原型和原型链
Posted 来亦何哀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型和原型链相关的知识,希望对你有一定的参考价值。
一://1.什么是原型,你可以这样理解:每一个javascipt对象(除null外)在创建的时候就会与之关联另外一个对象,这个对象就是我们说的原型,每一个对象都会从原型‘继承’属性
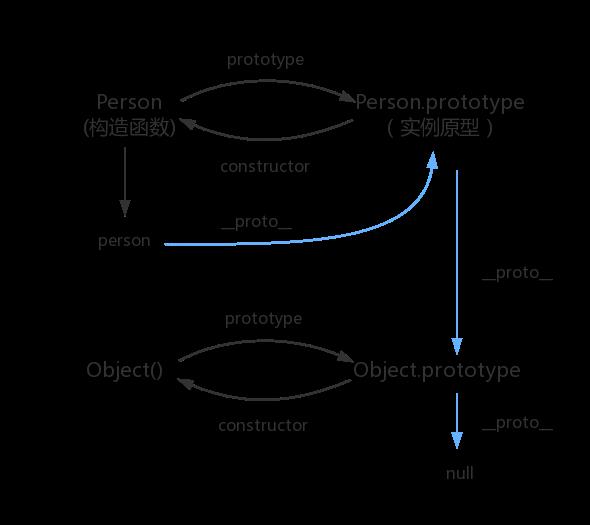
//2.__proto__是每一个javascript对象(除null外)都具有的一个属性,他会指向对象的原型(也叫实例原型)
//3.实例对象和构造函数都可以指向原型,原型是否有属性指向构造函数和实例呢?指向实例是木有的,因为一个构造函数可以生成多个实例
//但是每个原型都有一个constructor指向关联的构造函数
//4.当读取实例中的属性不存在时,就会查找与对象关联的原型中的属性,还查不到就会去找原型的原型,一直到最顶层为止,
//5,既然原型也是一个对象,那么我们就可以以最原始的的方式创建它,
var obj = new Object() obj.name = \'ka\' console.log(obj.name)
//其实原型对象就是通过Object构造函数生成的

其中蓝色线由相互关联的原型组成的链状结构就是原型链
二://其他大家可能不会注意的地方
function Person(){ } var person = new Person() console.log(person.constructor === Person)//true
//因为当获取person。constructor属性的时候,其实不存在,这时会从原型中读取,也就是Person.prototype,而原型中有这个属性
//__proto__ 他是来源于Object.prototype与其说他是一个属性,不如说他是一个getter/setter,当使用obj.__proto__时,可以理解为返回了Object.getPrototypeOf(obj)
以上是关于原型和原型链的主要内容,如果未能解决你的问题,请参考以下文章