parcel打包react
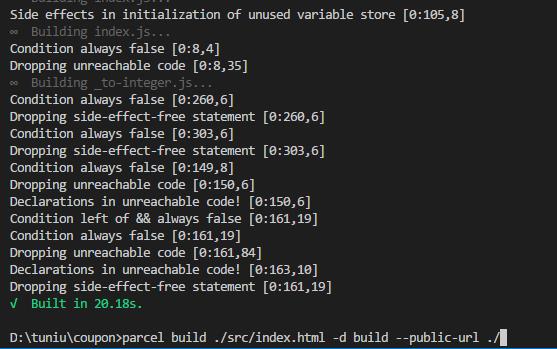
Posted Yuri 前端什么狮子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了parcel打包react相关的知识,希望对你有一定的参考价值。
1. parcel很受欢迎,webpack太慢了,试试Parcel下一代的前端构建工具
2.Parcel很快,但缺少好多插件,没有base64,没有办法拆分打包文件....
3.总结:适合小项目
4. demo: https://github.com/yurizhang/coupon




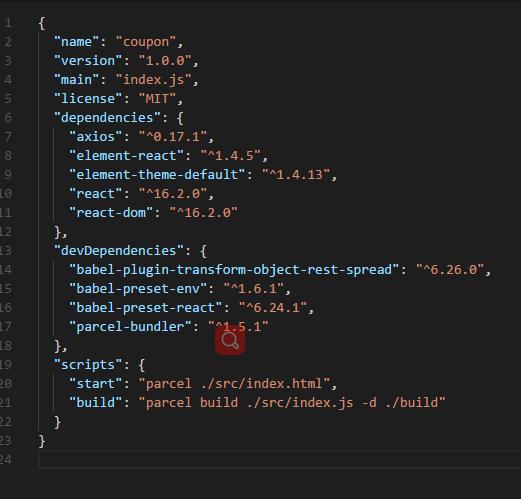
{
"name": "coupon",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"dependencies": {
"axios": "^0.17.1",
"element-react": "^1.4.5",
"element-theme-default": "^1.4.13",
"react": "^16.2.0",
"react-dom": "^16.2.0"
},
"devDependencies": {
"babel-plugin-transform-object-rest-spread": "^6.26.0",
"babel-preset-env": "^1.6.1",
"babel-preset-react": "^6.24.1",
"parcel-bundler": "^1.5.1"
},
"scripts": {
"start": "parcel ./src/index.html",
"build": "parcel build ./src/index.js -d ./build"
}
}
以上是关于parcel打包react的主要内容,如果未能解决你的问题,请参考以下文章
我的代码框上带有 react & parcel 的“目标容器不是 DOM 元素”错误