vue Cli 脚手架的搭建
Posted 星空007
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue Cli 脚手架的搭建相关的知识,希望对你有一定的参考价值。
1、安装 node.js 应用
安装完之后测试是否安装成功,如图:


2、全局安装 vue - cli
输入命令符: npm install --global vue-cli
测试是否安装成功,成功如图:

3、选择需要安装到盘和文件夹,如图:E:\\vue

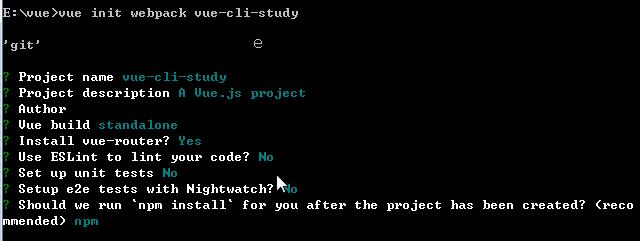
4、开始创建文件,并取文件名为 vue-cli-study,并按自己需求选择

4、运行项目
进入创建的文件夹,然后 npm run dev 开始运行项目,如图:

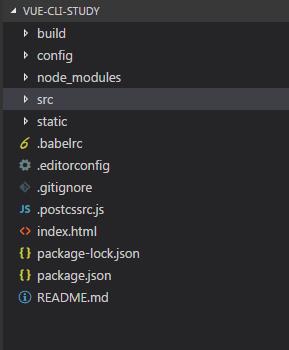
另外记录下 文件的目录分别是做什么用的,转自 http://blog.csdn.net/webxiaoma/article/details/73650810?locationNum=4&fps=1

一级目录
build: webpack 配置相关的目录
config: webpack 配置相关的目录
node_modules: npm install 安装的依赖代码库
src:我们存放的源码,我们开发的所哟代码都放在src目录下。
staic: 存放一些第三方静态资源的目录
test:测试目录,没有太大用处,可以删除
一级文件:
.babelrc: babel的一些配置,(将es6编译成es5的一些配置)
.editorconfig:编辑器的一些配置(包括编码格式,缩进风格,换行格式)
.eslintignore:配置我们不会对build文件和config文件进行语法检查。
.eslintrc.js: eslint的配置文件,主要是定义一些代码编写风格的规则。
.gitignore:配置git仓库忽略的一些文件(不会上传)
index.html: 入口html 文件。
package.json:项目的一些配置信息(项目的一些具体信息)
src 文件夹下的 目录:
assets 文件夹: 存放静态资源,例如:图片,font字体等。
conponents 文件夹: 存放组件,里面你可以在建文件来分组件,比如建 header 问价夹, footer 文件夹
router 文件夹: 配置路由文件
App.vue 文件: App.vue是我们的主组件,所有页面都是在App.vue下进行切换的
main.js 文件: 主要作用是初始化vue实例并使用需要的插件
因为我么主要是在src下进行开发,所有这些文件名不是必须,你可以根据您的项目需求去增加,或删除。不过 app.vue 文件和 main.js 文件 必须要有的。
以上是关于vue Cli 脚手架的搭建的主要内容,如果未能解决你的问题,请参考以下文章