第19章—后端分页(PageHelper)
Posted 质行
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第19章—后端分页(PageHelper)相关的知识,希望对你有一定的参考价值。
spring boot 系列学习记录:http://www.cnblogs.com/jinxiaohang/p/8111057.html
码云源码地址:https://gitee.com/jinxiaohang/springboot
PageHelper开源分页工具:
https://gitee.com/free/Mybatis_PageHelper
https://github.com/pagehelper/Mybatis-PageHelper
本次练习在之前第04章—整合Mybatis基础上进行,这里只进行简单使用,详细请参考官方文档
一、添加依赖
专门为了集成springboot设计的,使用起来很方便,建议使用。
<dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper-spring-boot-starter</artifactId> <version>1.2.3</version> </dependency>
如果使用以下集成springboot比较麻烦,本次不使用,所以采用上面的依赖进行实现。
<dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper</artifactId> <version>5.1.2</version> </dependency>
二、编写controller层
@GetMapping("paging")
public List<User> paging(@RequestParam int pageNum,@RequestParam int pageSize){
PageHelper.startPage(pageNum, pageSize);
return userService.list();
}
对,就这么简单,当然,也可以设计在service层实现。
三、运行测试
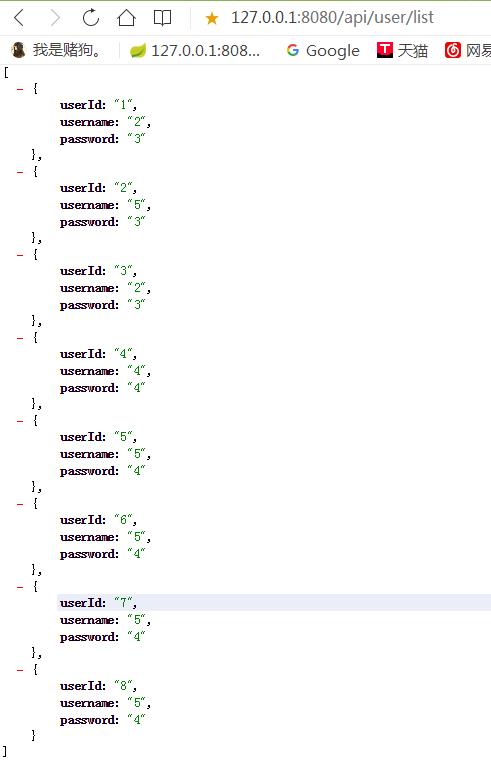
所有数据:

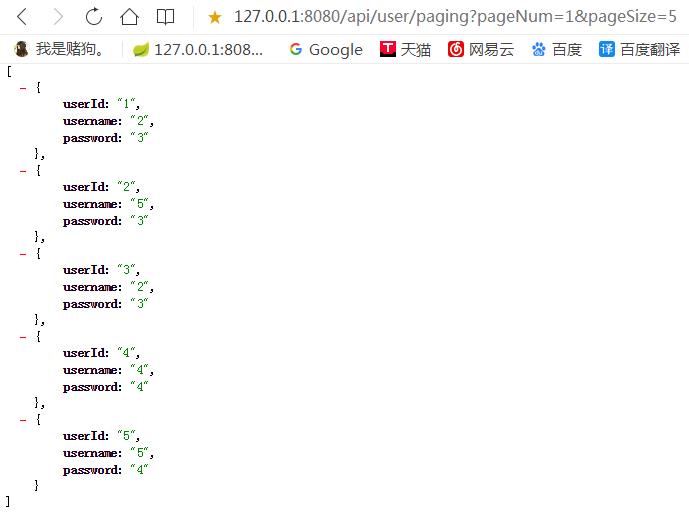
分页数据:

四、总结
更多详细使用方法参考官方文档。
以上是关于第19章—后端分页(PageHelper)的主要内容,如果未能解决你的问题,请参考以下文章