公网底图调用投影问题怪现象
Posted zhang90030
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了公网底图调用投影问题怪现象相关的知识,希望对你有一定的参考价值。
公网上用的底图,如天地图、谷歌地图、高德地图,都是EPSG:3857投影(web墨卡托投影),但如果强行改为EPSG:4326会怎样呢?下面我以三个部分一一展示
Part 1、投影成EPSG:3857,一切正常
以google矢量底图为例,直接openlayers上代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>测试</title> <link rel="stylesheet" href="./ol.css" type="text/css"> <script src="./ol.js"></script> </head> <body> <div id="map" class="map"></div> <script> var layer = new ol.layer.Tile({ source: new ol.source.XYZ({ url: \'http://ditu.google.cn/maps/vt?pb=!1m5!1m4!1i{z}!2i{x}!3i{y}!4i256!2m3!1e4!2st!3i388!2m3!1e0!2sr!3i388084516!3m12!2szh-CN!3sCN!5e18!12m4!1e68!2m2!1sset!2sTerrain!12m3!1e37!2m1!1ssmartmaps!4e0\' }) }); var map = new ol.Map({ target: \'map\', layers: [ layer ], view: new ol.View({ center: ol.proj.fromLonLat([106, 38]), zoom: 5 }) }); </script> </body> </html>
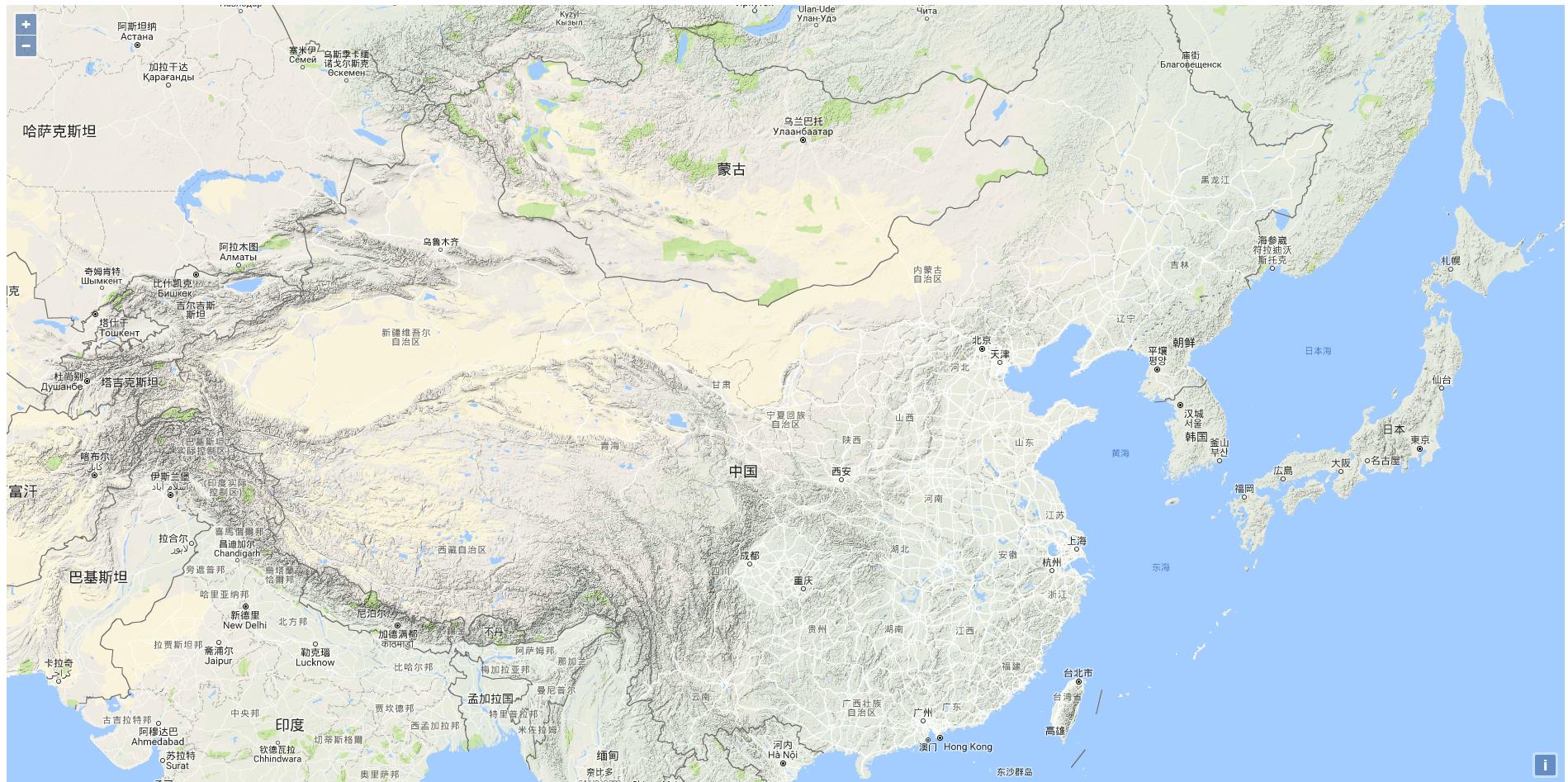
运行效果,一切正常:

Part 2、强行投影成 EPSG:4326,效果有点怪
下面稍微做点修改,将默认投影EPSG:3857改为EPSG:4326
var layer = new ol.layer.Tile({ source: new ol.source.XYZ({ url: \'http://ditu.google.cn/maps/vt?pb=!1m5!1m4!1i{z}!2i{x}!3i{y}!4i256!2m3!1e4!2st!3i388!2m3!1e0!2sr!3i388084516!3m12!2szh-CN!3sCN!5e18!12m4!1e68!2m2!1sset!2sTerrain!12m3!1e37!2m1!1ssmartmaps!4e0\' }) }); var map = new ol.Map({ target: \'map\', layers: [ layer ], view: new ol.View({ center: [106, 38], zoom: 5, projection: \'EPSG:4326\', }), });
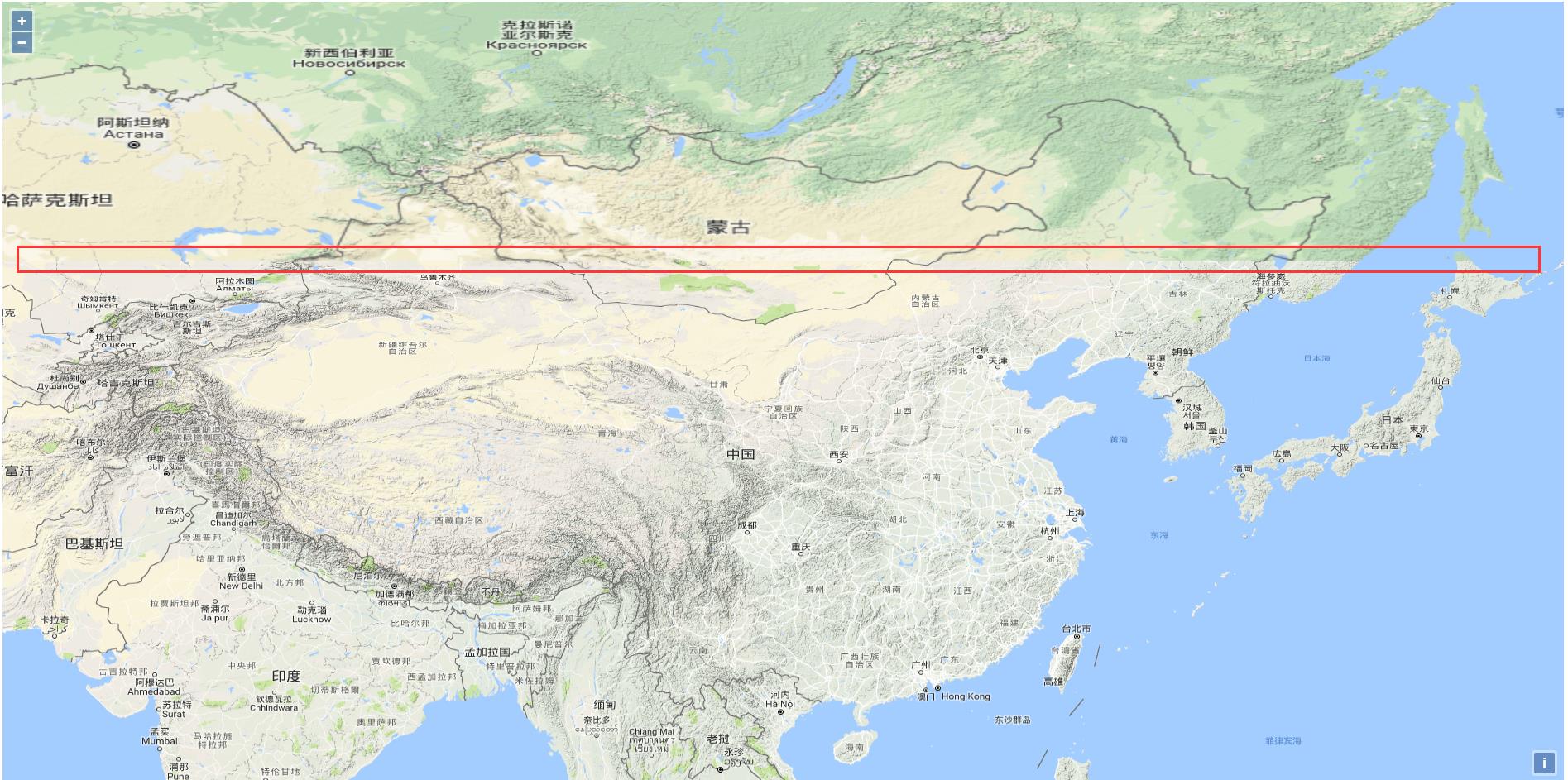
效果如下,可以看到红框框中很明显的分辨率分界线,高纬度就很模糊了,而且中国形状也被拉伸和压扁了

Part 3、强行投影成 EPSG:4326,调整参数,怪异
将view的坐标设置成EPSG:4326后,有没有办法让底图显示得跟图一相似呢,答案是有,但试出来的参数让人匪夷所思
var layer = new ol.layer.Tile({ source: new ol.source.XYZ({ projection: \'EPSG:4326\', tileGrid: new ol.tilegrid.TileGrid({ origin: [-180, 176.8], resolutions: [1.40625, 0.703125, 0.3515625, 0.17578125, 0.087890625, 0.0439453125, 0.02197265625, 0.010986328125, 0.0054931640625, 0.00274658203125, 0.001373291015625, 0.0006866455078125, 0.00034332275390625, 0.000171661376953125, 0.0000858306884765625, 0.00004291534423828125, 0.000021457672119140625, 0.000010728836059570312, 0.000005364418029785156, 0.000002682209014892578, 0.000001341104507446289, 6.705522537231445e-7 ] }), url: \'http://ditu.google.cn/maps/vt?pb=!1m5!1m4!1i{z}!2i{x}!3i{y}!4i256!2m3!1e4!2st!3i388!2m3!1e0!2sr!3i388084516!3m12!2szh-CN!3sCN!5e18!12m4!1e68!2m2!1sset!2sTerrain!12m3!1e37!2m1!1ssmartmaps!4e0\' }) }); var map = new ol.Map({ target: \'map\', layers: [ layer ], view: new ol.View({ center: [106, 38], zoom: 5, projection: \'EPSG:4326\', }) });

其他参数都可以理解,但 origin: [-180, 176.8] 真是让人不解,还是自己设置错了呢?
有高人看到,可以在评论区留言,欢迎解惑!
以上是关于公网底图调用投影问题怪现象的主要内容,如果未能解决你的问题,请参考以下文章