前端hash路由基本原理,及代码的基本实现
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端hash路由基本原理,及代码的基本实现相关的知识,希望对你有一定的参考价值。
路由就是指随着浏览器地址栏的变化,展示给用户的页面也不相同。
早期的路由都是后端实现的,直接根据 url 来 reload 页面,页面变得越来越复杂服务器端压力变大,随着 ajax 的出现,页面实现非 reload 就能刷新数据,也给前端路由的出现奠定了基础。我们可以通过记录 url 来记录 ajax 的变化,从而实现前端路由。(可以根据不同的url来展示不同的页面,很好的优化了页面的交互体验。)
目前有两种方式:
1:H5的history的新API(pushstate、replacestate、popstate);由于不兼容IE10以下,本文不进行讨论;可自行查看官网:https://developer.mozilla.org/en-US/docs/Web/API/History
2:hash路由基本实现原理:
* 浏览器不会识别url中#后面的内容,所以改变#后面的内容不会触发reload;
* 通过hashchange我们可以监听到#后面内容的改变,然后就可以进行ajax等操作。实现页面的改变
下面代码展示
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> /*css代码比较混乱,大家不用在意这里*/ * { margin: 0; padding: 0; } .container { box-sizing: border-box; } .leftSide { display: flex; align-items: center; justify-content: center; width: 50%; height: 300px; background-color: #bbb; } .rightSide { display: flex; align-items: center; justify-content: center; float: right; width: 50%; height: 300px; background-color: #5bb; } </style> </head> <body> <div class="container"> <div class="rightSide"> <div id="myPage"> </div> </div> <div class="leftSide"> <ul> <li><a href="#/">默认 </a></li> <li><a href="#/blue"> 蓝</a></li> <li><a href="#/black">黑 </a></li> </ul> </div> </div> </body> <script type="text/javascript" src="./myRouter.js"></script> </html>
(function() { class Router { constructor() { this.routes = {}; this.currentUrl = ""; } init() { window.addEventListener(\'load\', () => this.refresh(), false); window.addEventListener(\'hashchange\',() => this.refresh(), false); } refresh() { this.currentUrl = location.hash.slice(1) || "/"; if (typeof this.routes[this.currentUrl] === \'function\') { this.routes[this.currentUrl](); }else { this.routes["/404"](); } } route(path, callback) { this.routes[path] = callback; } }; function changeView(str) { document.getElementById("myPage").innerHTML=str; } var router=new Router(); router.init(); router.route("/", () => changeView("<h1>默认页面</h1>")); router.route("/blue", () => changeView("<h1>blue页面</h1>")); router.route("/black", () => changeView("<h1>black页面</h1>")); router.route("/404",() => changeView("<h1>404 请求的页面不存在</h1>")); })()
以上就是hash路由的最简单。最基本的实现;
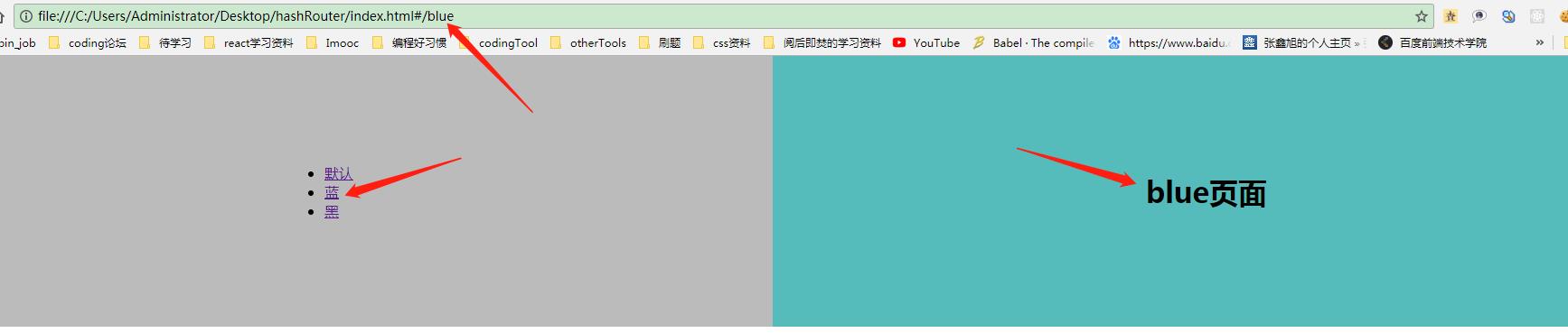
最终的效果如下;通过点击不同的按钮,触发url中hash部分的改变,改变页面

以上是关于前端hash路由基本原理,及代码的基本实现的主要内容,如果未能解决你的问题,请参考以下文章