liferay5使用PortletURL进行跨portlet通信 liferay6.2
Posted cutter_point
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了liferay5使用PortletURL进行跨portlet通信 liferay6.2相关的知识,希望对你有一定的参考价值。
【问题】
1、当我们一个页面存在多一个portlet的时候,如在不同的portlet之间传参?
【解决办法】
1、在liferay官方有几种方式,比较复杂麻烦,不是太实用,这里不再赘述。
2、通过friendlyurl后缀中用?param1=111的方式可以传参,但是如果我们把友好url修改了,也需要修改代码,不是很方便
3、那么还有一种方式,我们可以使用PortletURL来进行传参数
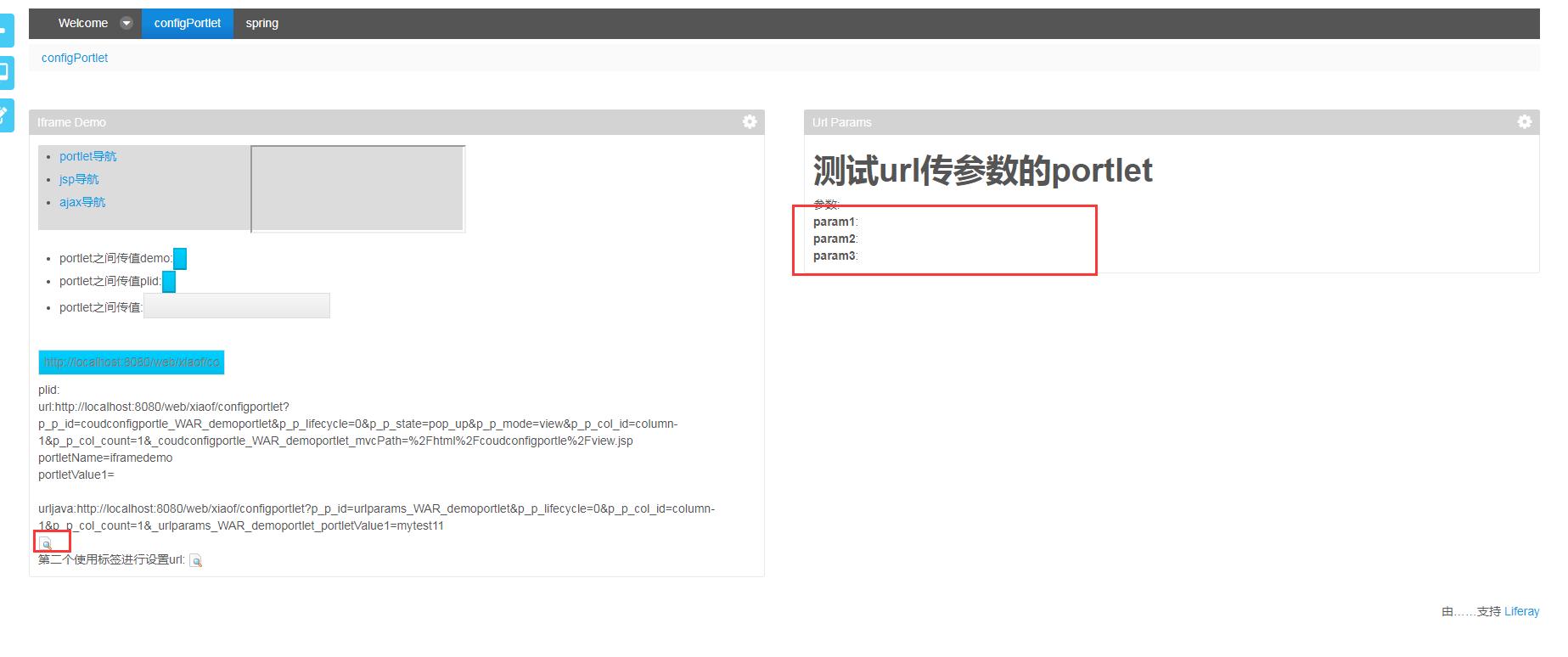
案例展示:

目前右边没有显示任何值

这里使用了是一个弹出框,其实关键就是其中的url,如果是从定向那么就会直接显示到当前页面中, 这是两个不同的portlet
【实例操作】
首先我们需要2个portlet,新建2个portlet,iframe-demo和url-params

首先我们初始化ifream的页面
<%@page import="com.liferay.portal.kernel.portlet.LiferayWindowState" %> <%@ page language="java" contentType="text/html; charset=UTF-8"%> <%@ taglib uri="http://java.sun.com/portlet_2_0" prefix="portlet" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <%@ taglib uri="http://liferay.com/tld/portlet" prefix="liferay-portlet" %> <%@ taglib uri="http://liferay.com/tld/ui" prefix="liferay-ui" %> <portlet:defineObjects /> <!-- 这个是用来定义一个参数 --> <c:set var="basepath" value="${pageContext.request.contextPath }" /> <script type="text/javascript" src="${basepath }/js/jQuery/jquery-1.12.3.min.js"> </script> <!-- action是页面渲染之前跳转 --> <portlet:actionURL var="iframeDemo" name="iframeDemo" windowState="<%=LiferayWindowState.POP_UP.toString() %>"> <portlet:param name="jspPage" value="/html/iframedemo/portletIframeDemo.jsp"/> </portlet:actionURL> <!-- 这个是已经确定页面了,之后的跳转 --> <portlet:renderURL var="render1" /> <!-- 跨portlet消息 plid为目标portlet所在的页面的id --> <liferay-portlet:renderURL var="portletViewUrl" plid="${viewPild }" portletName="coudconfigportle_WAR_demoportlet" windowState="pop_up"> <liferay-portlet:param name="mvcPath" value="/html/coudconfigportle/view.jsp"/> <liferay-portlet:param name="portletValue1" value="${portletValue1 }"/> </liferay-portlet:renderURL> <style> .iframeDemoBox { background:#dcdcdc; height:100px; width:500px; } .leftDiv { float:left; width:200px; } .right_box { float:right; height:100px; width:250px; } </style> <div class="iframeDemoBox"> <div class="leftDiv"> <ul> <li><a href="javascript:iframeportlet()">portlet导航</a></li> <li><a href="javascript:iframejsp()">jsp导航</a></li> <li><a href="javascript:ajaxnav()">ajax导航</a></li> </ul> </div> <div class="right_box"> <iframe id="demo_iframe" height="100px" width="250px" ></iframe> </div> </div> <br> <div> <ul> <li>portlet之间传值demo:<input id="betweenPortletPlid" type="button" class="btn-info" value="${demo }" /></li> <li>portlet之间传值plid:<input id="betweenPortletPlid" type="button" class="btn-info" value="${viewPild }" /></li> <li>portlet之间传值:<input id="betweenPortletValue" type="text" class="btn" /></li> </ul> </div> <br/> <input type="text" class="btn-info" value="${render1 }" size="100px"/> <br> plid:${viewPild } <br/> url:${portletViewUrl} <br/> portletName=${portletName } <br/> portletValue1=${portletValue1 }<br/> <br/> urljava:${viewUrl} <br/> <liferay-ui:icon image="view" url="${viewUrl}" useDialog="true" /><br/> 第二个使用标签进行设置url:<liferay-ui:icon image="view" url="${portletViewUrl}" useDialog="true" /><br/> <script> function iframeportlet(){ $(\'#demo_iframe\').attr(\'src\',\'${iframeDemo}\'); } function iframejsp(){ var url = \'${basepath}/html/iframedemo/jspdemo.jsp\'; $(\'#demo_iframe\').attr(\'src\',url); } function ajaxnav(){ //演示环境,一个页面,所以先将IFrame元素移除 $(\'#right_box iframe\').remove(); var url = \'${basepath}/html/iframedemo/ajax.jsp\'; $.get(url,function(data){ $(\'#right_box\').html(data); }) } function ajax1() { window.location = "${render1}?betweenPortletValue=" + $("#betweenPortletValue").val(); } function openNew() { //获取页面body!内容!的高度和宽度 var sHeight = document.documentElement.scrollHeight; var sWidth = document.documentElement.scrollWidth; //获取可视区域高度,宽度与页面内容的宽度一样 var wHeight = document.documentElement.clientHeight; //创建遮罩层div并插入body var oMask = document.createElement("div"); oMask.id = "mask"; oMask.style.height = sHeight + "px"; //宽度直接用100%在样式里 document.body.appendChild(oMask); //创建登录层div并插入body var oLogin = document.createElement("div"); oLogin.id = "login"; oLogin.innerHTML = "<div class=\'loginCon\'><div id=\'close\'></div></div>" document.body.appendChild(oLogin); //获取login的宽度和高度并设置偏移值 var dHeight = oLogin.offsetHeight; var dWidth = oLogin.offsetWidth; oLogin.style.left = (sWidth - dWidth) / 2 + "px"; oLogin.style.top = (wHeight - dHeight) / 2 + "px"; //获取关闭按钮 var oClose = document.getElementById("close"); oMask.onclick = oClose.onclick = function() { document.body.removeChild(oMask); document.body.removeChild(oLogin); } } </script>
ifream后台代码
package com.xiaof.Iframe; import java.io.IOException; import javax.portlet.ActionRequest; import javax.portlet.ActionResponse; import javax.portlet.PortletException; import javax.portlet.PortletRequest; import javax.portlet.PortletURL; import javax.portlet.RenderRequest; import javax.portlet.RenderResponse; import com.liferay.portal.kernel.log.Log; import com.liferay.portal.kernel.log.LogFactoryUtil; import com.liferay.portal.kernel.util.WebKeys; import com.liferay.portal.theme.ThemeDisplay; import com.liferay.portlet.PortletURLFactoryUtil; import com.liferay.util.bridges.mvc.MVCPortlet; /** * Liferay中左右布局的示例 * iframe */ public class IframeDemo extends MVCPortlet { private final static String WAR = "_WAR_"; private static Log log = LogFactoryUtil.getLog(IframeDemo.class); @Override public void doView(RenderRequest renderRequest, RenderResponse renderResponse) throws IOException, PortletException { // TODO Auto-generated method stub //获取对应的portlet的plid log.debug("测试"); ThemeDisplay themeDisplay = (ThemeDisplay)renderRequest.getAttribute(WebKeys.THEME_DISPLAY); long viewPild = themeDisplay.getPlid(); // viewPild = PortalUtil.getPlidFromFriendlyURL(themeDisplay.getCompanyId(), "/web/xiaof/configportlet"); // renderRequest.setAttribute("viewPild", viewPild); //portletName为目标Portlet的名称,这个名称的规则是固定的,以_WAR_分割, //前面是portlet.xml里面的portletname,后面为当前portlet所在的工程名称,如果news-portlet, //这里就是newsportlet,如果是CMS-portlet,这里就是CMSportlet。 //coudconfigportle_WAR_demoportlet urlparams_WAR_demoportlet String portletName = "urlparams_WAR_demoportlet"; // renderRequest.setAttribute("portletName", portletName); // renderRequest.setAttribute("portletValue1", "portletValue1"); PortletURL viewUrl = PortletURLFactoryUtil.create(renderRequest, portletName, viewPild, PortletRequest.RENDER_PHASE); viewUrl.setParameter("portletValue1", "mytest11"); System.out.println("请求的url:" + viewUrl.toString()); renderRequest.setAttribute("viewUrl", viewUrl.toString()); super.doView(renderRequest, renderResponse); } public void iframeDemo(ActionRequest actionRequest,ActionResponse actionResponse) { actionRequest.setAttribute("demo", "这是portlet的iframe"); // UrlConfigLocalServiceUtil. } }
注意,这个代码中的


plid是页面id,在layout表
接下来我们看看获取参数的portlet
UrlParamsPortlet
package com.xiaof.urlparam; import java.io.IOException; import java.util.Enumeration; import javax.portlet.PortletException; import javax.portlet.RenderRequest; import javax.portlet.RenderResponse; import javax.servlet.http.HttpServletRequest; import com.liferay.portal.util.PortalUtil; import com.liferay.util.bridges.mvc.MVCPortlet; /** * Portlet implementation class UrlParamsPortlet */ public class UrlParamsPortlet extends MVCPortlet { @Override public void doView(RenderRequest renderRequest, RenderResponse renderResponse) throws IOException, PortletException { //获取url参数 portletValue1 _coudconfigportle_WAR_demoportlet_portletValue1 String param1 = renderRequest.getParameter("portletValue1"); renderRequest.setAttribute("param1", param1); // Enumeration<String> enumerations = renderRequest.getAttributeNames(); // while(enumerations.hasMoreElements()) { // String temp = enumerations.nextElement(); // System.out.println("Enumeration[" + temp + ":" + renderRequest.getAttribute(temp)); // } HttpServletRequest requestPortlet = PortalUtil.getHttpServletRequest(renderRequest); String param2 = (String) requestPortlet.getParameter("portletValue1"); requestPortlet.setAttribute("param2", param2); //原生http HttpServletRequest request = PortalUtil.getOriginalServletRequest(requestPortlet); String param3 = (String) request.getParameter("portletValue1"); request.setAttribute("param3", param3); System.out.println("UrlParamsPortlet:\\nparam1:" + param1 + "\\nparam2:" + param2 + "\\nparam3:" + param3); super.doView(renderRequest, renderResponse); } }
页面
<%@ taglib uri="http://java.sun.com/portlet_2_0" prefix="portlet" %> <%@ page language="java" contentType="text/html; charset=UTF-8"%> <portlet:defineObjects /> <h1>测试url传参数的portlet</h1> 参数:<br/> <b>param1</b>:${param1 }<br/> <b>param2</b>:${param2 }<br/> <b>param3</b>:${param3 }<br/>
最后:代码sdk项目已经上传到码云,有兴趣的同学可以下载下来看看:https://gitee.com/cutterPpoint/liferay
以上是关于liferay5使用PortletURL进行跨portlet通信 liferay6.2的主要内容,如果未能解决你的问题,请参考以下文章