window.location
Posted Marydon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了window.location相关的知识,希望对你有一定的参考价值。
CreateTime--2018年1月31日11:08:41
Author:Marydon
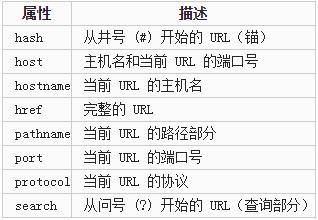
window.location 对象所包含的属性
参考地址:http://blog.csdn.net/qq_27093465/article/details/50731087

测试:
console.info("获取当前URL完整的内容:" + window.location.href);
console.info("截取URL?后的内容:" + window.location.search);
console.info("截取URL#后的内容:" + window.location.hash);
console.info("截取URL表示路径的内容:" + window.location.pathname);
console.info("获取URL网络协议:" + window.location.protocol);
console.info("获取URL域名:" + window.location.hostname);
console.info("获取URL端口号:" + window.location.port);
console.info("获取URL域名+端口号:" + window.location.host);
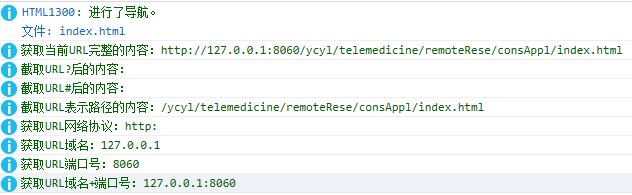
结果:

UpdateTime--2018年2月5日09:16:26
方法 描述
reload() 刷新页面
replace(url) 跳转到指定的URL
以上是关于window.location的主要内容,如果未能解决你的问题,请参考以下文章