\'] input_time_formats=None 格式列表:[\'%H:%M:%S\', \'%H:%M:%S.%f\', \'%H:%M\'] FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中 path, 文件夹路径 match=None, 正则匹配 recursive=False, 递归下面的文件夹 allow_files=True, 允许文件 allow_folders=False, 允许文件夹 required=True, widget=None, label=None, initial=None, help_text=\'\' GenericIPAddressField protocol=\'both\', both,ipv4,ipv6支持的IP格式 unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用 SlugField(CharField) 数字,字母,下划线,减号(连字符) ... UUIDField(CharField) uuid类型 ...
2、Django内置插件:

TextInput(Input)
NumberInput(TextInput)
EmailInput(TextInput)
URLInput(TextInput)
PasswordInput(TextInput)
HiddenInput(TextInput)
Textarea(Widget)
DateInput(DateTimeBaseInput)
DateTimeInput(DateTimeBaseInput)
TimeInput(DateTimeBaseInput)
CheckboxInput
Select
NullBooleanSelect
SelectMultiple
RadioSelect
CheckboxSelectMultiple
FileInput
ClearableFileInput
MultipleHiddenInput
SplitDateTimeWidget
SplitHiddenDateTimeWidget
SelectDateWidget
3、常用选择插件:

# 单radio,值为字符串 # user = fields.ChoiceField( # choices=((1, \'上海\'), (2, \'北京\'),), # initial=2, # widget=widgets.RadioSelect # ) # 单select,值为字符串 # user = fields.CharField( # initial=2, # widget=widgets.Select(choices=((1,\'上海\'),(2,\'北京\'),)) # ) # 单select,值为字符串 # user = fields.ChoiceField( # choices=((1, \'上海\'), (2, \'北京\'),), # initial=2, # widget=widgets.Select # ) # 多选select,值为列表 # user = fields.MultipleChoiceField( # choices=((1,\'上海\'),(2,\'北京\'),), # initial=[1,], # widget=widgets.SelectMultiple # ) # 单checkbox # user = fields.CharField( # widget=widgets.CheckboxInput() # ) # 多选checkbox,值为列表 # user = fields.MultipleChoiceField( # initial=[2, ], # choices=((1, \'上海\'), (2, \'北京\'),), # widget=widgets.CheckboxSelectMultiple # )
4、Django内置字段如下:

Field required=True, 是否允许为空 widget=None, HTML插件 label=None, 用于生成Label标签或显示内容 initial=None, 初始值 help_text=\'\', 帮助信息(在标签旁边显示) error_messages=None, 错误信息 {\'required\': \'不能为空\', \'invalid\': \'格式错误\'} show_hidden_initial=False, 是否在当前插件后面再加一个隐藏的且具有默认值的插件(可用于检验两次输入是否一直) validators=[], 自定义验证规则 localize=False, 是否支持本地化 disabled=False, 是否可以编辑 label_suffix=None Label内容后缀 CharField(Field) max_length=None, 最大长度 min_length=None, 最小长度 strip=True 是否移除用户输入空白 IntegerField(Field) max_value=None, 最大值 min_value=None, 最小值 FloatField(IntegerField) ... DecimalField(IntegerField) max_value=None, 最大值 min_value=None, 最小值 max_digits=None, 总长度 decimal_places=None, 小数位长度 BaseTemporalField(Field) input_formats=None 时间格式化 DateField(BaseTemporalField) 格式:2015-09-01 TimeField(BaseTemporalField) 格式:11:12 DateTimeField(BaseTemporalField)格式:2015-09-01 11:12 DurationField(Field) 时间间隔:%d %H:%M:%S.%f ... RegexField(CharField) regex, 自定制正则表达式 max_length=None, 最大长度 min_length=None, 最小长度 error_message=None, 忽略,错误信息使用 error_messages={\'invalid\': \'...\'} EmailField(CharField) ... FileField(Field) allow_empty_file=False 是否允许空文件 ImageField(FileField) ... 注:需要PIL模块,pip3 install Pillow 以上两个字典使用时,需要注意两点: - form表单中 enctype="multipart/form-data" - view函数中 obj = MyForm(request.POST, request.FILES) URLField(Field) ... BooleanField(Field) ... NullBooleanField(BooleanField) ... ChoiceField(Field) ... choices=(), 选项,如:choices = ((0,\'上海\'),(1,\'北京\'),) required=True, 是否必填 widget=None, 插件,默认select插件 label=None, Label内容 initial=None, 初始值 help_text=\'\', 帮助提示 ModelChoiceField(ChoiceField) ... django.forms.models.ModelChoiceField queryset, # 查询数据库中的数据 empty_label="---------", # 默认空显示内容 to_field_name=None, # HTML中value的值对应的字段 limit_choices_to=None # ModelForm中对queryset二次筛选 ModelMultipleChoiceField(ModelChoiceField) ... django.forms.models.ModelMultipleChoiceField TypedChoiceField(ChoiceField) coerce = lambda val: val 对选中的值进行一次转换 empty_value= \'\' 空值的默认值 MultipleChoiceField(ChoiceField) ... TypedMultipleChoiceField(MultipleChoiceField) coerce = lambda val: val 对选中的每一个值进行一次转换 empty_value= \'\' 空值的默认值 ComboField(Field) fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式 fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),]) MultiValueField(Field) PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用 SplitDateTimeField(MultiValueField) input_date_formats=None, 格式列表:[\'%Y--%m--%d\', \'%m%d/%Y\', \'%m/%d/%y\'] input_time_formats=None 格式列表:[\'%H:%M:%S\', \'%H:%M:%S.%f\', \'%H:%M\'] FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中 path, 文件夹路径 match=None, 正则匹配 recursive=False, 递归下面的文件夹 allow_files=True, 允许文件 allow_folders=False, 允许文件夹 required=True, widget=None, label=None, initial=None, help_text=\'\' GenericIPAddressField protocol=\'both\', both,ipv4,ipv6支持的IP格式 unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用 SlugField(CharField) 数字,字母,下划线,减号(连字符) ... UUIDField(CharField) uuid类型 ...
注:UUID是根据MAC以及当前时间等创建的不重复的随机字符串

>>> import uuid # make a UUID based on the host ID and current time >>> uuid.uuid1() # doctest: +SKIP UUID(\'a8098c1a-f86e-11da-bd1a-00112444be1e\') # make a UUID using an MD5 hash of a namespace UUID and a name >>> uuid.uuid3(uuid.NAMESPACE_DNS, \'python.org\') UUID(\'6fa459ea-ee8a-3ca4-894e-db77e160355e\') # make a random UUID >>> uuid.uuid4() # doctest: +SKIP UUID(\'16fd2706-8baf-433b-82eb-8c7fada847da\') # make a UUID using a SHA-1 hash of a namespace UUID and a name >>> uuid.uuid5(uuid.NAMESPACE_DNS, \'python.org\') UUID(\'886313e1-3b8a-5372-9b90-0c9aee199e5d\') # make a UUID from a string of hex digits (braces and hyphens ignored) >>> x = uuid.UUID(\'{00010203-0405-0607-0809-0a0b0c0d0e0f}\') # convert a UUID to a string of hex digits in standard form >>> str(x) \'00010203-0405-0607-0809-0a0b0c0d0e0f\' # get the raw 16 bytes of the UUID >>> x.bytes b\'\\x00\\x01\\x02\\x03\\x04\\x05\\x06\\x07\\x08\\t\\n\\x0b\\x0c\\r\\x0e\\x0f\' # make a UUID from a 16-byte string >>> uuid.UUID(bytes=x.bytes) UUID(\'00010203-0405-0607-0809-0a0b0c0d0e0f\')


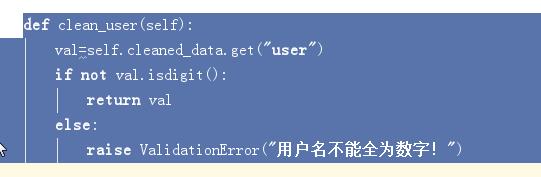
创建一个form_obj的实例对象,实例对象调用is_valid()方法,进行字段调用。

根据创建Form 根
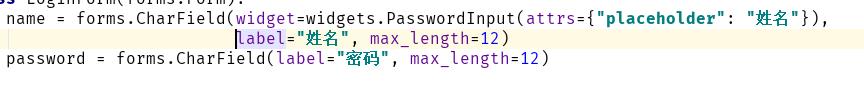
修改form字段的标签type类型


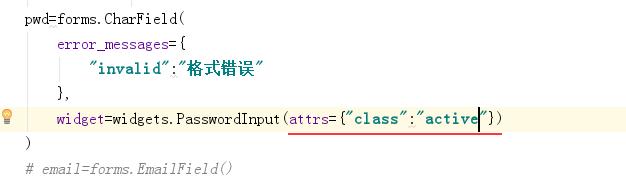
设置form字段的标签 class 属性

校验字段 自定义字段

自定义全局错误--前端获取
form表单验证信息
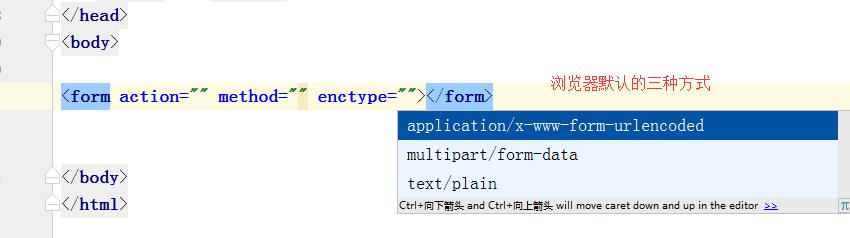
Form 参数 Enctype
有三种方式:

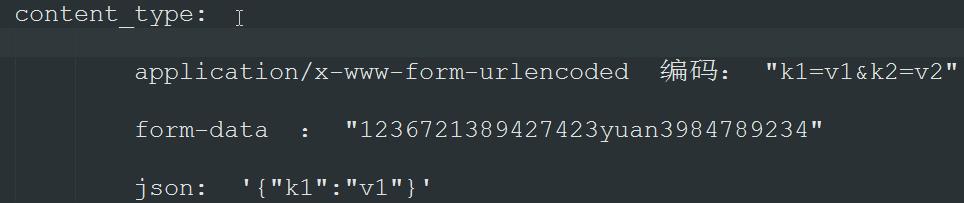
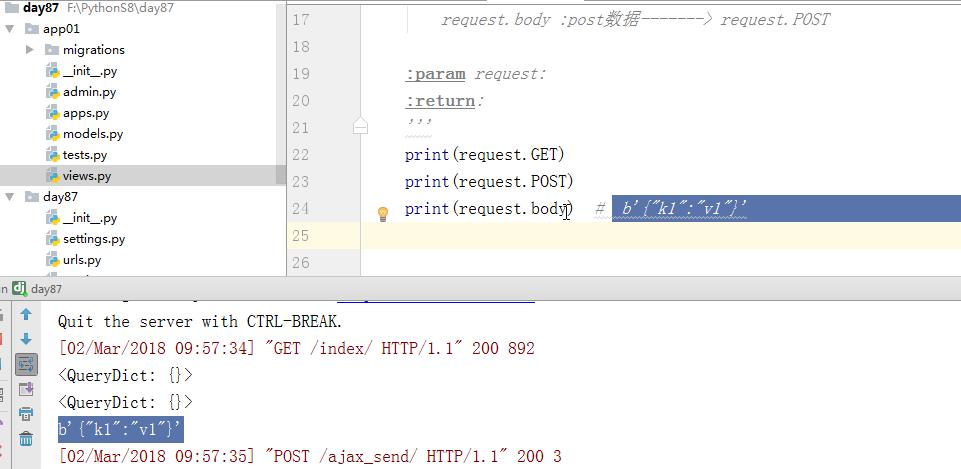
三种方式传输数据时,数据封装形式

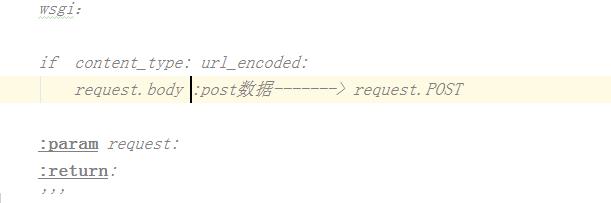
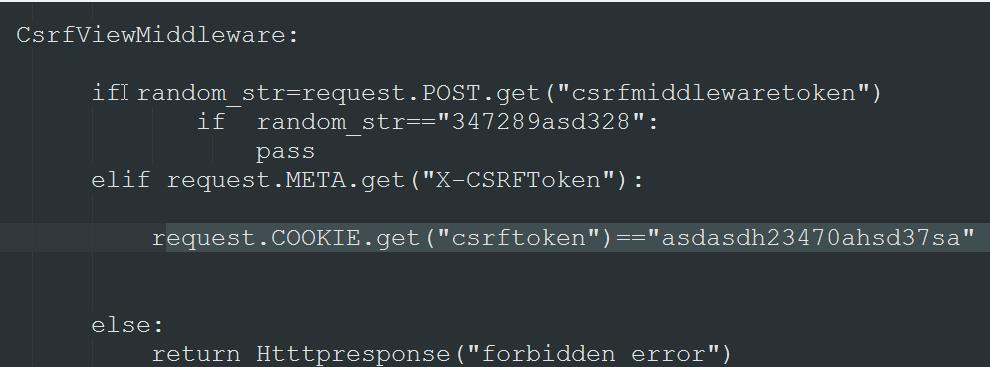
前端发送数据,会首先判断 前端的编码方式,然后判断CsrfViewMiddlware



前端以Ajax 发送数据时,发送方式为json 方式, 传统的data中存放csrftoken 行不通,
因为,django的wsgirf 会判断contentTpye是否以url_encode(application、x-www-form-urlencoded)
编码方式——如果是以这种方式发送,会把request.body 封装到request.POST,否则不会封装——这样,在request.POST取不到数据,
取不到数据则会返回错误,如果避免???——需要在ajax headr中设置csrftoken,wsgif 会判断header中是否包含
上传文件
1、Form表单上传文件
文件和其他的数据类型不一样,是一个二进制的形式
Form上传文件的时候切记要加上:enctype="multipart/form-data"
formupload.html
<form action="/formupload/" method="post" enctype="multipart/form-data">
{% csrf_token %}
<p>姓名:<input type="text" name="username"></p>
<p>密码:<input type="password" name="password"></p>
<p>头像:<input type="file" name="file"></p>
<p><input type="submit" value="提交"></p>
</form>
view.py
def formupload(request):
if request.method == "POST":
username = request.POST.get("username")
password = request.POST.get("password")
# file = request.FILES #拿到的是一个句柄
file_obj = request.FILES.get("file")
print(file_obj,file_obj.name)
print(type(file_obj),type(file_obj.name)) #<class \'django.core.files.uploadedfile.InMemoryUploadedFile\'> <class \'str\'>
with open(file_obj.name,"wb") as f:
for i in file_obj:
f.write(i)
return HttpResponse("上传成功...")
return render(request,"formupload.html")
以上是关于Django---Form表单的主要内容,如果未能解决你的问题,请参考以下文章

