BOM
Posted Grace-zyy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BOM相关的知识,希望对你有一定的参考价值。
DOM
node类型(基本类型,以下其他类型的鼻祖)
1、nodeType
parentNode:父节点
childNodes:子节点(理解成一个数组)
someNode.firstChild == someNode.childNodes[0];
someNode.lastChild == someNode.childNodes[someNode.childNodes.length-1];
previouSiblings和nextSibling:兄弟节点
hasChildNodes()判断是否有子节点
元素文本都算是节点
2、操作节点
插入
appendChild();向末尾插入,(标签的里面)
insertBefore();将节点插入到某个特定位置,第一个参数插入的节点,第二个参数参照节点
替换
replaceChild():第一个参数:新节点,第二个参数是要替换的
移除
removeChild(node);节点参数


复制
cloneNode();布尔参数,true是深复制
Document类型(对象)(获得,写入文档节点,location用法)
document对象是window对象的属性。
1、文档信息
documentElement属性(指向html元素)
body属性(body元素)
document.doctype;//取得<!DOCTYPE>的引用
document.title:获取或设置title的值
取:var title = document.title
改:document.title = “xxx”
2、网页信息

document.location.href === document.URL
(在console打印时少用等号)
例:document.domain = "www.baidu.html",domain是可以设置的
获取前一个页面的url:document.referrer
location对象的用法,以下新增

3、获取元素
getElementById();取得id
getElementsByTagName();取得标签名
getElementByName();根据name属性名返回元素,常用在单选按钮中
4、写入元素
write():字符串参数,直接原样输出到文档流中,在页面加载完成后执行会复写整个页面
writeIn();同上,但是在末尾会添加换行符
open(),close()打开或关闭网页的输出流
Element类型(创建标签名和属性特性的操作)
提供了对元素标签的名,子节点及特性的访问
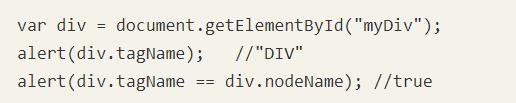
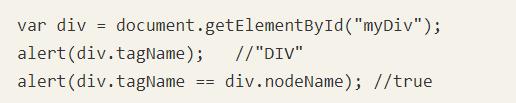
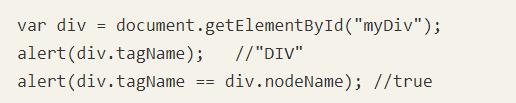
1、访问标签名
元素.tagName;//"DIV"
元素.nodeName;//"DIV"



2、html
属性:id,className,title,lang,dir,这些属性都可以用来获取或修改属性值
var ele = document.getElementById("id");
获取:
alert(ele.id);
修改:
ele.id = "someOtherId";
3、取得元素特性
getAttribute(属性名);//ele.getAeeribute("id");//id//getAttribute("class")
特点:style特性,用getAttribute();访问获取到的是css文本,通过属性访问则会返回一个对象。
4、设置元素特性
setAttribute("设置的特姓名",值);
ele.setAttribute("class","newClass");
另一种写法:ele.class = "newClass";//注意自定义的属性这样修改会报错
5、删除元素的特性
removeAttribute();会彻底删除元素特性
6、attributes属性
只有Element类型使用,动态的特性类型集合,包含NameNodeMap对象,有以下方法(不常用)
(nodeName:特性名称,nodeValue:特性的值)
getNamedItem(name);返回nodeName属性等于name的节点;
removeNamedItem(name);移除nodeName属性等于name的节点;返回的是被删除的节点
setNamedltem(node);向列表中添加节点
item(pos);返回位于数字pos处的节点
例:var id = ele.attributes.getNamedItem("id").nodeValue;//获取元素的id特性
var id = ele.attributes["id"].nodeValute;//这里把attributes理解为对象
设置新值:
ele.attributes[”id“].nodeValue = "newid";
用这个属性来迭代属性的值,attributes.length,用for遍历(把元素属性封装到数组里)
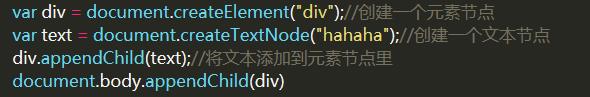
7、创建新元素
document.createElement(标签名);
例:var div = document.createElement("div");
div.id = "newId"
只是创建了个新元素,但未把它添加到文档树里
8、将新元素添加到文档树里
document.body.appendchild(div);
text类型
纯文本内容,不能包含元素标签,没有子节点
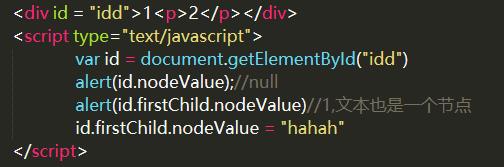
访问
nodeValue属性和data属性

创建
document.createTextNode();

添加
appendData(text);将内容添加到节点末尾(标签里面)
插入
insertData(offset,text);在offset位置插入count
删除
deleteData(offset,count);从offert位置开始删除count个字符
替换
replaceData(offset,count,text);用text替换offset到count的文本
分割
splitText(offset);从offset开始将文本分为两个文本节点
返回从数字开始之后的文本,包含数字下的那个字符。原文本留下数字之前的文本。
获取
substringData(offset,count);提取从offset开始到count结尾的文本
length属性
nodeValue.length = data.length
合并文本节点,假设一个元素下有两个文本节点,用这个方法合并后只有一个
normalize();
Comment类型
注释相关,和text类型继承同一个基类
创建注释
document.createComment();
CDATASection类型
用在XML文档下,表示CDATA区域
DocumentType类型
包含文档有关doctype的有关信息
DocumentFragment类型
创建了文本片段,不会显示在文档流中,当作一个备用仓库使用
创建
document.createDocumentFragment();
Attr类型
表示元素特性,特性也就是存在于attributes属性中的节点
属性:name,value,specified:布尔值,区别指定的还是默认的
创建
document.createAttribute();
赋值
var attr = document.createAttribute("align");
attr.value = "left";
获取
ele.attributes["align"].value
ele.getAttributeNode("align").value;
ele.getAttribute("value");
添加
ele.setAttributeNode("align");
DOM操作技术
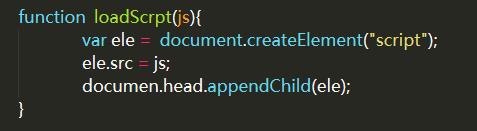
动态脚本
创建随时调用的脚本

用script元素的text属性来添加脚本内容
或者用appendChild()来添加(ie下会出错),执行起来有点像eval()方法
动态样式
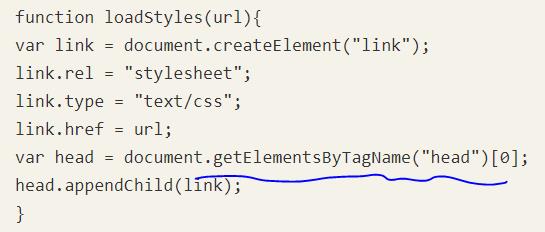
创建外部样式

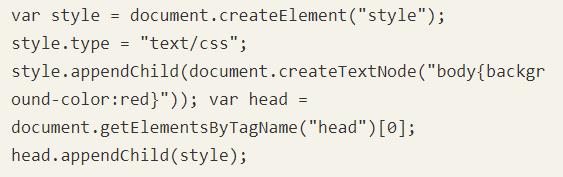
创建内部样式(会实时执行)

以上添加样式代码在ie下会出错,另一个方法:
style.styleSheet.cssText = "body{width:100px;}",
styleSheet是style元素的属性
操作表格
各种table属性。。。
使用NodeList
有点像NamedNodeMap和HTMLCollection
动态的dom流,可以用for,length属性迭代,每次访问都会查询一次文档,所以要减少直接对dom的操作。
总结:
1、node是最基本的节点类型,其他类型都继承自它。
2、document类型表示整个文档,跟节点,document是document类型的实例。
3、element节点表示文档的html和xml元素。
4、操作文本节点。
DOM拓展
选择符API
document类型新增
1、querySelector();接收一个css选择符

2、querySelectorAll();接收一个css选择符
取得该选择符下的所有元素,返回一个NodeList
例:var p = document.querySelectorAll("p strong");//取得p元素下的所有strong元素
element类型新增
3、matchesSelector();接收一个css选择符参数,判断元素是否是个css选择符的引用,返回true或者false。不常用
元素遍历(查找)
节点类型
childElementCount:返回子元素的个数,不包括文本节点和注释
filstElementChild:返回第一个子元素,firstChild的元素版
lastElementChild:返回最后一个子元素
previousElementChild:返回前一个同胞元素,previousSibling的元素版
nextElementChild:返回后一个同胞元素,nextSibling的元素版
HTML5
类相关
1、getElementsByClassName();
例:取得id为text下的所有类名为info的元素
document.getElementById("text").getElementsByClassName("info");
2、元素的classList属性,表示元素的类列表,同样这个属性是新集合DOMTokenList的实例,它有以下方法(兼容性较差)
添加类
add(value);
例:ele.classList.add("newClass")
判断是否存在类
contains(value);返回布尔值
删除
remove(value);
删除或给定,有则删除,无则添加
toggle(value);
焦点管理
1、document.activeElement:获得当前获得焦点的元素,文档加载完表示的是body,加载中是null
2、document.hasFocus():检查文档是否获得焦点,用这个方法判断用户是否正在与页面交互
HTMLDocument的变化
1、readyState属性
两个值:
loading正在加载的文档
complete已经加载完成的文档
if(document.readyState == complete){}等于onload事件
2、compatMode属性,区分页面渲染模式
两个值:
CSS1Compat:标准模式
BackCompat:混杂模式
3、document.head属性,兼容性差
字符集属性(编码相关)
1、document.charset = "UTF-8";修改charset的值
2、defaultCharset:表示浏览器默认的字符集是什么,兼容性差
自定义数据属性
为元素添加属性,但要data-为开头,
例:<div id="add" data-num = "123"></div>
dataset属性来获取或设置自定义属性
例:ele.dataset.num = "1234";//这个ele最好是id获取的元素,唯一的
插入标记
1、innerHTML属性:返回或调用元素的所有子节点(包括注释和文本)类似于jq的html()方法。

不能单纯的直接插入script和style标签
2、outerHTML属性
可读:获取调用元素的所有子节点的html标签
修改:替换包括调用元素在内的所有内容
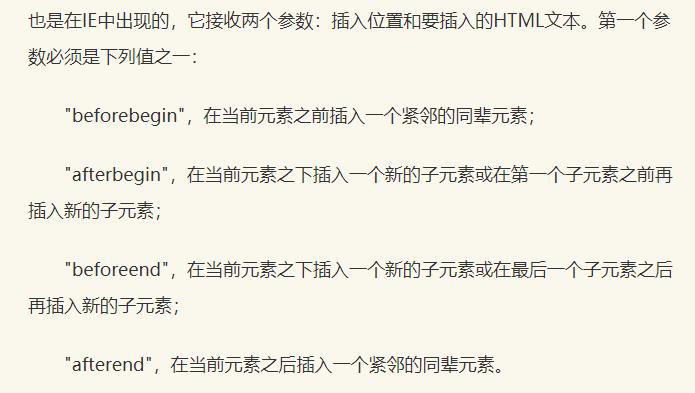
3、insertAdjacentHTML()方法

4、scrollIntoView()方法:对所有html元素可用,滚动页面,让元素出现在视口中,兼容差
专有拓展
1、文档模式
2、children属性
表示元素子节点,等同于childNodes
3、contains()方法
检查某个元素是不是被调用元素(使用这个方法的祖先元素)的子元素。是,则返回对,接收一个元素参数。
4、插入文本
innerText属性:会返回调用元素下的所有节点数里的文本内容(会拼接起来),修改的话也会全部复写可以添加html代码。如果要过滤掉html代码,在使用一遍innerText即可。在ie的兼容上可以使用textContent
outerText属性:调用和innerText一样,但是修改会完全覆盖元素,包括调用的元素,也就等同于删除了调用元素,不建议使用。
5、滚动
scrollIntoViewIfNeeded(alignCenter);
scrollByLines(lineCount);
scrollByPages(pageCount);
DOM2和DOM3
这部分内容就是升级了dom的用法,增加了许多属性方法,加强了交互功能。
DOM变化
1、DocumentType类型,新增3个属性:
publicId,systemId,internalSubset,这三个都是有关文档类型声明的属性
2、视图模块新增defaultView属性,指向给定的窗口,是视图部分唯一新增的属性,ie不支持,但在ie下有个等价的属性parentWindow
3、创建新html文档document.implementation.createHTMLDocument("new doc");兼容很差
4、一些node类型的变化
比较节点的引用对象和类型返回布尔值:isSameNode()和isEqualNode(),参数是比较节点,可以使被调用的节点也可以是其他节点
setUserData(),将属性,值,函数绑定给某个节点,三个参数,属性,value,数据处理函数
例:document.body.serUserData("name","newBody",function(){})
getUserData(),获得设置的属性值
例:var data = document.body.getUserData("name")
5、框架的变化
样式
(style属性)针对行内
访问:
ele.style.backgroundImage//ele.style.color//ele.style.cssFloat!!
获取:alert(ele.style.color)
重写:cssText
ele.style.cssText = "color:red;font-size:10px";
遍历:length,item()
getPropertyValue(属性名)方法;返回属性值的字符串表示
ele.style.getPropertyValue("color")
删除
ele.style.removeProperty("border");
计算的样式(不管是行内还是外链等等)都是只读的用法
1、document.dafultView.getComputedStyle("要计算样式的元素",“伪元素的字符串,例:after,没有就填null”)

ie不支持,但是有个相同的属性:ele.currentStyle
操作样式表(链入样式表和<style>插入的样式表)
1、文档中样式表的集合:document.styleSheets,有个length属性
getStyleSheet():返回某个样式表对象
2、css规则
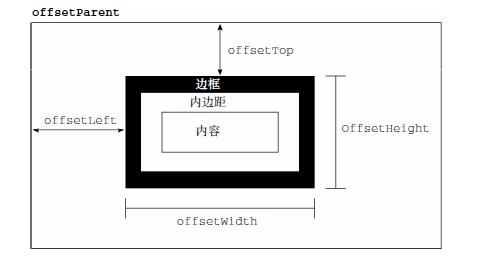
元素大小(元素的属性,只读的)
offsetHeight,offsetWidth:元素的宽高,包括边框,水平滚动条
offsetLeft,offsetTop:元素的外边框到包含元素的内边框间的距离

如果容器是body,那么getElementLeft()和offsetLeft是一样的
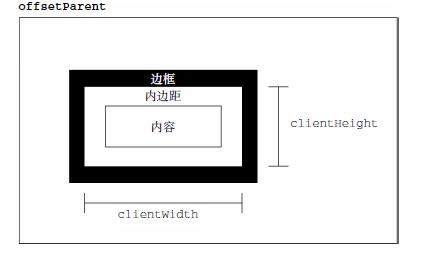
客户区大小(只读的)
clientWidth属性:内容区宽度加内边距宽度
clientHeight属性:同上

浏览器的视口大小:document.body.clientWidth。。。
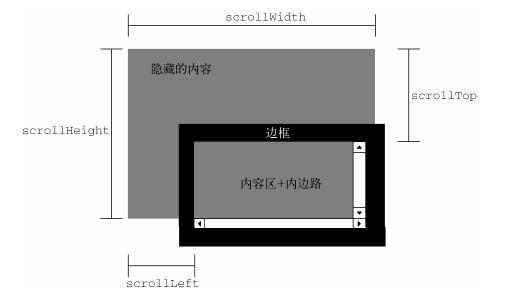
滚动
scrollHeight:没有滚动条的情况下,元素内容的总高度,可以获取元素的实际高度
scrollWidth:同上
scrollLeft:被隐藏在内容区域左侧的像素数,设置这个属性可以改变元素的滚动位置
scrollTop:同上,scrollTop = 0;让元素滚回到顶部

确定元素的大小
getBoundingClientRect(),返回元素的一个矩形模型,有left,right,top,bottom四个属性,表示相对于视口的位置
遍历
dom2定义了两个用于顺序遍历dom结构的类型:NodeIterator和TreeWalker,IE不支持遍历dom
1、NodeIterator
创建该类型的实例:document.createNodeIterator() 四个参数
主要方法:nextNode()向前遍历,previousNode()向后遍历
2、TreeWalker
升级版遍历,多方向遍历,除了上述两个方法,还有:
parentNode();父节点,
firstChild();第一个子节点
lastChild();当前节点最后一个子节点;
nextSibling();当前节点的下一个同辈节点;
previousSibling();遍历到当前节点的上一个同辈节点
创建一个遍历实例:document.createTreeWalker();同样有四个参数
范围
选择文档中的一个区域
创建dom范围:var range = document.createRange();
每个范围是range类型的实例,有以下属性或方法
添加内容:
selectNode(),接收一个dom节点,用该节点内容来填充范围,会选择整个节点,包括子节点。
selectNodeContents(),只选择节点的子节点
实现复杂选择:
setStart()和setEnd()
操作dom范围里的内容
删除:1、deleteContents()
2、extractContents();也是删除,但是它会返回范围的文档片段,可以用这个返回的添加到其他元素里
克隆:cloneContents,复制文档片段的一个副本
插入:insertNode();向范围选取的开始出插入一个节点
surroundContents:环绕范围添加内容
折叠:collapse();一个参数,true折叠到开始位置,false折叠到结束位置
比较:compareBoundaryPoints();来确定某些范围是否有公共边界
复制:cloneRange();复制范围的一个副本
清理使用后的范围:detach();一旦清除就不能在使用了
以上是关于BOM的主要内容,如果未能解决你的问题,请参考以下文章