VSCODE 插件初探
Posted 上位者的怜悯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCODE 插件初探相关的知识,希望对你有一定的参考价值。
写在前面 分享一个vscode插件background(用于改变背景)。点击直接跳到vscode插件开发步骤
做vscode的插件,很久就有这个想法了,但是一直因为这样,那样的事情耽误,放弃了N次。不过确实让我对文档有了个直观的了解。
上周末的时候因为测试妹纸要加班测试,让我也到公司加班,等待可能出现的bug这理由听着就扯淡
当然一群妹纸都到公司等着了,我也必须去......于是在等待bug的时间里看了看官方的文档,在这里写了点自己的摸索结果。
本文分为2部分,1是分享自己做的一个demo,2个分享自己摸索的一些制作插件踩完坑后的一点经验。
官方vscode插件文档 https://code.visualstudio.com/docs/extensions/overview
vscode-background插件地址 https://marketplace.visualstudio.com/items?itemName=shalldie.background
Github地址 https://github.com/shalldie/vscode-background
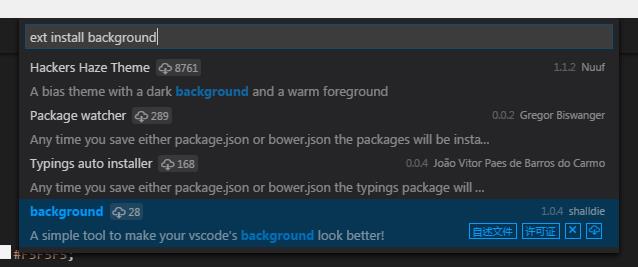
做了一个vscode背景插件,大家可以试试F1输入 ext install background 来试用,仅测试了win7,win10.
by:2016/5/19 Cross all themes! 已支持所有主题!
by:2016/8/29 前几天,添加了对mac的支持
安装:

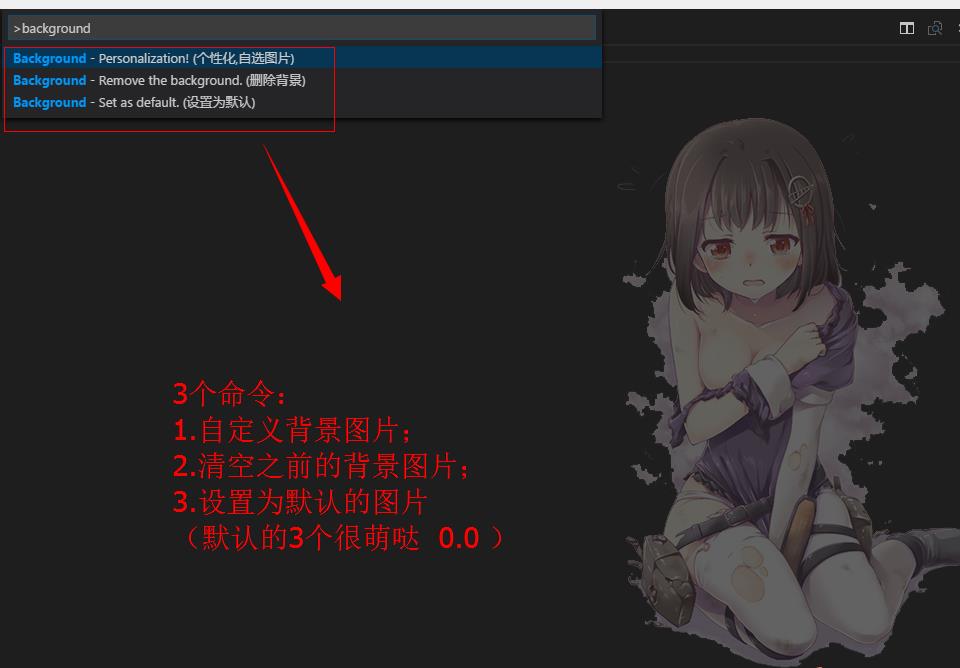
有3个命令:

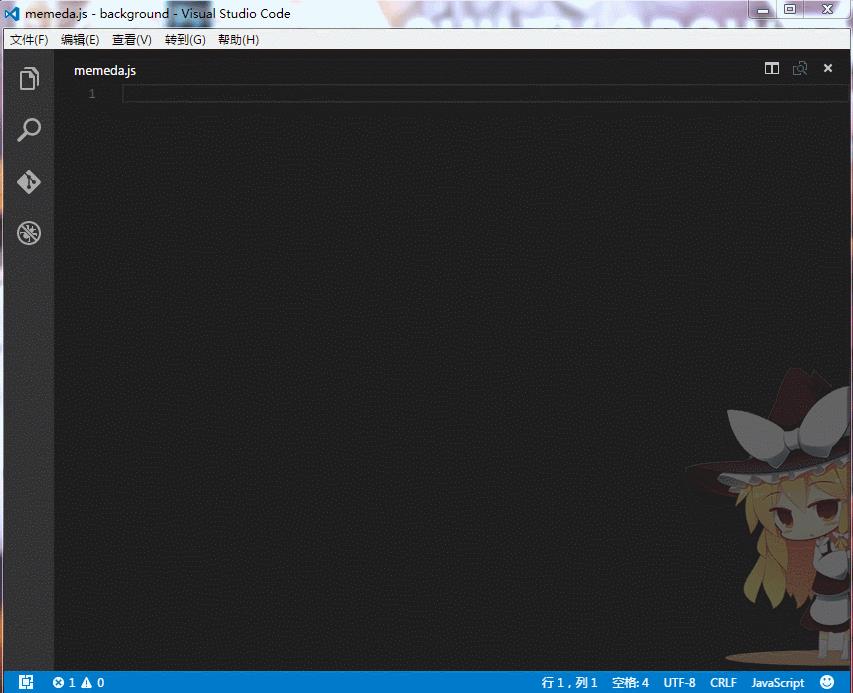
效果图:

具体怎么用应该能看懂吧,,,每个操作步骤我都配了中英文提示,还有水印提示。如果还是不明白,可以随便玩,玩坏了大不了重装呗 =。=
vscode 插件开发步骤,一点经验
说再多也不如做一遍,这里我们一起来一步步做一个插件。就做官网的那个demo,wordCounter,用于统计当前页单词量。 官网是TypeScript,我不会...这里就用nodejs来示例。
一、搭建环境,准备工作
首先当然是安装nodejs跟vscode,这里我略过了,不用我多嘴。
vscode 团队,为插件开发提供了一个工具,先全局安装这个,然后执行 yo code 来开始我们的工作。
npm install -g yo generator-code
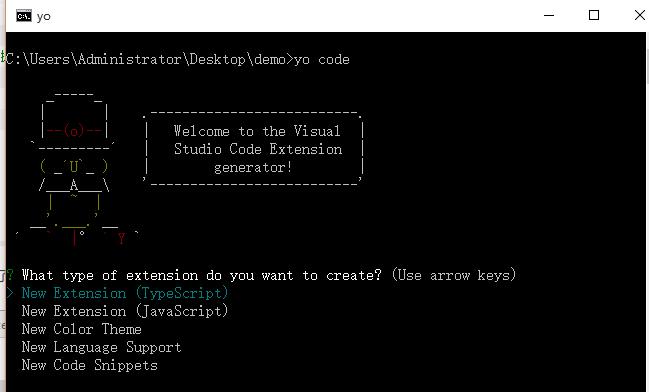
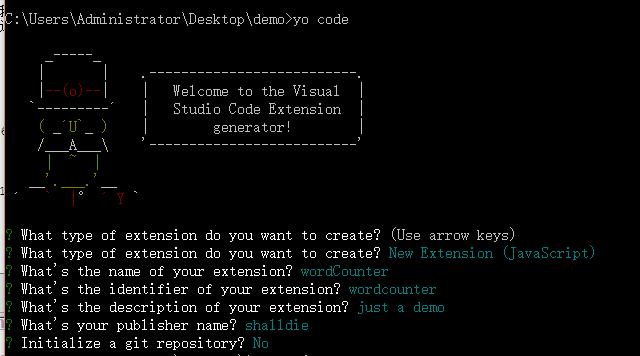
yo code

我们选第二项,这里需要注意下:一般情况可以用键盘的 ↑ ↓ 键来调整,但是win10有时候按了没反应,这时候可以输入2回车,来达到同样的目的。
然后会出现以下一系列选项,一路回车就好...... 相信起名字不会难道各位,其实我自己很多时候为一个变量的命名会耽误很久,改很多次。囧。

然后它会自动执行 npm install 来加载vscode这个依赖。我这里网不行所以直接差掉,自己用 cnpm install 来安装,没有影响,可以直接关闭。
准备工作到此完毕,我们开始搞代码。
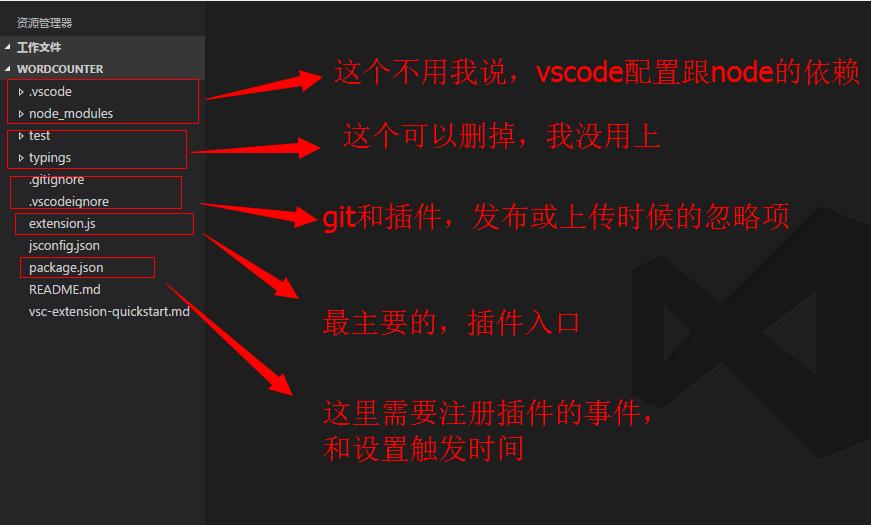
二、结构简介
..
三、Hello World,vscode加载插件的流程
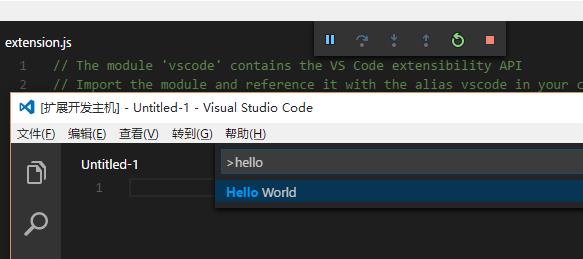
扯了那么多,先看看helloworld的效果吧。直接按F5

不出意外,会弹出一个提示消息:“Hello World”
VSCODE ,是如何加载并运行插件的。
这里我参考了不少资料,官网的文档,和其它的一些文章。四级的英语水平,头一次感觉到稍许作用。
- https://code.visualstudio.com/docs/extensionAPI/activation-events
- http://www.3fwork.com/b102/002764MYM005691/
- https://code.visualstudio.com/docs/extensionAPI/extension-manifest
1.package.json 告知vscode,自己定义的事件,和触发事件的方式
"activationEvents": [
"onCommand:extension.sayHello"
],
"contributes": {
"commands": [{
"command": "extension.sayHello",
"title": "Hello World"
}]
}
activationEvents是定义事件触发的时间,contributes是定义有哪些事件。commands 中的command和title是事件的名称,和显示给用户的内容(因为这里触发时间是在用户command的时候,即在F1中选择命令。)
先说定义的事件,事件名称,个人建议还是加上自己的命名空间。比如:extension.插件名.事件名 。 各有所爱吧,我觉得这样直观一些。定义的command事件,就可以在 F1 中找到对应的命令,用起来很方便。这里是用户点击了【Hello World】这个项,就触发了【extension.sayHello】这个事件。
然后是 activationEvents ,这个表示事件被激活的时间。这里是指:用户在F1中选择了命令的时候。之后会介绍其它的激活方式。
2.extension.js 程序入口
我使用的是注释的方式来描述extension.js里面的各个地方的作用:
// vscode这个包,包含了里面所有的api
var vscode = require(\'vscode\');
// 在插件被激活的时候,这个方法会被调用
function activate(context) {
//这是注册在package.json里面的事件,且是command方式触发的
//注意:这里的command注册事件,返回的是一个类似于“非托管资源的对象”,难道是实现了“idispossible接口”么...吐个嘈
//这个需要手动释放
var disposable = vscode.commands.registerCommand(\'extension.sayHello\', function () {
//用户选择这个command指令的时候,就会触发里面的方法
//这里是显示了一个helloworld提示框
vscode.window.showInformationMessage(\'Hello World!\');
});
//需要释放的资源都在这里依次push到这个数组里面
//注意,这些非托管的资源,都含有dispose方法,自己封装的对象,如果有需要手动释放的资源,请也实现dispose方法吧
context.subscriptions.push(disposable);
}
exports.activate = activate;
四、稍稍改动,做一个自启动统计词量的插件
1.修改package.json
"activationEvents": [ // "*" 表示在vscode启动的时候,就启动插件了。不太友好,谨慎使用。
"*"
],
// "contributes": { // 自启动插件,不需要命令
// "commands": [{
// "command": "extension.sayHello",
// "title": "Hello World"
// }]
// },
2.添加wordCounter.js 文件
class WordCounter {
constructor(_vscode) { //构造函数,传入vscode对象
this.vscode = _vscode;
this.init();
}
init() { //初始化
var vscode = this.vscode;
var StatusBarAlignment = vscode.StatusBarAlignment;
var window = this.vscode.window;
//statusBar,是需要手动释放的
this.statusBar = window.createStatusBarItem(StatusBarAlignment.Left);
//跟注册事件相配合的数组,事件的注册,也是需要释放的
var disposable = [];
//事件在注册的时候,会自动填充一个回调的dispose到数组
window.onDidChangeTextEditorSelection(this.updateText, this, disposable);
//保存需要释放的资源
this.disposable = vscode.Disposable.from(disposable);
this.updateText();
this.statusBar.show();
}
updateText() { //现在快凌晨两点,偷个懒早点睡,临时改成字符数量了。
var window = this.vscode.window;
this.editor = window.activeTextEditor;
var content = this.editor.document.getText();
var len = content.replace(/[\\r\\n\\s]+/g, \'\').length;
this.statusBar.text = `啦啦啦...已经敲了${len}个字符了`;
}
dispose() { //实现dispose方法
this.disposable.dispose();
this.statusBar.dispose();
}
}
module.exports = WordCounter;
3.在入口 extension.js中调用一下wordCounter.js
// vscode这个包,包含了里面所有的api
var vscode = require(\'vscode\');
// 在插件被激活的时候,这个方法会被调用
function activate(context) {
var WordCounter = require(\'./src/wordCounter\');
var counter = new WordCounter(vscode);
//需要释放的资源都在这里依次push到这个数组里面
//注意,这些非托管的资源,都含有dispose方法,自己封装的对象,如果有需要手动释放的资源,请也实现dispose方法吧
// context.subscriptions.push(disposable);
context.subscriptions.push(counter);
}
exports.activate = activate;
简单看一下效果,F5启动:
...
五、Demo,以及发布的问题
发布到插件市场,其实挺麻烦的。流程大概是这样...如果我没记错。
- 1 注册microsoft账号
- 2 注册开发者账号
- 3 申请token用于远程发布
- 4 本地安装vsce
- 4 本地利用token登陆
- 5 配置文件,进行发布
- 发布流程 建议前往 https://code.visualstudio.com/docs/tools/vscecli查阅详细步骤 0.0
如果只是自己用就方便多了,直接把项目拷贝到 xxx\\.vscode\\extensions 文件夹下
Windows %USERPROFILE%\\.vscode\\extensions
Mac $HOME/.vscode/extensions
Linux$HOME/.vscode/extensions
写的比较仓促,有错误的地方请指正出来我尽快改。
.
以上是关于VSCODE 插件初探的主要内容,如果未能解决你的问题,请参考以下文章