[PWA] 7. First Cache when installed
Posted Answer1215
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[PWA] 7. First Cache when installed相关的知识,希望对你有一定的参考价值。
If you want your application works offline or lie-wifi. You need to use cache.
API:
Create Caches:
caches.open(\'cache_name\').then( (cache) => { // create name if not exists yet, return cache if there is a one })
Create single cache:
cache.put(request, response); cache.addAll([ \'/foo\', \'/bar\' ])
Get the cache:
cache.match(request)
caches.match(request)
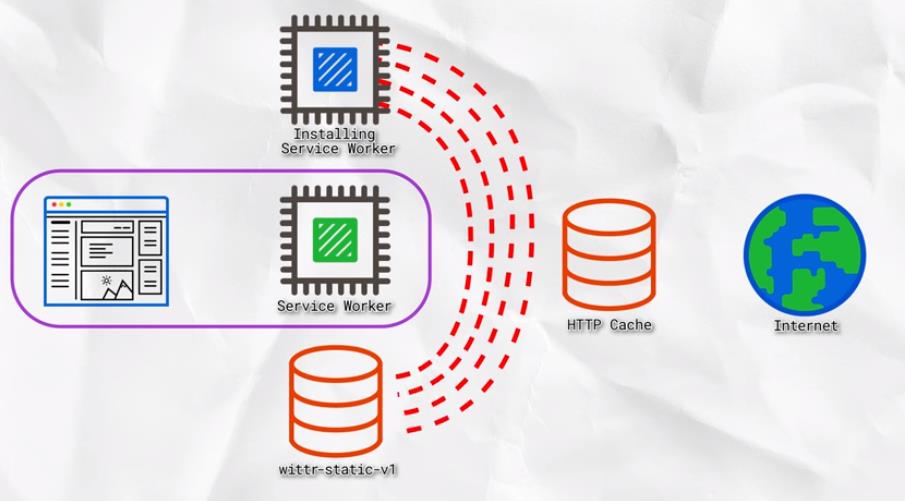
When to start cache:
We can do cache in \'installing\' service worker, what it will do is fetch everything we need from network and create cache for each of them.

self.addEventListener(\'install\', function(event) { var urlsToCache = [ \'/\', \'js/main.js\', \'css/main.css\', \'imgs/icon.png\', \'https://fonts.gstatic.com/s/roboto/v15/2UX7WLTfW3W8TclTUvlFyQ.woff\', \'https://fonts.gstatic.com/s/roboto/v15/d-6IYplOFocCacKzxwXSOD8E0i7KZn-EPnyo3HZu7kw.woff\' ]; event.waitUntil( // TODO: open a cache named \'wittr-static-v1\' // Add cache the urls from urlsToCache caches.open(\'wittr-static-v1\') .then( (cache) => { cache.addAll(urlsToCache) }) .catch( () => { console.error("Cannot cache anything"); }) ); });
Now we have create the cache, but it is not useful until we use the cache.
To use cache, we can do:
self.addEventListener(\'install\', function(event) { var urlsToCache = [ \'/\', \'js/main.js\', \'css/main.css\', \'imgs/icon.png\', \'https://fonts.gstatic.com/s/roboto/v15/2UX7WLTfW3W8TclTUvlFyQ.woff\', \'https://fonts.gstatic.com/s/roboto/v15/d-6IYplOFocCacKzxwXSOD8E0i7KZn-EPnyo3HZu7kw.woff\' ]; event.waitUntil( // TODO: open a cache named \'wittr-static-v1\' // Add cache the urls from urlsToCache caches.open(\'wittr-static-v4\') .then( (cache) => { cache.addAll(urlsToCache) }) .catch( () => { console.error("Cannot cache anything"); }) ); }); self.addEventListener(\'fetch\', function(event) { event.respondWith( caches.match(event.request).then((response)=>{ if(response){ return response; }else{ return fetch(event.request); } }) ) });
So we use \'caches.match\' to get all the caches for request.
In the then block, cache is successfully fetched, we check whether there is cache data, if it is, then return the response;
If there is no cache data, then we fetch the data from real-server.
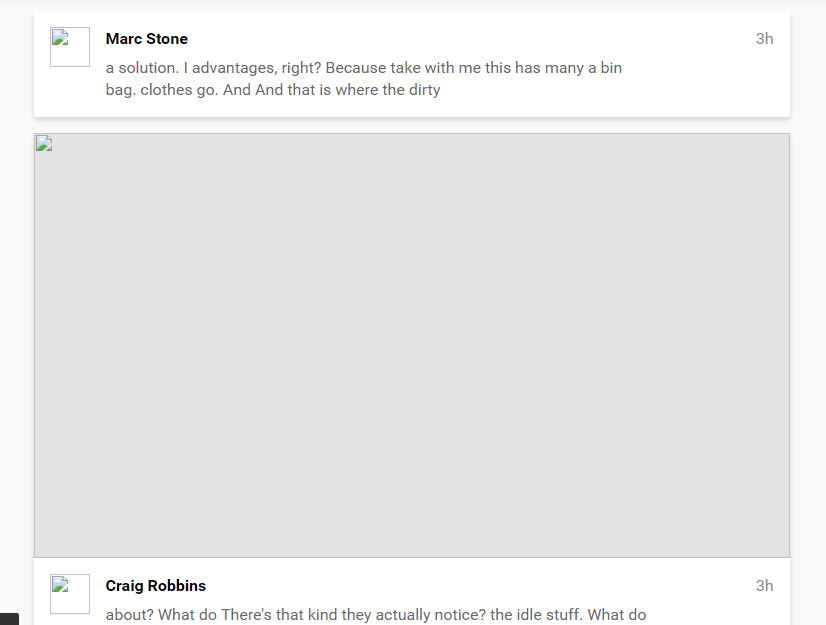
But this approach has some problem:
After we go offline mode, the pictures are not showing, this is because we only cache when the servcie worker is installed.
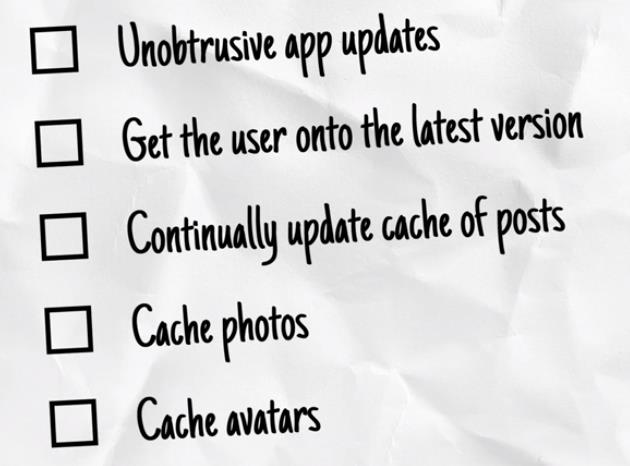
So here is some problem we need to solve:

以上是关于[PWA] 7. First Cache when installed的主要内容,如果未能解决你的问题,请参考以下文章