渐进式 JPEG (Progressive JPEG)来提升用户体验
Posted web前端开发技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了渐进式 JPEG (Progressive JPEG)来提升用户体验相关的知识,希望对你有一定的参考价值。
1、概述
jpg格式分为:Baseline JPEG(标准型)和Progressive JPEG(渐进式)。两种格式有相同尺寸以及图像数据,扩展名也是相同的,唯一的区别是二者显示的方式不同。
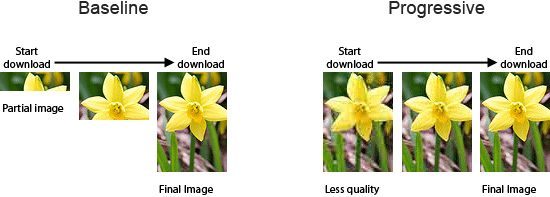
Baseline JPEG(标准型)直观感觉为:

Progressive JPEG(渐进式)直观感觉为:

两种格式区别:

渐进式图片带来的好处是可以让用户在没有下载完图片就可以看到最终图像的大致轮廓,一定程度上可以提升用户体验。
另外渐进式的图片的大小并不会和基本的图片大小相差很多,有时候可能会比基本图片更小。
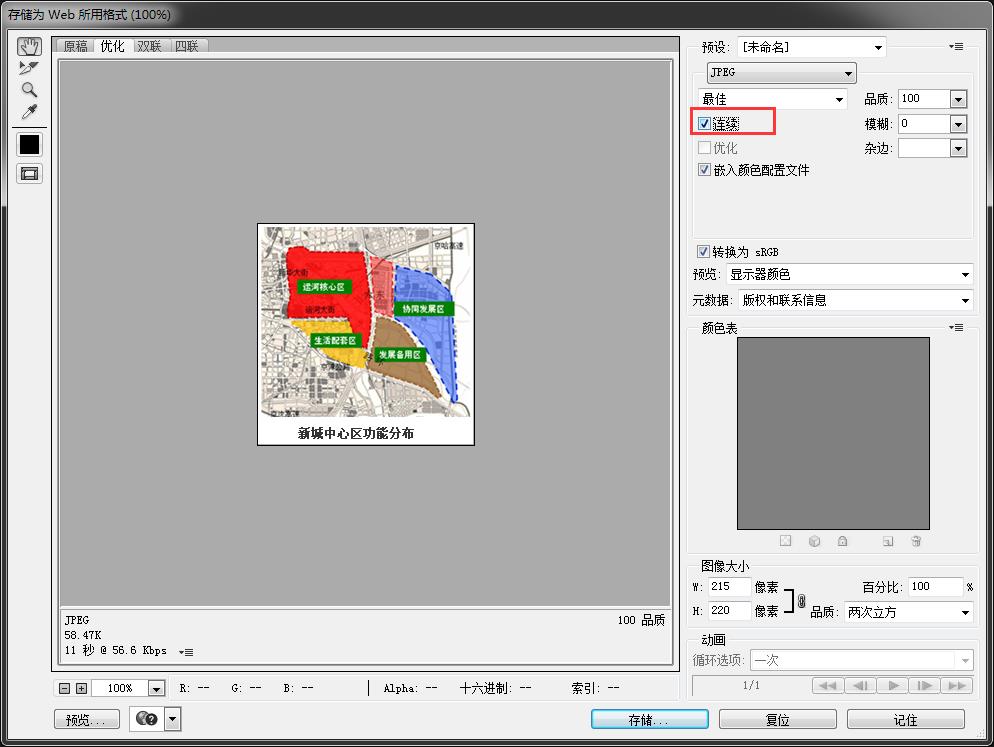
2、生成Progressive JPEG(渐进式)
在photoshop中有“存储为web所用格式”,打开后选择“连续”就是渐进式JPEG。

以上是关于渐进式 JPEG (Progressive JPEG)来提升用户体验的主要内容,如果未能解决你的问题,请参考以下文章
Jpeg-Baseline和Progressive JPEG的区别