https://zhuanlan.zhihu.com/p/27966138
ShadowGun虽然是2011年的移动平台的游戏demo,但是里面的很多优化技巧到现在来看都是很值得学习的,毕竟是上过西瓜大会的。
网上现存的两份代码一个是shadow gun sample level,一个游戏场景,没法玩,只有一个摄像机动画,asset store上已经找不到了,另外一个是Shadowgun: Deadzone GM‘s Kit,带服务器,可以玩,asset store上还可以下载到。
下面就通过阅读demo中的代码来一起学习下。
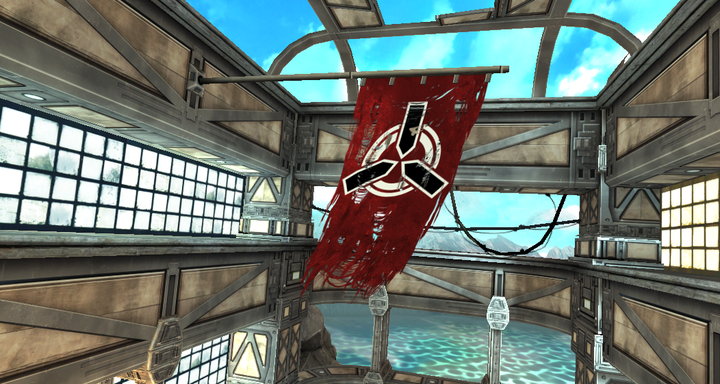
飘动的旗帜

用的就是GPUGems里面的技术Vegetation Procedural Animation and Shading in Crysis,基本原理就是在mesh的顶点色中刷入权重,利用GPU顶点动画来模拟布料被风吹的效果。
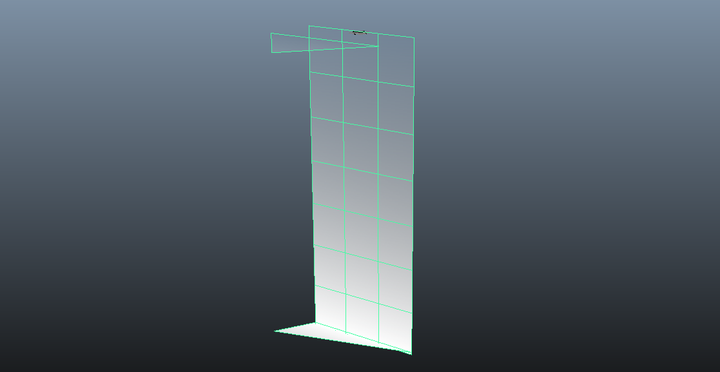
在maya里看下mash的顶点色

Shader里面
输入的参数
Properties {
_MainTex ("Base (RGB) Gloss (A)", 2D) = "white" {}
//刮风的方向(世界坐标系下)
_Wind("Wind params",Vector) = (1,1,1,1)
//风的频率
_WindEdgeFlutter("Wind edge fultter factor", float) = 0.5
//风的频率的缩放
_WindEdgeFlutterFreqScale("Wind edge fultter freq scale",float) = 0.5
}
_Time是Unity的一个内置 float4变量(t/20, t,t*2, t*3),专门用来做shader动画的,
看下vert里面的关键代码
//计算风的一些参数
//计算风的一些参数
float4 windParams = float4(0,_WindEdgeFlutter,bendingFact.xx);
float2 windTime = _Time.y * float2(_WindEdgeFlutterFreqScale,1);
float4 mdlPos = AnimateVertex2(v.vertex,v.normal,windParams,wind,windTime);
//mvp矩阵变换
o.pos = mul(UNITY_MATRIX_MVP,mdlPos);
所以最核心的函数就是AnimateVertex2,看下它是怎么将模型里面的位置v.vertex转换到被风吹动的mdlPos。
inline float4 AnimateVertex2(float4 pos, float3 normal, float4 animParams,float4 wind,float2 time)
{
// animParams stored in color
// animParams.x = branch phase
// animParams.y = edge flutter factor
// animParams.z = primary factor
// animParams.w = secondary factor
float fDetailAmp = 0.1f;
float fBranchAmp = 0.3f;
// Phases (object, vertex, branch)
float fObjPhase = dot(_Object2World[3].xyz, 1);
float fBranchPhase = fObjPhase + animParams.x;
float fVtxPhase = dot(pos.xyz, animParams.y + fBranchPhase);
// x is used for edges; y is used for branches
float2 vWavesIn = time.yy + float2(fVtxPhase, fBranchPhase );
// 1.975, 0.793, 0.375, 0.193 are good frequencies
float4 vWaves = (frac( vWavesIn.xxyy * float4(1.975, 0.793, 0.375, 0.193) ) * 2.0 - 1.0);
vWaves = SmoothTriangleWave( vWaves );
float2 vWavesSum = vWaves.xz + vWaves.yw;
// Edge (xz) and branch bending (y)
float3 bend = animParams.y * fDetailAmp * normal.xyz;
bend.y = animParams.w * fBranchAmp;
pos.xyz += ((vWavesSum.xyx * bend) + (wind.xyz * vWavesSum.y * animParams.w)) * wind.w;
// Primary bending
// Displace position
pos.xyz += animParams.z * wind.xyz;
return pos;
}
关键思想是分层blend,首先计算了由主体到枝干再到顶点的震动系数,edge指旗子的边缘和自身xz方向的震动,branch指的是旗子整体的y方向的上下移动,接下来用了一些很trick的方法算出了一个float2的位移值,这个值就是顶点的位置,然后是将顶点的位移blend到主干上去,接着是主干上的位移blend到代码有点不讲道理,最后再把结果在风的方向上位移一定系数的距离。
UVAnimation
UVAnimation可以分为三个讲,滚滚浓烟,分层滚动天空盒,水面波纹
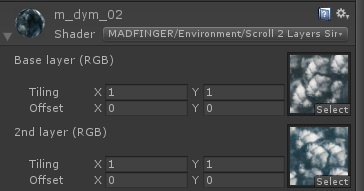
先说最简单的天空盒,就是两套UV速度,以不同的速率变化
o.uv = TRANSFORM_TEX(v.texcoord.xy,_MainTex) + frac(float2(_ScrollX, _ScrollY) * _Time);
o.uv2 = TRANSFORM_TEX(v.texcoord.xy,_DetailTex) + frac(float2(_Scroll2X, _Scroll2Y) * _Time);

最后又叠了一个颜色用来调节明暗关系。
fixed4 frag (v2f i) : COLOR
{
fixed4 o;
fixed4 tex = tex2D (_MainTex, i.uv);
fixed4 tex2 = tex2D (_DetailTex, i.uv2);
o = (tex * tex2) * i.color;
return o;
}
晚上竟然又月亮。

滚滚浓烟
还是用了顶点色
看下Mesh

地下的红色,和烟的颜色叠起来,表现火焰的感觉。
贴图是两张不同的烟,用来表现层次感。

Shader和天空盒的基本一致。
不要觉得上面两个shader比较简单就没人用了,可以自习对比下cfm的运输船

“Volumetric” effects
所谓的体效果包括了Glow,Light Shafts,Fog Plane,Emissive BillBoards
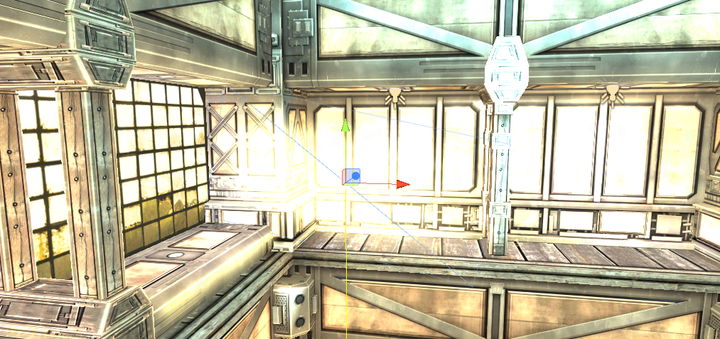
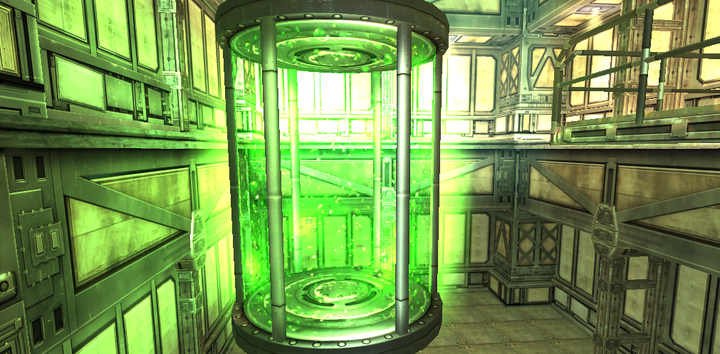
为了模拟光从窗户投射进来,用了一个透明的片来表现

但不是单纯地半透明片,它是View distance based fade out,有下面两个特点
1) 随着视角的接近,透明的程度变大,离得特别远得时候,透明度也会变大
2) Mesh的位置会随着摄像机的位置变化,接近的时候有一种推开的感觉(减少overdraw)
减少overdraw的同时,规避了透明片插在摄像机里的问题。
都是vertex shader 干的
核心的代码
float3 viewPos = mul(UNITY_MATRIX_MV,v.vertex);
float dist = length(viewPos);
float nfadeout = saturate(dist / _FadeOutDistNear);
float ffadeout = 1 - saturate(max(dist - _FadeOutDistFar,0) * 0.2);
关于saturate函数:camps the specified value within the range of 0 to 1.
简单的说就是跟据面片到摄像机的距离计算出淡入淡出的系数。具体计算可以参考这里
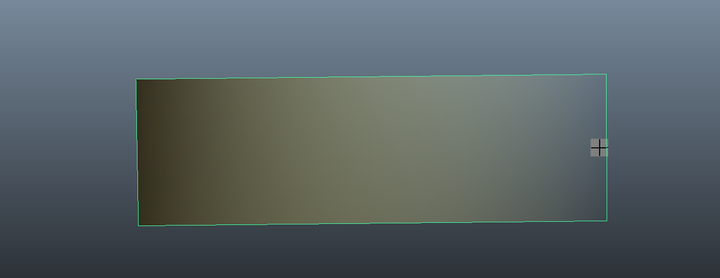
面片涂了顶点色

在计算位置的时候会根据alpha值来计算推开的距离
float4 vpos = v.vertex;
vpos.xyz -= v.normal * saturate(1 - nfadeout) * v.color.a * _ContractionAmount;
官方的说法是这样
Vertex color alpha determines which vertices are moveable and which are not (in our case, vertices with black alpha stays, those with white alpha moves).
Vertex normal determines the direction of movement.
The shader then evaluates distance to the viewer and handles surface fade in/out appropriately.
为了实现这些效果,渲染了一大推的半透明物体,在移动平台上,会引起严重的overdraw。为了解决overdraw的问题,做了下面几点
1. 使用最简单的fragmentshader,基本上就只采样一张贴图。如果插值的结果不太好就用密一些的网格。
2. 减少半透明的面积,这个在shader里面已经体现了
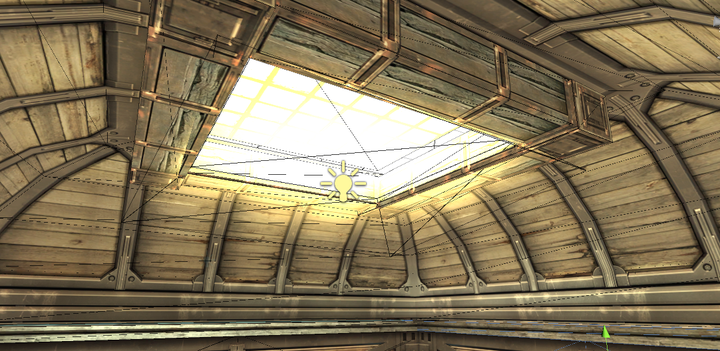
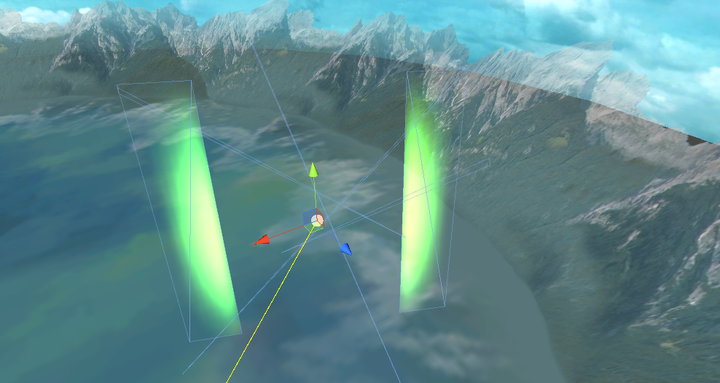
还有几个用来模拟灯的地方


特点是会随机闪动。
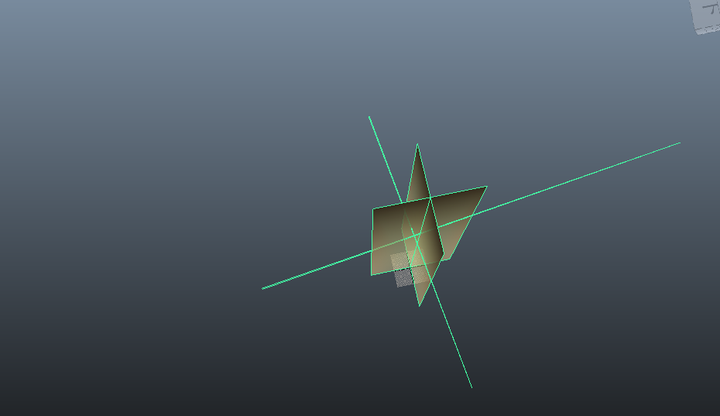
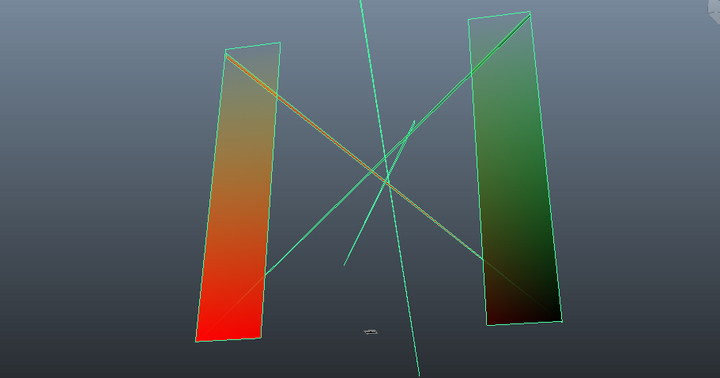
Mesh方面还是刷了顶点色

插在面片上的两个长条三角形目测是为了防止在摄像机靠近的时候被culling掉。
闪动的原理是在vertexshader中利用sin函数计算出一个随机系数乘以o.color.
具体的计算代码如下
float fracTime = fmod(time,_TimeOnDuration + _TimeOffDuration);
float wave = smoothstep(0,_TimeOnDuration * 0.25,fracTime) * (1 - smoothstep(_TimeOnDuration * 0.75,_TimeOnDuration,fracTime));
float noiseTime = time * (6.2831853f / _TimeOnDuration);
float noise = sin(noiseTime) * (0.5f * cos(noiseTime * 0.6366f + 56.7272f) + 0.5f);
float noiseWave = _NoiseAmount * noise + (1 - _NoiseAmount);
wave = _NoiseAmount < 0.01f ? wave : noiseWave;
o.color = nfadeout * _Color * _Multiplier * wave;
具体的原理可以参考这一篇的分析
Billboarding

用来表现Glow的感觉,用了两个片来模拟

Shader方面,除了前面的View distance based fade out和闪动特性之外,有加了billboarding。
float3 centerOffs = float3(float(0.5).xx - v.color.rg,0) * v.texcoord1.xyy;
float3 centerLocal = v.vertex.xyz + centerOffs.xyz;
float3 viewerLocal = mul(_World2Object,float4(_WorldSpaceCameraPos,1));
float3 localDir = viewerLocal - centerLocal;
localDir[1] = lerp(0,localDir[1],_VerticalBillboarding);
float localDirLength=length(localDir);
float3 rightLocal;
float3 upLocal;
CalcOrthonormalBasis(localDir / localDirLength,rightLocal,upLocal);
float distScale = CalcDistScale(localDirLength) * v.color.a;
float3 BBNormal = rightLocal * v.normal.x + upLocal * v.normal.y;
float3 BBLocalPos = centerLocal - (rightLocal * centerOffs.x + upLocal * centerOffs.y) + BBNormal * distScale;
BBLocalPos += _ViewerOffset * localDir;
在Mesh里面的顶点色是这样的

大概的思路是通过顶点色构建一个坐标系,然后算顶点的偏移。具体的实现可以参考这里
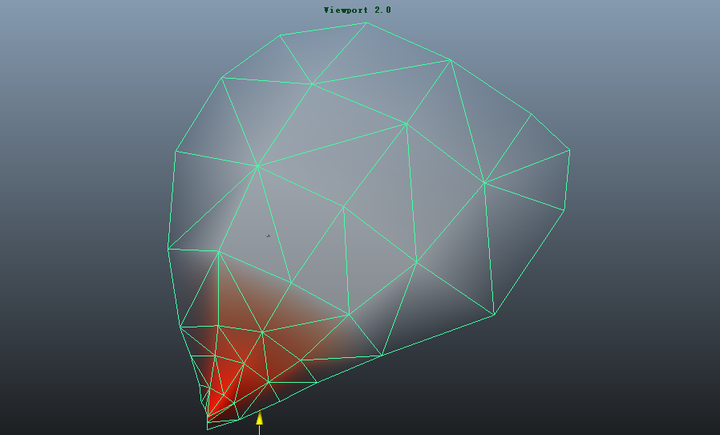
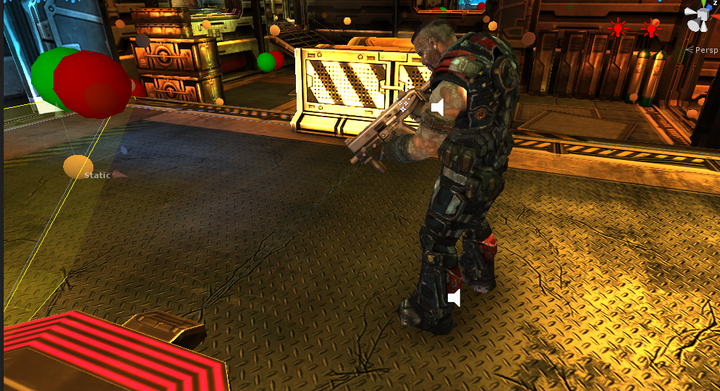
角色阴影

实现方法是在脚下放一个面片,render queue是 transparent – 15,基本是再所有透明物体的之前渲染。然后在面片的vertex shader中算人的AO。
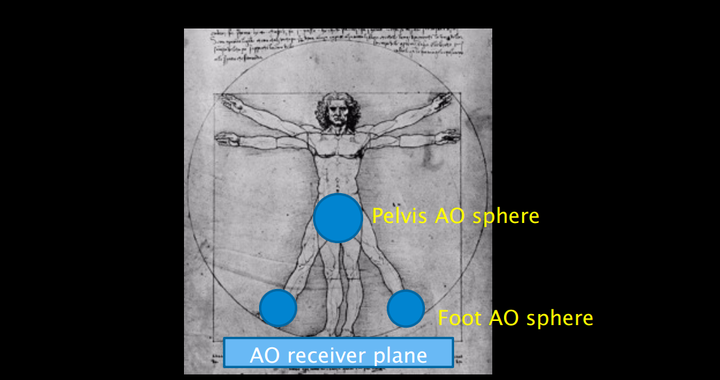
在计算AO的时候,将人近似成球体

Shader里面的代码也很简单
#if 1
// quite suprisinly this looks better (probably there is some error in AO calculation)
ao = 1 - saturate(SphereAO(_Sphere0,wrldPos,wrldNormal) + SphereAO(_Sphere1,wrldPos,wrldNormal) + SphereAO(_Sphere2,wrldPos,wrldNormal));
#else
ao = 1 - max(max(SphereAO(_Sphere0,wrldPos,wrldNormal),SphereAO(_Sphere1,wrldPos,wrldNormal)),SphereAO(_Sphere2,wrldPos,wrldNormal));
#endif
ao = max(ao,1 - _Intensity) + (1 - v.color.r);
o.color = fixed4(ao,ao,ao,ao);
#endif
_Sphere0;_Sphere1;_Sphere2;是由外面传进来的三个近似球体的位置,关键看下SphereAO函数
float SphereAO(float4 sphere,float3 pos,float3 normal)
{
float3 dir = sphere.xyz - pos;
float d = length(dir);
float v;
dir /= d;
v = (sphere.w / d);
return dot(normal,dir) * v * v;
}
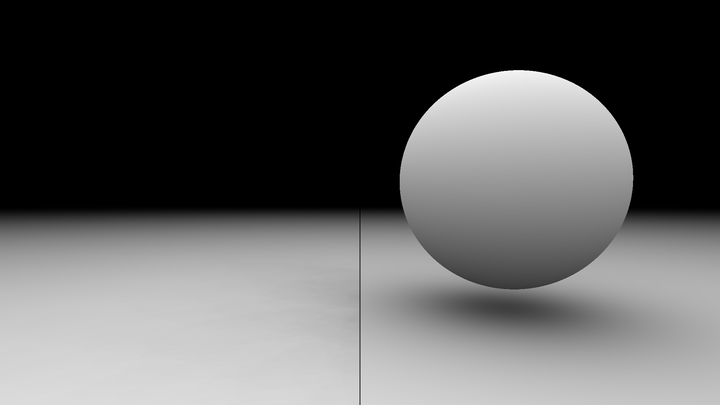
就是跟据顶点的位置,法线以及球体的中心计算出一个ao值,具体原理参见大神的文章sphere ambient occlusion

参考
Rendering techniques and optimization challenges\
Fast Mobile Shaders\
ShadowGun: Optimizing for Mobile Sample Level\
【Unity Shaders】ShadowGun系列\