[React] Use React Fragments to make your DOM tree cleaner
Posted Answer1215
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[React] Use React Fragments to make your DOM tree cleaner相关的知识,希望对你有一定的参考价值。
In this lesson, we will look at Fragments and how they are useful in achieving a cleaner DOM structure without additional empty div elements.
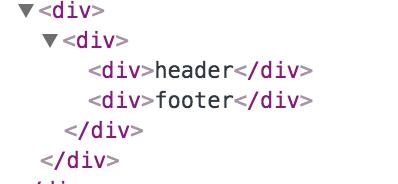
const HeaderFooter = () => { return ( <div> <div> header </div> <div> footer </div> </div> ); }

import React, { Component, Fragment } from \'react\';
import {render} from \'react-dom\'
const HeaderFooter = () => {
return (
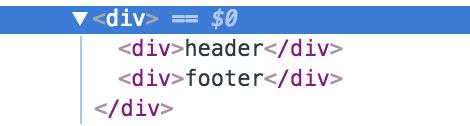
<Fragement>
<div>
header
</div>
<div>
footer
</div>
</Fragment>
);
}
export default class App extends Component {
render() {
return (
<div>
<HeaderFooter />
</div>
);
}
}
render(<App />, document.getElementById(\'root\'));

以上是关于[React] Use React Fragments to make your DOM tree cleaner的主要内容,如果未能解决你的问题,请参考以下文章