case when用法
Posted ichenhao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了case when用法相关的知识,希望对你有一定的参考价值。
这篇文章在借鉴前人的基础上,进行了验证,感谢前人的分享
一、case when的使用方法
Case具有两种格式。简单Case函数和Case搜索函数。
第一种 格式 : 简单Case函数 :
格式说明
case 列名
when 条件值1 then 选项1
when 条件值2 then 选项2.......
else 默认值 end
eg:
select
case job_level
when \'1\' then \'1111\'
when \'2\' then \'1111\'
when \'3\' then \'1111\'
else \'eee\' end
from dbo.employee
第二种 格式 :Case搜索函数
格式说明
case
when 列名= 条件值1 then 选项1
when 列名=条件值2 then 选项2.......
else 默认值 end
eg:
update employee
set e_wage =
case
when job_level = \'1\' then e_wage*1.97
when job_level = \'2\' then e_wage*1.07
when job_level = \'3\' then e_wage*1.06
else e_wage*1.05
end
提示:通常我们在写Case When的语句的时候,会容易忘记 end 这个结束,一定要记得哟!
比较: 两种格式,可以实现相同的功能。
简单Case函数的写法相对比较简洁,但是和Case搜索函数相比,功能方面会有些限制,比如写判断式。还有一个需要注意的问题,Case函数只返回第一个符合条件的 值,剩下的Case部分将会被自动忽略。
二、case when使用案例
下面我们来看一下,使用Case函数都能做些什么事情。1、已知数据按照另外一种方式进行分组,分析
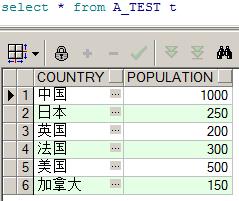
- 有如下数据:(为了看得更清楚,直接使用国家代码作为Primary Key)

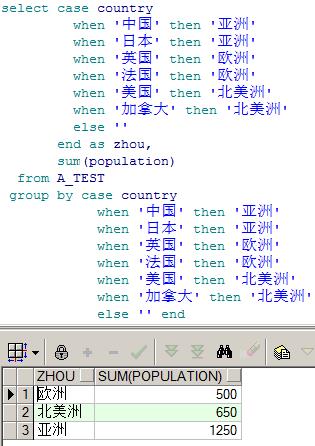
根据这个国家人口数据,统计各个大洲的人口数量
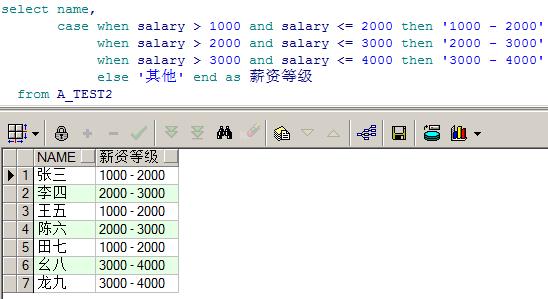
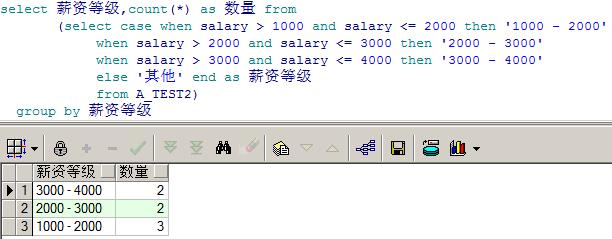
- 用这个方法来判断工资的等级,并统计每一等级的人数


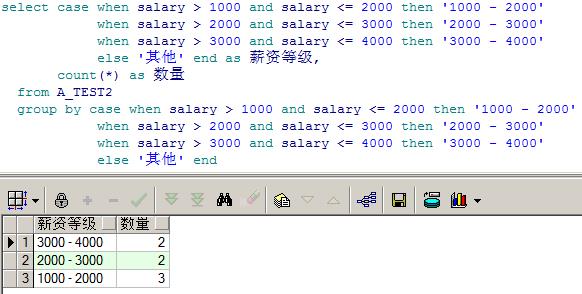
然后计算每一个等级的数量

方法2:

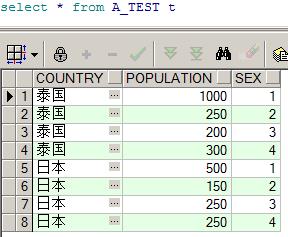
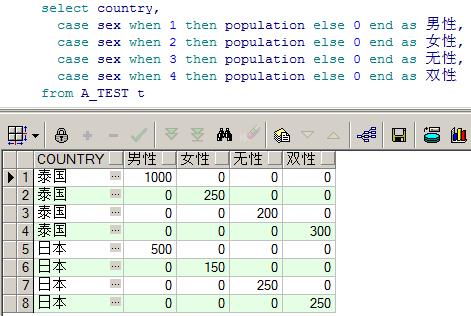
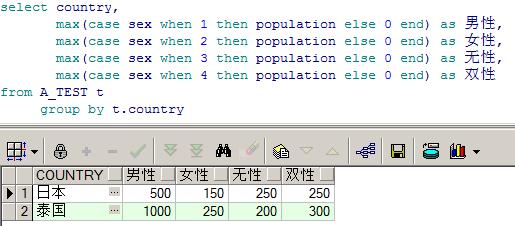
2、竖表转横表



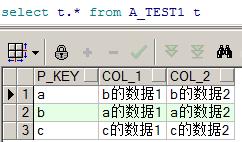
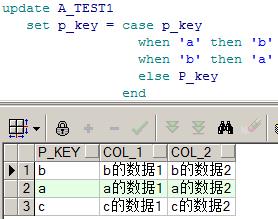
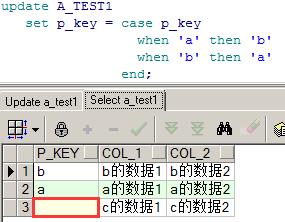
3、根据条件有选择的update



以上是关于case when用法的主要内容,如果未能解决你的问题,请参考以下文章