get方法返回login.html
users/views.py
def login(request):
if request.method == "POST":
pass
elif request.method == "GET":
return render(request, "login.html")
前端请求发来request对象里包含了method,path等.
可以debug单步调试看到
users/urls.py
from users import views
urlpatterns = [
path(\'\', TemplateView.as_view(template_name=\'index.html\'), name="index"),
path(\'login/\', views.login, name="login"),
path(\'xadmin/\', xadmin.site.urls),
]
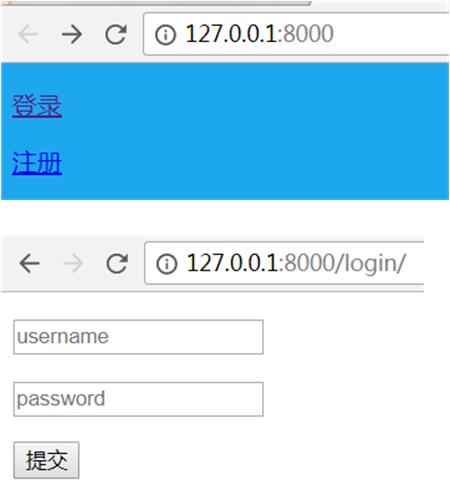
前端页面
templates/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<link rel="stylesheet" href="/static/css/style.css">
</head>
<body>
<div>
<p><a href="/login">登录</a></p>
<p><a href="/register">注册</a></p>
</div>
<script src="/static/js/jquery-3.3.1.min.js"></script>
</body>
</html>
templates/login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body>
<div>
<form action="/login" method="post">
<p><input type="text" name="username" placeholder="username"></p>
<p><input type="text" name="password" placeholder="password"></p>
<p><input type="submit"></p>
</form>
</div>
</body>
</html>