vue项目结构设计
Posted 不会起名字
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目结构设计相关的知识,希望对你有一定的参考价值。
感觉这个写的挺详细的,要详细了解可以看这个→ 结构详细介绍
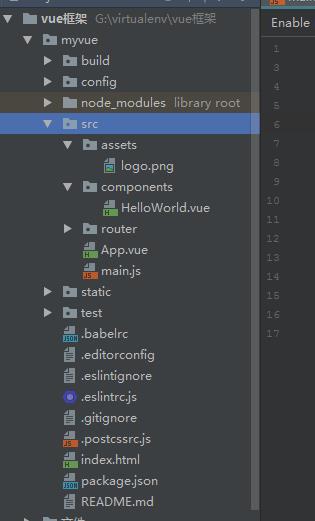
vue项目结构图:

简单介绍:
build目录是一些webpack的文件,配置参数什么的,一般不用动
config是vue项目的基本配置文件
node_modules是项目中安装的依赖模块
src源码文件夹,基本上文件都应该放在这里。
—assets 资源文件夹,里面放一些静态资源
—components这里放的都是各个组件文件
—App.vue App.vue组件
—main.js入口文件
static生成好的文件会放在这个目录下。
test测试文件夹,测试都写在这里
.babelrc babel编译参数,vue开发需要babel编译 .editorconfig 编辑器的配置文件 .gitignore 用来过滤一些版本控制的文件,比如node_modules文件夹 ,一般在githubpush文件的时候需要用到index.html 主页 package.json 项目文件,记载着一些命令和依赖还有简要的项目描述信息 README.md 介绍自己这个项目的,随便写,让别人看得懂就行,看不懂就算了
详细介绍:
1、package.json
package.json文件是项目的配置文件,除了一些项目的基本配置信息,还有几个地方需要重点记忆
dependcies:项目发布时的依赖
devDependencies:项目开发时的依赖
scripts:编译项目时的一些命令
2、.babellrc文件:
.babelrc文件定义了ES6的转码规则,基于ES6编写的js代码在编译时都会被babel转码器转换为ES5代码
{
"presets": ["es2015", "stage-2"],
"plugins": ["transform-runtime"],
"comments": false
}
3、index.html
主页我们可以像平时普通的html文件一样引入文件和书写基本信息,添加meta标签等。
4、main.js
这里是入口文件,可以引入一些插件或者是静态资源,引入之前要确定已经安装了该插件,记录可以在package.json文件中查看
/*引入Vue框架*/
import Vue from \'vue\'
/*引入资源请求插件*/
import VueResource from \'vue-resource\'
/*重置样式*/
import "assets/css/base.css"
/*基本JS*/
import "assets/js/common.js"
/*引入路由设置*/
import "./routers.js"
/*使用VueResource插件*/
Vue.use(VueResource)
5、App.vue
这个是一个标准的vue组件,包含三个部分,一个是模板,一个是script,一个是样式
持续更新中。。。。
以上是关于vue项目结构设计的主要内容,如果未能解决你的问题,请参考以下文章