ShaderLab学习小结简单的可赋纹理贴图的顶点片断shader
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ShaderLab学习小结简单的可赋纹理贴图的顶点片断shader相关的知识,希望对你有一定的参考价值。
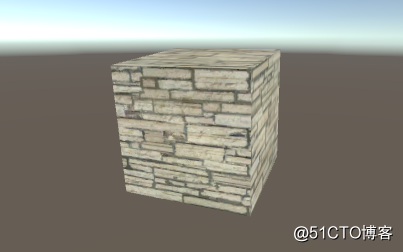
有一张砖墙的图片
将它作为纹理贴图赋给材质,将此材质赋给场景中的cube
不涉及光照啊阴影什么的,就是赋个贴图,并不复杂
Shader代码:
Shader "Custom/TestVFTexture" {
Properties{
_MainTex("Main Tex", 2d) = ""{}
}
SubShader {
pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "unitycg.cginc"
sampler2D _MainTex;
float4 _MainTex_ST;
struct v2f {
float4 pos:POSITION;
float2 uv:TEXCOORD0;
};
v2f vert(appdata_base v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = TRANSFORM_TEX(v.texcoord, _MainTex);
return o;
}
fixed4 frag(v2f IN):COLOR
{
fixed4 col = tex2D(_MainTex, IN.uv);
return col;
}
ENDCG
}
}
}1
既然要赋纹理,在Properties块中当然要定义一个变量存纹理
_MainTex("Main Tex", 2d) = ""{}
类型是2d。
2
同样,在CG程序中要声明才能使用。
sampler2D _MainTex;
类型是sampler2D,注意D大写。
结构体中定义一个float2,记录uv信息
float2 uv:TEXCOORD0;
分配TEXCOORD0
3
在顶点程序中处理这个uv
o.uv = TRANSFORM_TEX(v.texcoord, _MainTex);
此处TRANSFORM_TEX定义在unitycg.cginc中,找到它定义的地方
// Transforms 2D UV by scale/bias property
#define TRANSFORM_TEX(tex,name) (tex.xy * name##_ST.xy + name##_ST.zw)两个参数:tex和name
tex就来自于v.texcoord;
name这里就是_MainTex。
注意:name##_ST.xy和name##_ST.zw
name##_ST也就是_MainTex_ST,而且有xyzw,是四维向量,这个也需要声明一下
sampler2D _MainTex;
float4 _MainTex_ST;不声明会报错
那么这个处理是干什么用的呢?
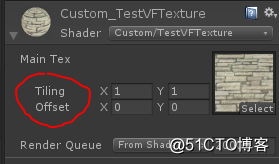
当我们在shader的Properties块中定义了贴图之后,在unity的Inspector面板上查看材质就会自动带上Tilling和Offset两个属性
这两个都是2维向量,Tilling代表两个方向上的,嗯,平铺吧,Offset是两个方向上的位移
但是,shader中必须做TRANSFORM_TEX,才能使这两个属性正确生效,这就是TRANSFORM_TEX的用处。
4
片断程序中对贴图计算相应的颜色
CG函数 tex2D(sampler2D tex, float2 s),得到四维向量颜色。
本例中
fixed4 col = tex2D(_MainTex, IN.uv);
5
返回颜色
以上是关于ShaderLab学习小结简单的可赋纹理贴图的顶点片断shader的主要内容,如果未能解决你的问题,请参考以下文章