Django---模板使用
Posted jeep-鹏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django---模板使用相关的知识,希望对你有一定的参考价值。
一、上节我们创建了Django -- 开始创建应用,这节我们接着上节的内容创建Django模板的使用,urls分路由的设置。
首先想想,我们通过什么取到每一篇文章呢?
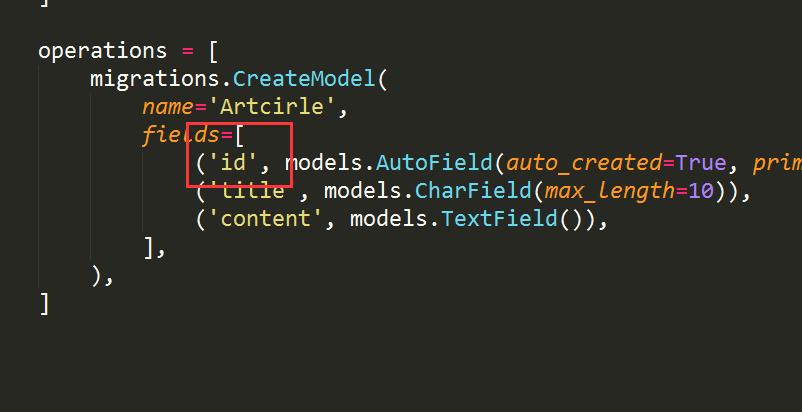
我们创建Djangoapp之后我们发现多了一个id 字段,这是主键,唯一的标识。

1.我们首先来想想怎么获取每一个id:我们首先写一个请求artcirle_id的方法,然后通过HttpResponse方法返回我们填入的这个数字,这样我们可以联系到文章的唯一id
from django.shortcuts import render from django.http import HttpResponse from .models import Artcirle # Create your views here. def artcirle_deail(request,artcirle_id): return HttpResponse("文章标题%s"%artcirle_id)

2.下一步要想想怎么获取文章里的数据呢?
这里我们可以使用一下Django里的Artcirle.objects.get()方法,Artcirle是数据库的名,括号里写具体的条件。我们发现这样可以获得文章的内容和标题。
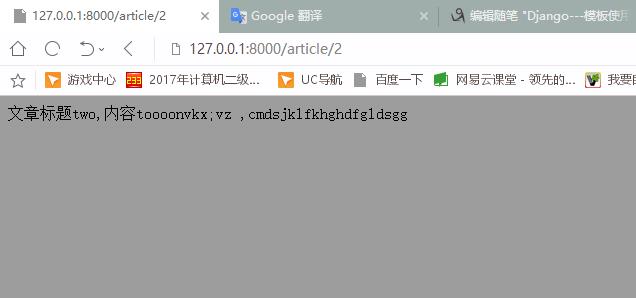
def artcirle_deail(request,artcirle_id): artcirle = Artcirle.objects.get(pk = artcirle_id) return HttpResponse("文章标题%s"%artcirle.title)

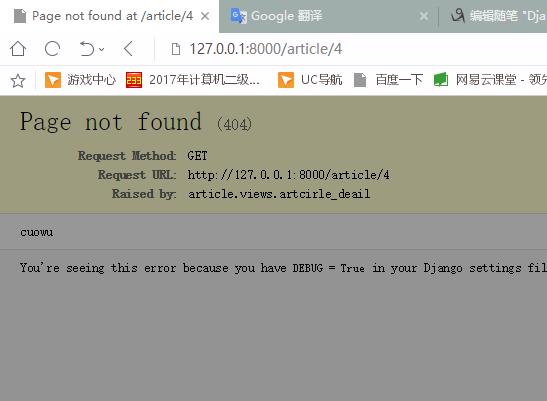
3.我们可能会访问到不存在的界面,这里就需要使用Http404,方法,返回一个错误提示法一:
from django.shortcuts import render from django.http import HttpResponse,Http404 from .models import Artcirle # Create your views here. def artcirle_deail(request,artcirle_id): try: artcirle = Artcirle.objects.get(pk = artcirle_id) except Artcirle.DoesNotExist: raise Http404(\'cuowu\') return HttpResponse("文章标题%s,内容%s"%(artcirle.title,artcirle.content))

法二:其实我们还可以使用一个更加简洁的方法:get_object_or_404(数据库名,条件) 这种方法代码更加简洁:
def artcirle_deail(request,artcirle_id): artcirle = get_object_or_404(Artcirle,pk = artcirle_id) return HttpResponse("文章标题%s,内容%s"%(artcirle.title,artcirle.content))
到这里我们就可以完成将数据取出来,放在客户端上显示。但是我们需要给数据加各种样式,就需要将前端分离出来,就是把html,css,js等代码提取出来通过模板机制来连接!
二、模板的使用
1.让数据显示在模板上
需要先在app应用下建立一个templates文件夹,建立html模板
方法一:模板我们主要使用render方法传数据给前端render(模板名( request,html 里面的名,还需建立一个字典名contenx)
方法二:是简化版使用render_to_response只需后两个变量就可以了
from django.shortcuts import render_to_response,get_object_or_404 from django.http import HttpResponse from .models import Artcirle #导入方法 # Create your views here. def Arcite_deaile(request,article_id): # try: article = get_object_or_404(Artcirle,pk = article_id)#模型+条件 url (article_id)和pk对应 # article = Artcirle.objects.get(pk = article_id)#关联数据替换 # article = raise Http404(not_exit) contenx = {} contenx[\'article_obj\'] = article return render_to_response(\'deail.html\',contenx) # # except Artcirle.DoesNotExist: # # raise Http404(\'没有!\')
在html中使用{{}}来获得数据
<html> <header> </header> <body> <h2>{{article_obj.title}}</h2> <hr> <p>{{article_obj.content}}</p> </body> </html> <!-- "<h2>标题%s</h2></br>内容%s"%(article.title,article.content) -->
5.获取列表项
使用Artcirle.objects.all()方法获取所有的数据之后再在templates之中设立html.list
# #获取文章列表 def Arcite_list(request): articles = Artcirle.objects.all()#获取所有的数据 #创建字典传值 contenx = {} contenx[\'article_list\'] = articles #这里的article_list是传给模板显示的值 return render_to_response(\'list.html\',contenx)
同样的设置一个方法之后设置路由:
path(\'articile/\',Arcite_list,name = \'Arcite_list\'),
6.最后实现一个点击列表项跳转到详情的效果:
views代码:
from django.shortcuts import render_to_response,get_object_or_404 from django.http import HttpResponse from .models import Artcirle #导入方法 # Create your views here. def Arcite_deaile(request,article_id): # try: article = get_object_or_404(Artcirle,pk = article_id)#模型+条件 url (article_id)和pk对应 # article = Artcirle.objects.get(pk = article_id)#关联数据替换 # article = raise Http404(not_exit) contenx = {} contenx[\'article_obj\'] = article return render_to_response(\'deail.html\',contenx) # # except Artcirle.DoesNotExist: # # raise Http404(\'没有!\') # #获取文章列表 def Arcite_list(request): articles = Artcirle.objects.all()#获取所有的数据 #创建字典传值 contenx = {} contenx[\'article_list\'] = articles #这里的article_list是传给模板显示的值 return render_to_response(\'list.html\',contenx)
html部分代码:(deail.html)详情页
<html> <header> </header> <body> <h2>{{article_obj.title}}</h2> <hr> <p>{{article_obj.content}}</p> </body> </html> <!-- "<h2>标题%s</h2></br>内容%s"%(article.title,article.content) -->
(list.html)列表页
<html> <header> </header> <body> {%comment%}<!-- {% for article in article_list%}以循环的方式将列表读取出来 --> <!-- {{article_list}} 以字典里的东西返回 --> <!-- --> {%endcomment%} {% for article in article_list %} {%comment%}##写法一:<a href = "/article/{{article.pk}}">{{article.title}}</a> 这里的article.pk是当前页({% for article in article_list %})循环的那个article {%endcomment%} {#写法二:使用url规定的别名#} <a href = "{%url \'Arcite_deaile\' article.pk %}">{{article.title}}</a> {% endfor %} </body> </html>
以上是关于Django---模板使用的主要内容,如果未能解决你的问题,请参考以下文章