走向全栈之坑
Posted 宛如一个ZD
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了走向全栈之坑相关的知识,希望对你有一定的参考价值。
最近我接手我人生中第一个项目,有点小激动,所用到的技术分别是Vue生态+ASP.Net core webapi+Ubuntu+Jeuxs+mysql,基本上算是一个小全栈了,我本人也是希望向全栈发展的,虽然可能不太现实,废话说到这,先介绍下这套技术吧。这篇文章主要介绍一下相关技术,不会有相关实际操作,详细操作会后续更新的…(写完发现我用的好像都是开源免费的……是穷激发了我的潜力[捂脸])
预备知识:
前端框架:在我的理解中,前端框架就是把html、CSS、javascript封装起来,然后提供一个接口文档,告诉你什么代码能实现什么功能,优点就是简洁方便,只关注所需要的功能就好,缺点就是缺少对被封装的代码理解,所以个人建议在学习完一个框架后最好把框架下的原生代码在理解一遍。
Vue生态(官网传送门):即当下比较流行的一个前端框架,与react、angular形成了三足鼎立之势,之所以叫做Vue生态,是因为如果仅仅只用Vue的话,功能比较少,所以其周围有一大堆的插件,其中比较常用的有管理路由的vue-router、与后台进行数据交互的vue-axios(可能会有同学听到过vue-resource,我之前也是用vue-resource练手的,不过官方不再维护了,而是推荐axios)、vuex(我也没用过…据说是用来管理数据状态的)、工程自动构建的vue-cli(即自动创建网站前端所需要的所有文件),有这四个插件在加上vue本身,能实现的功能就已经很多了。

ASP.Net core(官网传送门):微软一款跨平台的通用开发平台,这里我就不详细多说了,其实我也是刚接触,学习的话,建议先看一遍asp.net MVC教程或视频,理解MVC三个层的互相调用关系,之后就是使用其中的webapi,这个的作用就是充当一个中间件的角色,即在服务器上把数据库的数据经过逻辑处理发送到前端(如axios就可以接受数据)。

Ubuntu(官网传送门):Linux的一种版本,充当服务器的角色,没什么好说的。

Jexus(官网传送门):Web服务器,类似于IIS和nginx
MySQL(官网传送门):一种开源的数据库,优点就是免费的数据库,用于存储数据。

后面会用到nodeJs、npm(cnpm)、git、ES6、webpack、Babel,这些了解一下就好,可以以后再深入
nodejs(官网传送门):这里会用到的原因是其安装后自带了npm,但是本身也是极其强大的,其中一点就是让JavaScript成为了后端服务器语言,我也会在项目后学习的。

npm(官网传送门):用来安装各种第三方包和插件的,比如axios就是通过npm安装的,不过国内推荐淘宝镜像(cnpm),速度快

git(官网传送门):官网说是一个版本控制系统,但是我怎么觉得它的功能比较强,我创建vue项目就是在这里创建的…

github(官网传送门):一个与git有着紧密联系的地方

ES6(w3c介绍):ECMAScript 6的简写,俗称JavaScript,其实就是一种标准,用来规范JavaScript的实现。(没找到什么图…)
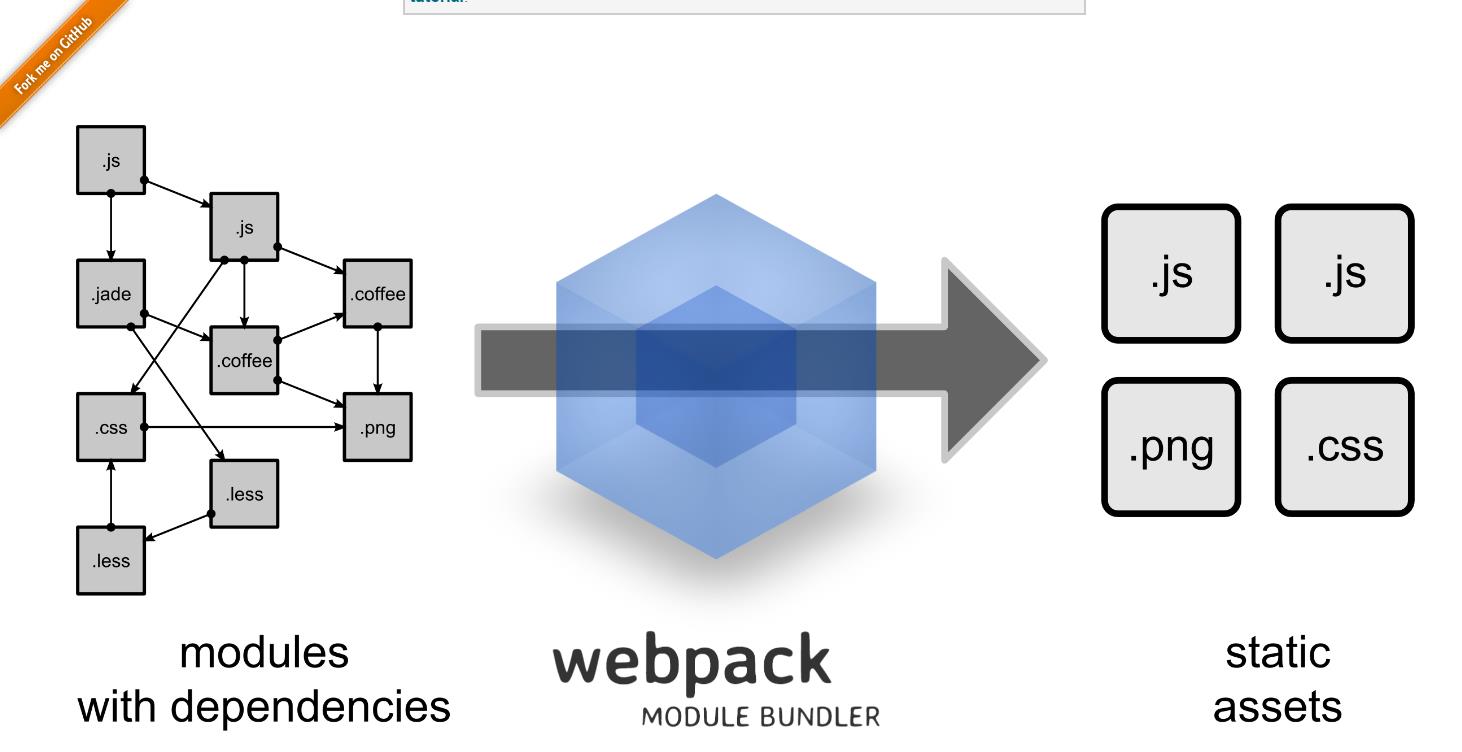
webpack(官网传送门):专业打包工具,即把所有HTML、CSS、JavaScript的框架还原成HTML、CSS、JavaScript。

Babel(官网传送门):这个可能不会经常用,但会经常见到。因为ES6是最新出来的标准,很多浏览器并不支持(谷歌不就支持,小声地说…),所以就需要Babel把ES6的相关语法转换成大部分浏览器能够识别的ES5语法。

最后我个人建议,也是我会走的一条路,拼命学JavaScript或者是ECMAScript,因为我预感JavaScript真的会跨三端(前端、后端(nodejs已经实现了)、数据库)。
最后就让我们开始实践吧!哈哈哈哈哈哈哈哈
以上是关于走向全栈之坑的主要内容,如果未能解决你的问题,请参考以下文章