
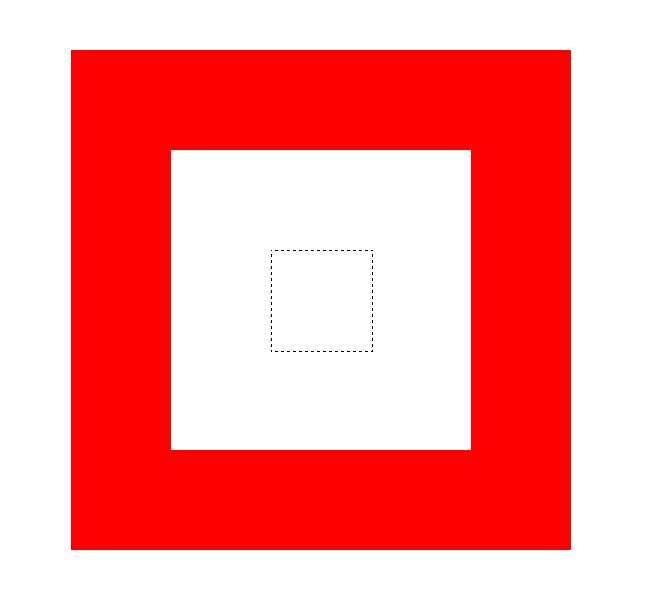
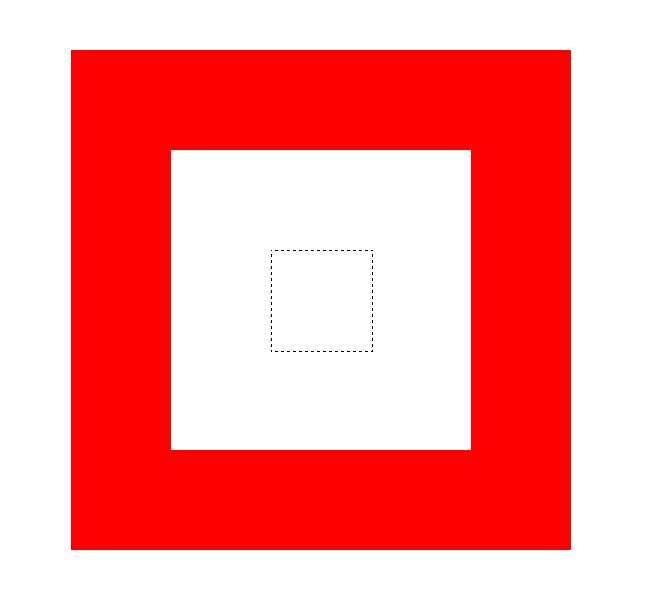
虚线的宽高为你实际指定的width和height
虚线外的白色区域为padding
红色区域为border的width
红色外的区域为margin
Posted webyun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一张图说明DIV盒子距离相关的知识,希望对你有一定的参考价值。

虚线的宽高为你实际指定的width和height
虚线外的白色区域为padding
红色区域为border的width
红色外的区域为margin
以上是关于一张图说明DIV盒子距离的主要内容,如果未能解决你的问题,请参考以下文章