屏幕适配
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了屏幕适配相关的知识,希望对你有一定的参考价值。
屏幕适配
1.一款游戏能适应不同的手机分辨率,这个就是屏幕适配
2.creator屏幕适配策略:1固定高度,2固定宽度,3固定宽高度
3.cc.Canvas组件:
决定屏幕的适配策略
大小为屏幕的大小
4.美术设计分辨率:
美术任意在一个固定的分辨率下来设计资源,我们在canvas组件配置好进行释放.
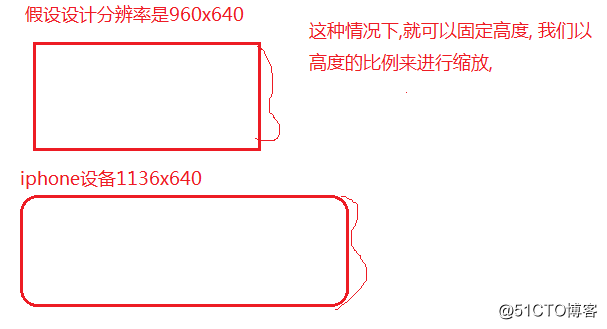
什么是固定高度和固定宽度?


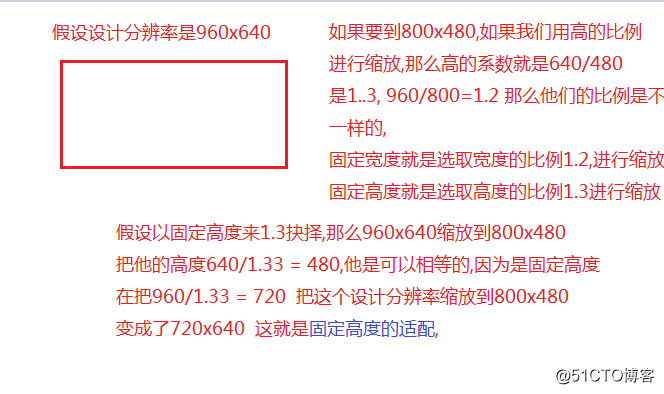
固定高度适配详解

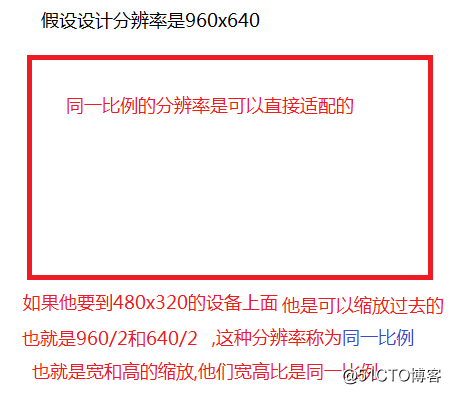
设计分辨率
1:设计分辨率与固定宽度和高度策略:
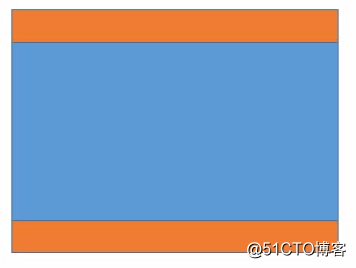
横屏游戏蓝色16:9的比例,橙色4:3
固定高度,我们适配的时候会把所有的屏幕的比例
缩放到高度是一样的,唯一不用的是在宽度这个地方.

如果是固定宽度,就把宽度设计成一样的,唯一不同的就是高度

界面适配
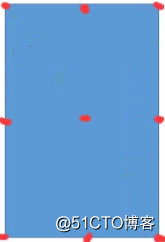
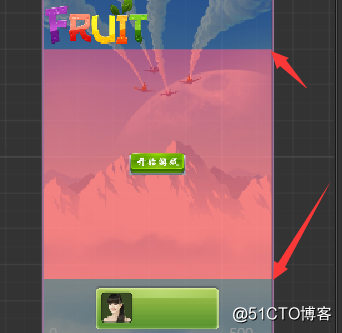
1背景图做到能适配任何主流的手机分辨率
2将界面布局分为9大停靠点

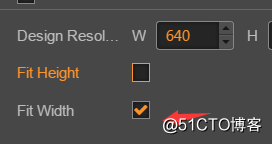
3.首先将设计分辨率设置为640x960 竖屏我们使用固定宽度为缩放比例
那么他在宽度的方向都是完全一致的,不一致的可能都是高度

首先你放背景图的时候,要先调整这个背景图调整他的缩放,
一定使用缩放来调整,然后就是缩放宽高也要一致最好。
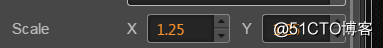
比如我们放大到1.25倍

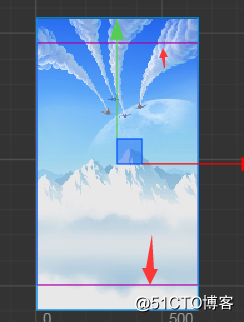
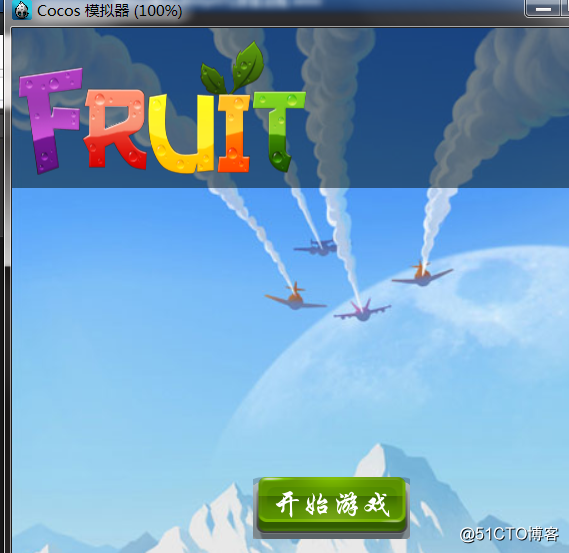
我们看到,因为是固定宽度适配,所以他的宽度要和边一致
高度就是按照比例来了,这时候你发现无论哪种分辨率他都可以适配了.
这就符合了第一个要求,背景图适配任何手机分辨率.
把背景图上下流出来一节,这样适配同的时候,就会有扩展的余地

9个停靠点
现在我们在top的位置 放一个东西

在Canvas最下面也放一个 节点

中间放一个

这时候在测试一下,发现一个问题:
在不同分辨率下虽然背景 适配了,但是里面的内容病没有适配


也就是说 上中下你没有对应的停靠点,这时候就要加上
一个组件就是cc.Widget
cc.Widget组件
1cc.Widget组件帮助解决停靠点的问题
2cc.Widget能够帮助解决和父亲大小保持一致的问题
3指定要相对的节点,必须是父节点或父节点以上的节点
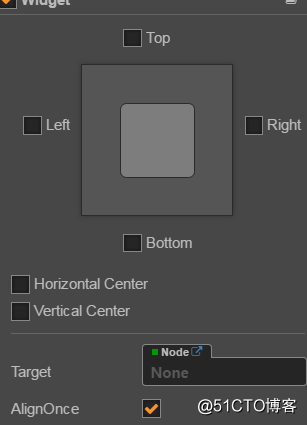
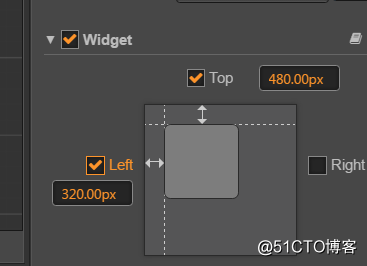
我们在要相对父节点停靠的节点添加一个cc.Widget组件

1target就是参考点:指定的对齐目标.只能是当前节点的
父节点,以上的节点, 为空默认就是父节点
2.Horizontal Center 对准父节点的水平中点

3.Vertical Center 对准父节点的 垂直终点

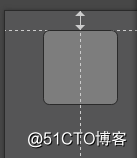
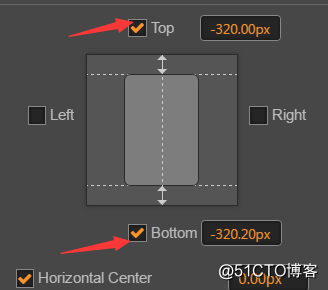
选择这个表示以父亲的顶上 来进行停靠

这时候 无论如何改变 都是居于父节点的顶部 停靠

如果你节点是左上 就这样 以此类推

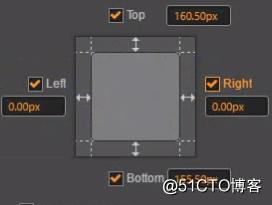
中心点这样表示 就行

还有一种情况 就是当上下位置改变后,中间红色区域
如何连着上下两个区域.


这时候 中间这个红色的就需要一个单独的widget组件
这样设置 就ok啦

所以widget可以解决两个问题:
1 停靠点对齐问题
2 相对父亲节点大小拉伸问题
这样 就是随着父节点的大小变化而变化

而这样就只 解决垂直方向的大小

以上是关于屏幕适配的主要内容,如果未能解决你的问题,请参考以下文章
smallestWidth 限定符适配 : 屏幕适配-插件:ScreenMatch
Android 屏幕适配屏幕适配基础概念 ① ( Android 与 iOS 屏幕宽高比种类 | 屏幕像素密度 DPI )