Django-----模板嵌套
Posted jeep-鹏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django-----模板嵌套相关的知识,希望对你有一定的参考价值。
一、模板的嵌套是指,我们可以将html中相同结构的部分提取出来,放在一个文件里然后进行引用,中间需要填充的部分我们使用{%block %} +内容+{%endblock%}来代替,在需要使用地方我们使用{%extends \'base.html\'%}来引用。
1.相同的结构部分我们可以将他提取出来。(base.html)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>{%block title%}{% endblock %}</title> </head> <body> <a href = "{%url \'home\'%}"><div><h2>个人博客网站</h2></div></a> {%block content%}{% endblock %} </body> </html>
2.文件的使用:需要使用的地方我们将它加进去。最标题使用extends引用一下!
{% extends \'base.html\'%} {#标题#} {% block title %} {{typename.typenames}} {% endblock %} {#内容#} {% block content %} {#别名需要用引号#} <div><h2>{{typename.typenames}}</h2></div> {%for arcile in blogs%} <a href = "{%url \'blogdetail\' arcile.pk%}"> <h3>{{arcile.title}}</h3> </a> <p>{{arcile.content|truncatechars:10}}</p> {%empty%} --暂无博客-- {%endfor%} <p>一共有{{blogs|length}}博客</p>{#显示文章博客数量#} {% endblock %}
二、公共全局模板文件的设置。
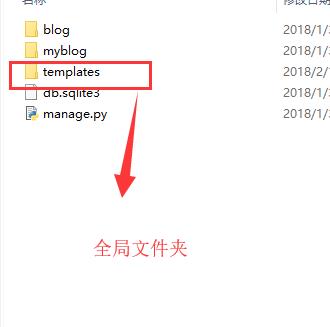
django默认的模板文件是放在app里面的,但是有些文件我们可能是全局方向上使用的,因此,我们需要建立一个全局方向上的文件夹。

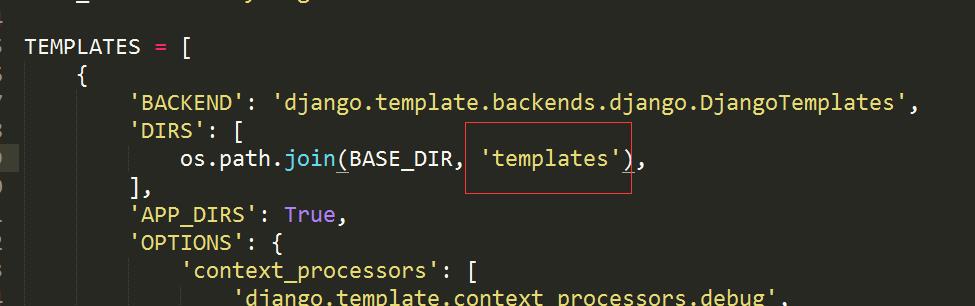
1.建立文件夹后我们把公共部分的模板文件存放在全局文件夹下。然后在setting里面指定一下目录。

BASE_DIR:是基础的文件路径,可以理解为到根目录,用join方法拼接,全局文件夹。
2.app项目里还存在着其他的一些文件,那么可不可以放在全局文件夹下呢?是可以的。只是我们还需要设置一下view下的文件,不然djano找不到.
def blogdetail(request,aricle_id): contenx = {} contenx[\'detail\'] = get_object_or_404(Blog,pk = aricle_id) return render_to_response(\'blog/detail.html\',contenx) def bloglist(request): contenx = {} contenx[\'list\'] = Blog.objects.all()#获取所有的文章 # contenx[\'count\'] = Blog.objects.all().count() return render_to_response(\'blog/list.html\',contenx)
建议:模板文件存放:
如果是这个文件跟着整个项目走的话,最好将文件放在全局的文件夹下,如果是需要做一个单独的app封装的话放在app下
以上是关于Django-----模板嵌套的主要内容,如果未能解决你的问题,请参考以下文章