jquery事件
Posted 小孩坏坏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery事件相关的知识,希望对你有一定的参考价值。
一添加点击事件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <script src="../jquery-3.3.1.min.js"></script> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <input type="button" class="cc" value="ff"/> <input type="button" class="cc" value="gg"/> <input type="button" class="cc" value="ii"/> <input type="button" name="cc" value="jj"/> </body> <script type="text/javascript"> var a = $("#aa"); var b = $(".bb"); var c = $(".cc"); $("[name=\'cc\']").click(function(){ alert("nihao"); //单个添加单击事件 }) $(".cc").on("click",function(){ alert($(this).val());//谁触发。this就代表谁 })//多个元素单击加事件 </script> </html>
二、挂事件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="../jquery-3.3.1.min.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<input type="button" class="cc" value="挂事件" id="a"/>
<input type="button" class="cc" value="测试事件" id="b"/>
<input type="button" class="cc" value="移除事件" id="c"/>
</body>
<script type="text/javascript">
var a = $("#aa");
var b = $(".bb");
var c = $(".cc");
$("#a").click(function(){
$("#b").bind("click",function(){
alert("测试事件");
})
})//挂事件
</script>
</html>
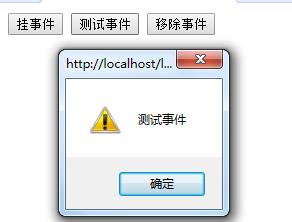
显示:
三 移除事件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="../jquery-3.3.1.min.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<input type="button" class="cc" value="挂事件" id="a"/>
<input type="button" class="cc" value="测试事件" id="b"/>
<input type="button" class="cc" value="移除事件" id="c"/>
</body>
<script type="text/javascript">
$("#a").click(function(){
$("#b").bind("click",function(){
alert("测试实验");
});
});//挂事件
$("#c").click(function(){
$("#b").unbind("click");
});//移除事件
</script>
</html>
以上是关于jquery事件的主要内容,如果未能解决你的问题,请参考以下文章