react native 生成APK
Posted WesChan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react native 生成APK相关的知识,希望对你有一定的参考价值。
参考地址:React native Android 命令 打包apk
首先:尝试使用模拟器测试
这里是因为需要确认目前在电脑上的模拟器是可以正常运行的,并且,开发React native的应用程序,肯定是需要做一些本地测试的

第一:生成签名密钥
这一步的操作主要是生成需要的签名密钥,供android调用,生成的文件待用
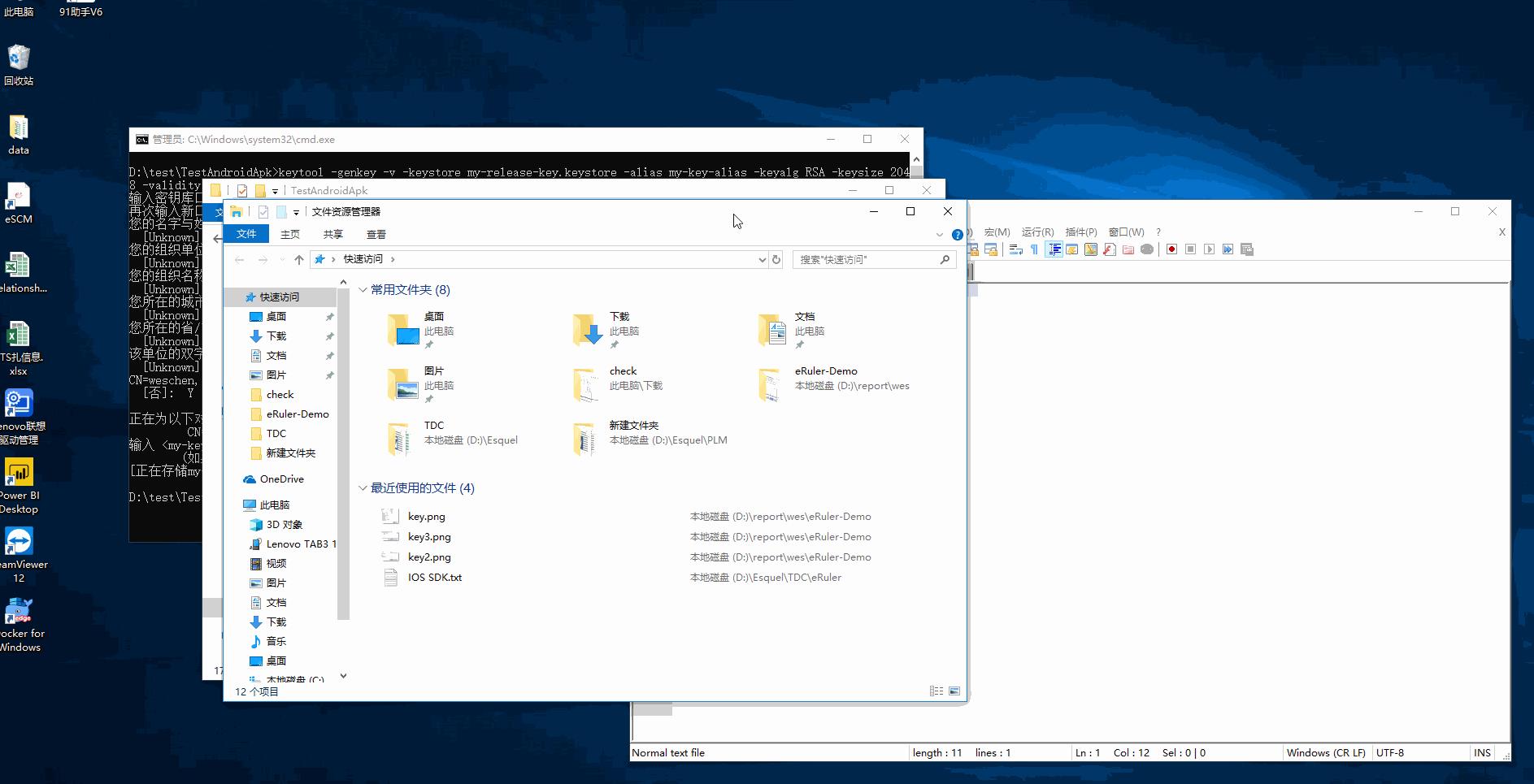
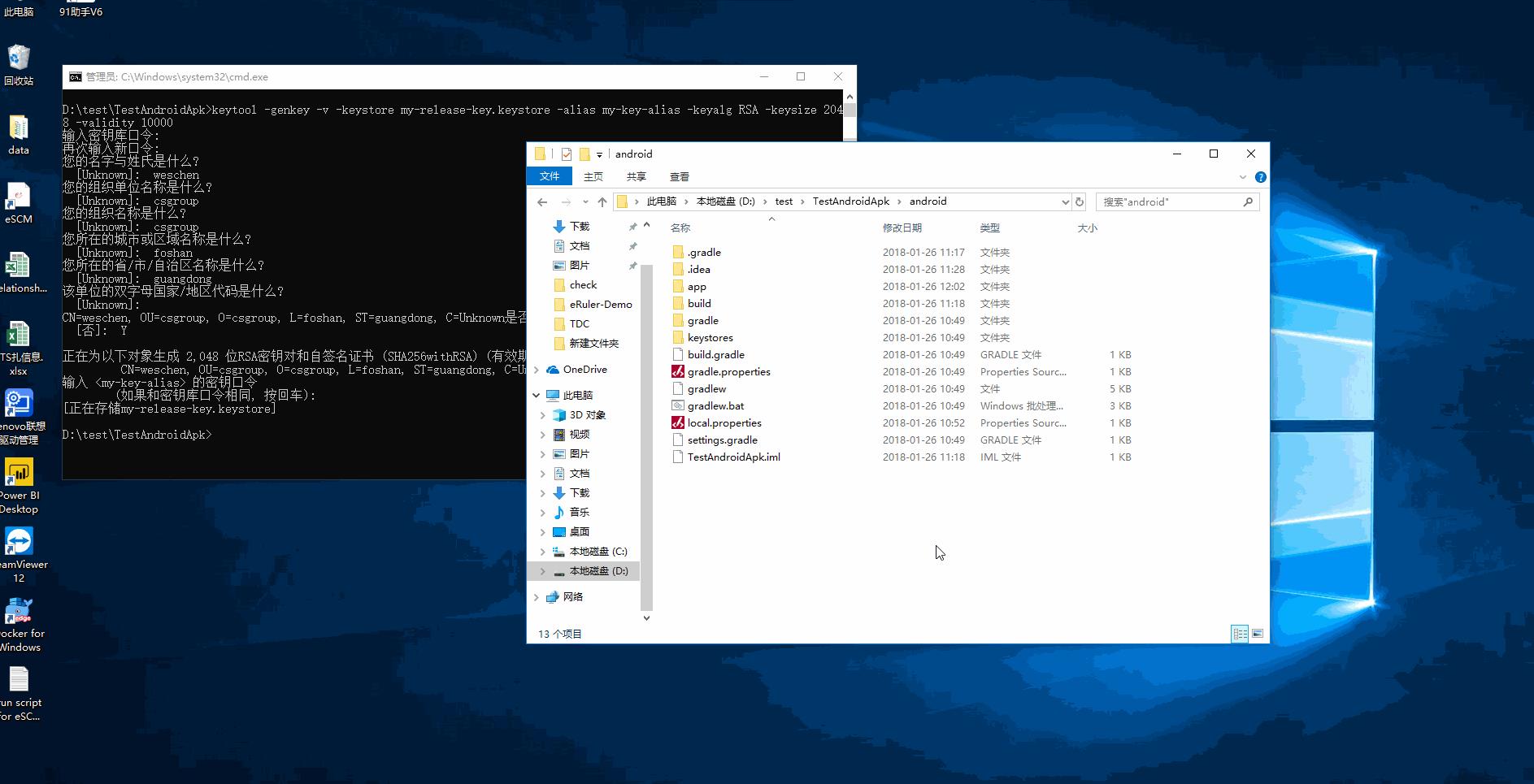
在项目根目录运行以下命令,输入的密码是比较简单的1234567890
keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000

第二:设置gradle
分两步:
第一步:配置全局的gradle变量
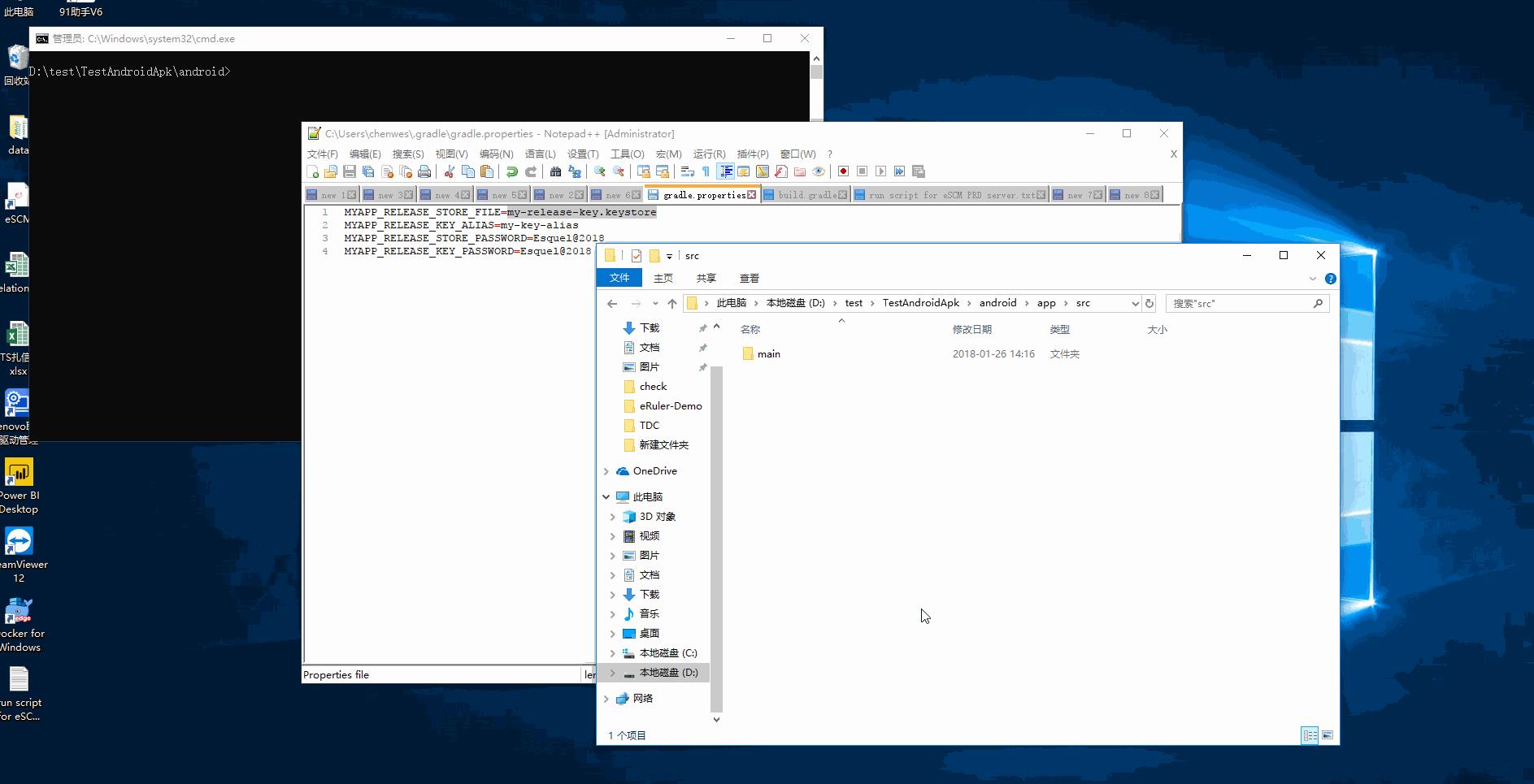
打开C:\\Users\\chenwes\\应该是可以看到一个文件夹.gradle,打开后,应该也有一个文件gradle.properties,如果不存在该文件,可以手动创建,并在该文件中输入以下内容
TEST_RELEASE_STORE_FILE=my-release-key.keystore
TEST_RELEASE_KEY_ALIAS=my-key-alias
TEST_RELEASE_STORE_PASSWORD=1234567890
TEST_RELEASE_KEY_PASSWORD=1234567890

第二步:给项目添加签名
将刚才生成的签名文件my-release-key.keystore复制至react native项目中的android\\app文件夹中
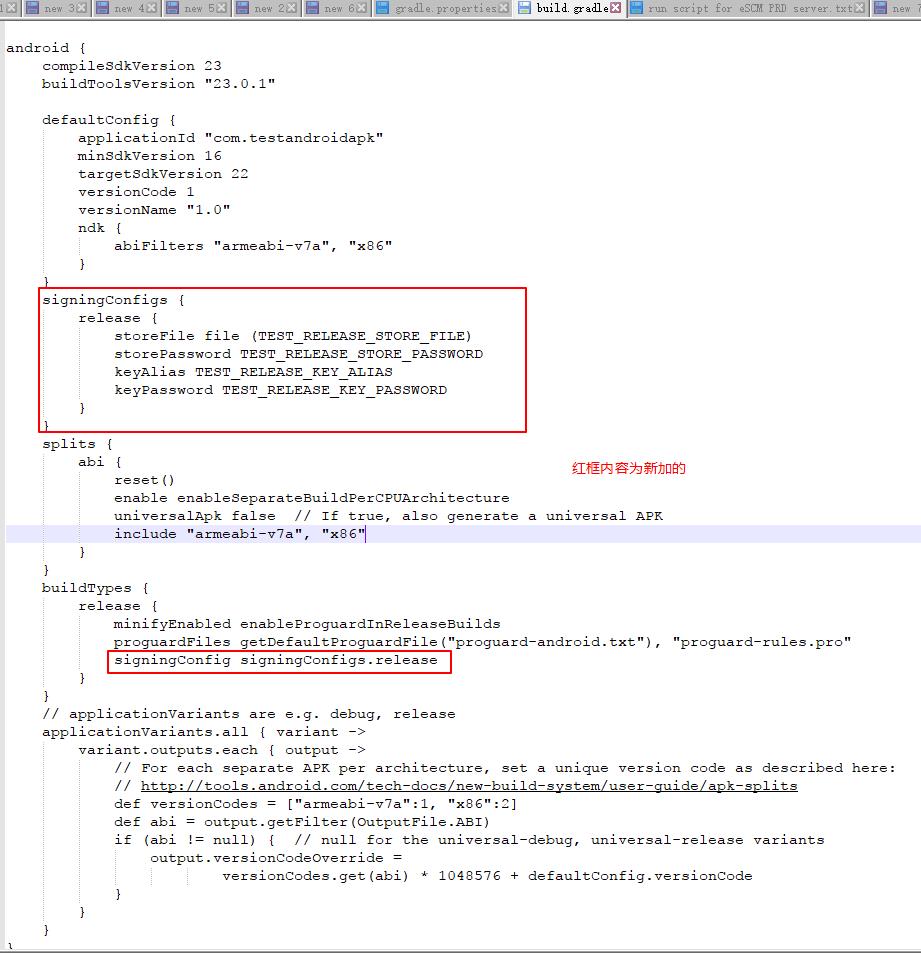
并手动编辑android\\app文件夹下的build.gradle文件,
...
android {
...
defaultConfig { ... }
signingConfigs {
release {
storeFile file (TEST_RELEASE_STORE_FILE)
storePassword TEST_RELEASE_STORE_PASSWORD
keyAlias TEST_RELEASE_KEY_ALIAS
keyPassword TEST_RELEASE_KEY_PASSWORD
}
}
buildTypes {
release {
...
signingConfig signingConfigs.release
}
}
}
...
以下是我本地修改过的build.gradle的文件


第三步:生成APK
第一次没有成功,
在项目的根目录,运行命令
cd android #如果你已经在anroid目录,则不需要该命令
gradlew assembleRelease
以下这种方法适合对于,在项目的android/app下有一个react.gradle文件的情况,但我的没有,马上进行第二次尝试

第二次尝试:
因为在我的电脑中,在项目的android/app下没有react.gradle文件,需要按以下流程来处理
1:到D:\\test\\TestAndroidApk\\android\\app\\src\\main,创建一个assets的空文件夹
2:打开命令窗口,定位到项目的根目录,运行命令,运行完成后,应该可以在项目目录下的D:\\test\\TestAndroidApk\\android\\app\\src\\main\\assets看到两个文件,即index.bundle和index.bundle.meta两个文件,生成的这两个文件,会打包至APK中。
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/
#这里注意一下参数--entry-file index.js 因为React Native以前的版本会生成两个文件,现在的版本0.52.0已经变成只有一个文件,这里需要注意,参考别人的文章时需要注意。
3:命令窗口进入至android目录,运行命令
gradlew assembleRelease
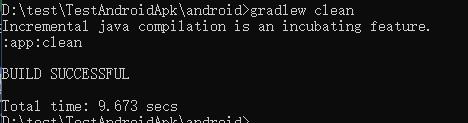
4:最后需要清理,运行命令
gradlew clean


在生成APK时,如果遇到错误,不要慌,先仔细对一下各项参数是否都可以对应到
1:在生成签名文件时,四个参数是否与C:\\Users\\chenwes\\.gradle文件夹中的gradle.properties设置的四个参数是不是一致。
2:C:\\Users\\chenwes\\.gradle文件夹中的gradle.properties设置的四个参数要与 D:\\test\\TestAndroidApk\\android\\app文件夹中的build.gradle中的signingConfigs =》 release节点中的一致(gradle.properties设置的真实的值,且是全局的,build.gradle的是一个引用值)
3:D:\\test\\TestAndroidApk\\android\\app文件夹中的build.gradle中的buildTypes =》 release是不是加入了signingConfig signingConfigs.release
简单的步骤总结:
生成APK 1.生成tqstablet.keystore文件,并复制到~\\tqs-tablet\\android\\app文件夹 keytool -genkey -v -keystore tqstablet.keystore -alias tqstablet -keyalg RSA -keysize 2048 -validity 10000 2.gradle全局文件(不存在则新增) C:\\Users\\chenwes\\.gradle增加内容 TQSTABLET_RELEASE_STORE_FILE=tqstablet.keystore TQSTABLET_RELEASE_STORE_PASSWORD=****** TQSTABLET_RELEASE_KEY_ALIAS=tqstablet TQSTABLET_RELEASE_KEY_PASSWORD=****** 3.~\\tqs-tablet\\android\\app\\src\\main创建assets空文件夹 4.在根目录执行react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/ 应该会在~\\tqs-tablet\\android\\app\\src\\main\\assets生成index.android.bundle和index.android.bundle.meta 5.在根目录的android文件夹执行gradlew assembleRelease ~\\tqs-tablet\\android\\app\\build\\outputs\\apk生成APK完成 6.在根目录的android文件夹执行gradlew clean清空
在模拟器使用生成的APK
以上是关于react native 生成APK的主要内容,如果未能解决你的问题,请参考以下文章