Passbook
Posted 博BOBO
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Passbook相关的知识,希望对你有一定的参考价值。
Passbook是苹果推出的一个管理登机牌、会员卡、电影票、优惠券等信息的工具。Passbook就像一个卡包,用于存放你的购物卡、积分卡、电影票、礼品卡等,而这些票据就是一个“Pass”。和物理票据不同的是你可以动态更新Pass的信息,提醒用户优惠券即将过期;甚至如果你的Pass中包含地理位置信息的话当你到达某个商店还可以动态提示用户最近商店有何种优惠活动;当用户将一张团购券添加到Passbook之后,用户到了商店之后Passbook可以自动弹出团购券,店员扫描之后进行消费、积分等等都是Passbook的应用场景。Passbook可以管理多类票据,苹果将其划分为五类:
- 登机牌(Boarding pass)
- 优惠券(Coupon)
- 活动票据、入场券(Event ticket)
- 购物卡、积分卡(Store Cards)
- 普通票据(自定义票据)(Generic pass)
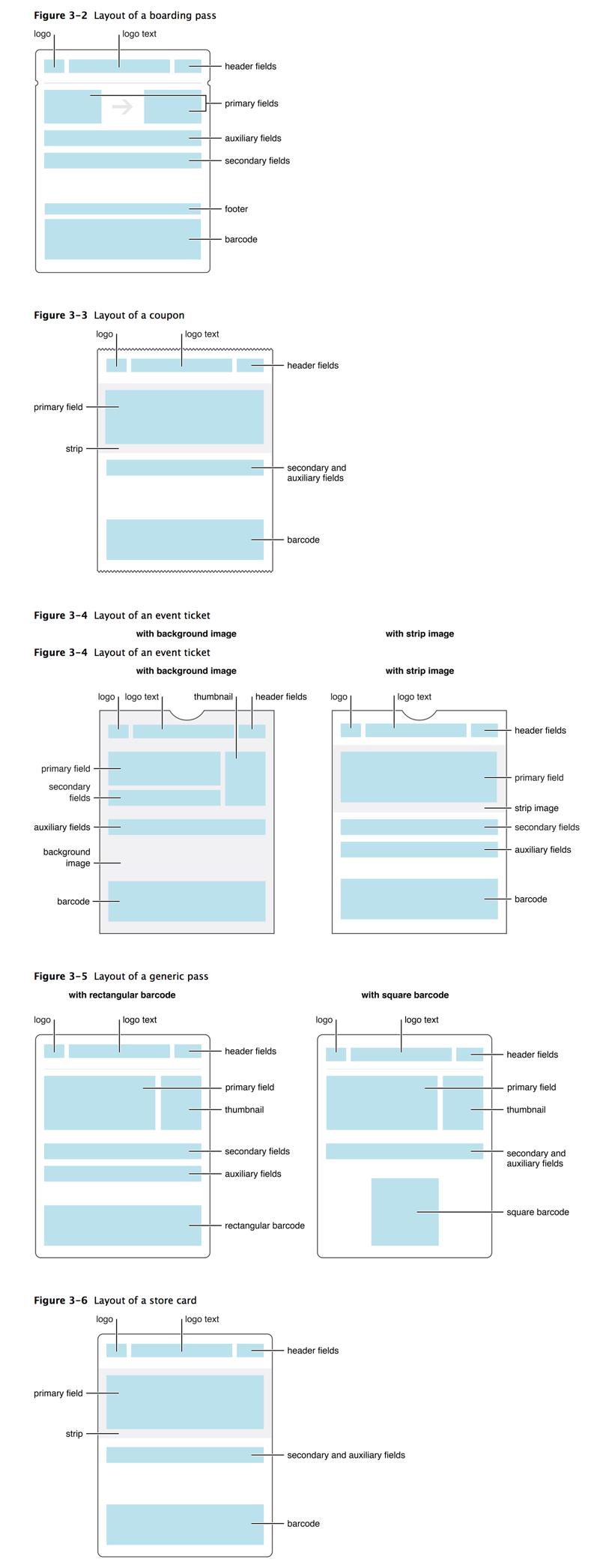
苹果的划分一方面出于不同票据功能及展示信息不同,另一方面也是为了统一票据的设计,下面是苹果官方关于五种票据的布局设计布局:
既然一个票据就是一个Pass,那么什么是Pass呢?在ios中一个Pass其实就是一个.pkpass文件,事实上它是一个Zip压缩包,只是这个压缩包要按照一定的目录结构来设计,下面是一个Pass包的目录结构(注意不同的票据类型会适当删减):
Pass Package
├── icon.png
├── icon@2x.png
├── logo.png
├── logo@2x.png
├── thumbnail.png
├── thumbnail@2x.png
├── background.png
├── background@2x.png
├── strip.png
├── strip@2x.png
├── manifest.json
├── fr.lproj
│ └── pass.strings
├── de.lproj
│ └── pass.strings
├── pass.json
└── signature
也就是说在Passbook应用中显示的内容其实就是一个按照上面文件列表来组织的一个压缩包。在.pkpass文件中除了图标icon、缩略图thumbnail和logo外最重要的就是pass.json、manifest.json和signature。
1.pass.json
这个文件描述了Pass的布局、颜色设置、文本描述信息等,也就是说具体Pass包如何展示其实就是通过这个JSON文件来配置的,关于pass.json的具体配置项在此不再一一介绍,大家可以查看苹果官方帮助文档“Pass Design and Creation”。这里主要说一下其中关键的几个配置项:
passTypeIdentifier:pass唯一标识,这个值类似于App ID,需要从开发者中心创建,并且这个标识必须以“pass”开头(例如下面的示例中取名为“pass.com.cmjstudio.mypassbook”)。
teamIdentifier:团队标识,申请苹果开发者账号时会分配一个唯一的团队标识(可以在苹果开发者中心--查看账户信息中查看”Team ID“)。
barcode:二维码信息配置,主要指定二维码内容、类型、编码格式。
locations:地理位置信息,可以配置相关位置的文本信息。
2.manifest.json
manifest.json从名称可以看出这个文件主要用来描述当前Pass包中的文件目录组织结构。这个文件记录了除“manifest.json”、“signature”外的文件和对应的sha1哈希值(注意:哈希值可以通过”openssl sha1 [ 文件路径]“命令获得)。
3.signature
signature是一个签名文件。虽然manifest.json存储了哈希值,但是大家都知道hash算法是公开的,如何保证一个pass包是合法的,未经修改的呢?那就是使用一个签名文件来验证。
了解了以上内容后基本上对于如何定义一个pass包有了简单的概念。有了pass包之后对于添加pass到passbook应用是比较简单的。但事实上通常大家看到的passbook应用中添加的pass包并不是手动组织的,而是通过程序来完成pass包制作的。举例来说:如果你在美团上购买一张电影票之后,会告诉你一个优惠码,这个优惠码会显示到pass中。由于这个优惠码是动态生成的,所以直接手动制作出一个pass包是不现实的。通常情况下pass包的生成都是通过后台服务器动态生成,然后返回给iOS客户端来读取和添加的,手动制作pass包的情况是比较少的,除非你的票据信息是一成不变的。当然为了演示Passbook应用,这里还是会以手动方式演示一个pass包的生成过程,了解了这个过程之后相信在服务器端通过一些后台程序生成一个pass包也不在话下(下面的生成过程均可通过服务器端编程来实现)。
同其他Apple服务开发类似,做Passbook开发同样需要一些准备工作:
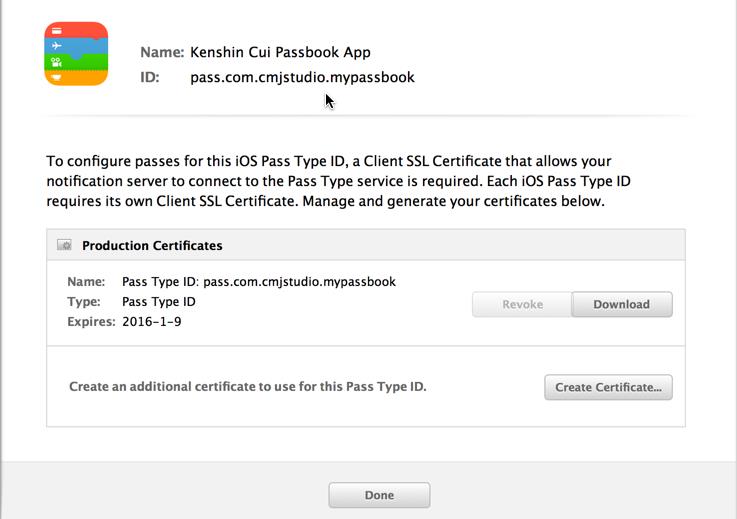
- 在苹果开发者中心新建Pass Type ID(例如这里新建一个“pass.com.cmjstudio.mypassbook”),并且基于这个Pass Type ID创建一个Passbook证书(在mac上找到钥匙串,选择”从证书颁发机构请求证书“,生成一个证书请求文件;将此文件上传到对应的Pass Type ID下生成证书文件)如下图:

下载证书后,将此证书导入Mac中(此处配置的Pass Type ID对应pass.json中的”passTypeIdentitifier“,此证书用于生成签名文件signature。)。
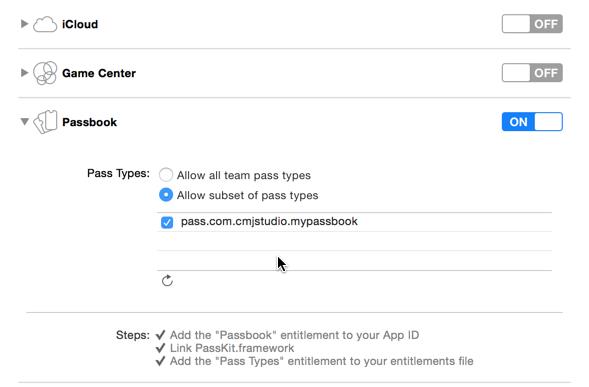
- 在Xcode中-Targets-Capabilities启用Pasbook服务,这里需要注意的是”Allow all team pass types“选项,如果勾选了这一项,那么pass.json中的passTypeIdentifier和teamIdentifier就可以是任何团队创建的任何Pass项目了,这里使用前面创建的项目,所以选择”Allow subset of pass types“。

有了上面的准备工作,下面看一下如何制作一个Pass:
- 根据所选择的Passbook类型准备图片素材,由于这里以一个Store Card举例,所以需要准备icon、logo和strip三类图片。
- 配置pass.json,这里还是强调一下passTypeIdentifier和teamIdentifier,前者就是上面在开发者中心创建的Pass Type ID(”pass.com.cmjstudio.mypassbook“),后者是对应的团队标识,其他信息根据实际情况配置。
{ "formatVersion":1, "passTypeIdentifier":"pass.com.cmjstudio.mypassbook", "serialNumber":"54afe978584e3", "teamIdentifier":"JB74M3J7RY", "authenticationToken":"bc83dde3304d766d5b1aea631827f84c", "barcode":{"message":"userName KenshinCui","altText":"会员详情见背面","format":"PKBarcodeFormatQR","messageEncoding":"iso-8859-1"}, "locations":[ {"longitude":-122.3748889,"latitude":37.6189722},{"longitude":-122.03118,"latitude":37.33182}], "organizationName":"CMJ Coffee", "logoText":"CMJ Coffee", "description":"", "foregroundColor":"rgb(2,2,4)", "backgroundColor":"rgb(244,244,254)", "storeCard":{ "headerFields":[{"key":"date","label":"余额","value":"¥8888.50"}], "secondaryFields":[{"key":"more","label":"VIP会员","value":"Kenshin Cui"}], "backFields":[ {"key":"records","label":"消费记录(最近10次)","value":" 9/23 ¥107.00 无糖冰美式\\n 9/21 ¥58.00 黑魔卡\\n 8/25 ¥44.00 魔卡\\n 8/23 ¥107.00 无糖冰美式\\n 8/18 ¥107.00 无糖冰美式\\n 7/29 ¥58.00 黑魔卡\\n 7/26 ¥44.00 魔卡\\n 7/13 ¥58.00 黑魔卡\\n 7/11 ¥44.00 魔卡\\n 6/20 ¥44.00 魔卡\\n"}, {"key":"phone","label":"联系方式","value":"4008-888-88"}, {"key":"terms","label":"会员规则","value":"(1)本电子票涉及多个环节,均为人工操作,用户下单后,1-2个工作日内下发,电子票并不一定能立即收到,建议千品用户提前1天购买,如急需使用,请谨慎下单; \\n(2)此劵为电子劵,属特殊产品,一经购买不支持退款(敬请谅解); \\n(3)特别注意:下单时请将您需要接收电子票的手机号码,填入收件人信息,如号码填写错误,损失自负;购买成功后,商家于周一至周五每天中午11点和下午17点发2维码/短信到您手机(周六至周日当天晚上发1次),请用户提前购买,凭此信息前往影院前台兑换即可; \\n(4)订购成功后,(您在购买下单后的当天,给您发送电子券,系统会自动识别;如果您的手机能接收二维码,那收到的就是彩信,不能接收二维码的话,系统将会自动转成短信发送给您),短信为16位数,如:1028**********; 每个手机号码只可购买6张,如需购买6张以上的请在订单附言填写不同的手机号码,并注明张数(例如团购10张,1350755****号码4张,1860755****号码6张);\\n(5)电子票有效期至2016年2月30日,不与其他优惠券同时使用"}, {"key":"support","label":"技术支持","value":"http://www.cmjstudio.com\\n\\n \\n \\n "}] }, "labelColor":"rgb(87,88,93)" }
- 根据pass所需文件创建manifest.json文件,可以通过”openssl sha1 [文件路径]“分别计算出所有文件的哈希值:
{ "pass.json":"3292f96c4676aefe7122abb47f86be0d95a6faaf", "icon@2x.png":"83438c13dfd7c4a5819a12f6df6dc74b71060289", "icon.png":"83438c13dfd7c4a5819a12f6df6dc74b71060289", "logo@2x.png":"83438c13dfd7c4a5819a12f6df6dc74b71060289", "logo.png":"83438c13dfd7c4a5819a12f6df6dc74b71060289", "strip@2x.png":"885ff9639c90147a239a7a77e7adc870d5e047e2", "strip.png":"885ff9639c90147a239a7a77e7adc870d5e047e2" }
- 接下来下来准备生成signature文件:
a.通过前面导入的Pass Type证书(Pass Type ID:pass.com.cmjstudio.mypassbook)导出个人信息交换(.p12)文件并指定密码(假设密码为456789),保存成”mypassbook.p12“(注意是导出证书而不是导出证书下的专用秘钥)。
b.在钥匙串中找到”Apple Worldwide Developer Relations Certification Authority“证书导出增强保密邮件(.pem),保存成”AWDRCA.pem“。
c.将.p12证书转化为.pem证书mypassbook.pem(需要输入导出时设置的密码456789),输入如下命令:openssl pkcs12 -in mypassbook.p12 -clcerts -nokeys -out mypassbook.pem -passin pass:456789d.从.p12导出秘钥文件mypassbookkey.pem(这里设置密码为123456):openssl pkcs12 -in mypassbook.p12 -nocerts -out mypassbookkey.pem -passin pass:456789 -passout pass:123456
e.根据AWDRCA.pem、mypassbook.pem、mypassbookkey.pem、manifest.json生成signature文件(按照提示输入mypassbookkey.pem导出时设置的密码123456):openssl smime -binary -sign -certfile AWDRCA.pem -signer mypassbook.pem -inkey mypassbookkey.pem -in manifest.json -out signature -outform DER - 将icon.png、icon@2x.png、logo.png、logo@2x.png、strip.png、strip@2x.png 、pass.json、manifest.json、signature压缩成pass包(这里命名为”mypassbook.pkpass“)。
zip -r mypassbook.pkpass manifest.json pass.json signature logo.png logo@2x.png icon.png icon@2x.png strip.png strip@2x.png
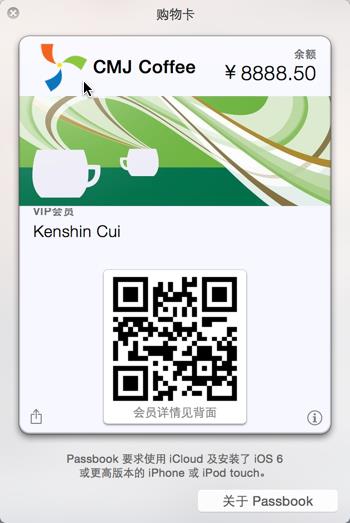
到这里一个pass制作完成了,此处可以在mac中打开预览:
到这里一个Pass就只做完成了,下面就看一下在iOS中如何添加这个Pass到Passbook,这里直接将上面制作完成的Pass放到Bundle中完成添加。当然这些都是一步步手动完成的,前面也说了实际开发中这个Pass是服务器端来动态生成的,在添加时会从服务器端下载,这个过程在示例中就不再演示。iOS中提供了PassKit.framework框架来进行Passbook开发,下面的代码演示了添加Pass到Passbook应用的过程:
// // ViewController.m // Passbook // // Created by Kenshin Cui on 14/4/5. // Copyright (c) 2015年 cmjstudio. All rights reserved. // #import "ViewController.h" #import <PassKit/PassKit.h> @interface ViewController ()<PKAddPassesViewControllerDelegate> @property (strong,nonatomic) PKPass *pass;//票据 @property (strong,nonatomic) PKAddPassesViewController *addPassesController;//票据添加控制器 @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; } #pragma mark - UI事件 - (IBAction)addPassClick:(UIBarButtonItem *)sender { //确保pass合法,否则无法添加 [self addPass]; } #pragma mark - 属性 /** * 创建Pass对象 * * @return Pass对象 */ -(PKPass *)pass{ if (!_pass) { NSString *passPath=[[NSBundle mainBundle] pathForResource:@"mypassbook.pkpass" ofType:nil]; NSData *passData=[NSData dataWithContentsOfFile:passPath]; NSError *error=nil; _pass=[[PKPass alloc]initWithData:passData error:&error]; if (error) { NSLog(@"创建Pass过程中发生错误,错误信息:%@",error.localizedDescription); return nil; } } return _pass; } /** * 创建添加Pass的控制器 * * @return <#return value description#> */ -(PKAddPassesViewController *)addPassesController{ if (!_addPassesController) { _addPassesController=[[PKAddPassesViewController alloc]initWithPass:self.pass]; _addPassesController.delegate=self;//设置代理 } return _addPassesController; } #pragma mark - 私有方法 -(void)addPass{ if (![PKAddPassesViewController canAddPasses]) { NSLog(@"无法添加Pass."); return; } [self presentViewController:self.addPassesController animated:YES completion:nil]; } #pragma mark - PKAddPassesViewController代理方法 -(void)addPassesViewControllerDidFinish:(PKAddPassesViewController *)controller{ NSLog(@"添加成功."); [self.addPassesController dismissViewControllerAnimated:YES completion:nil]; //添加成功后转到Passbook应用并展示添加的Pass NSLog(@"%@",self.pass.passURL); [[UIApplication sharedApplication] openURL:self.pass.passURL]; } @end
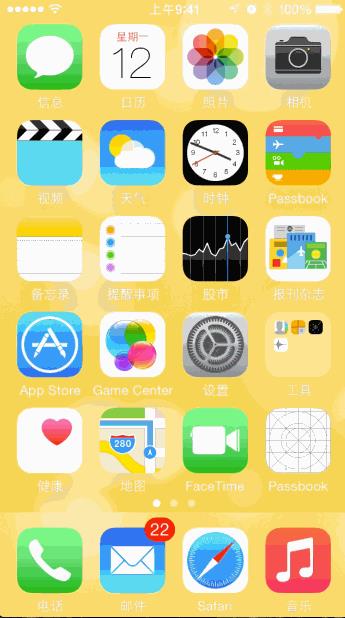
运行效果:
以上是关于Passbook的主要内容,如果未能解决你的问题,请参考以下文章