vue笔记3——双向绑定
Posted smy225
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue笔记3——双向绑定相关的知识,希望对你有一定的参考价值。
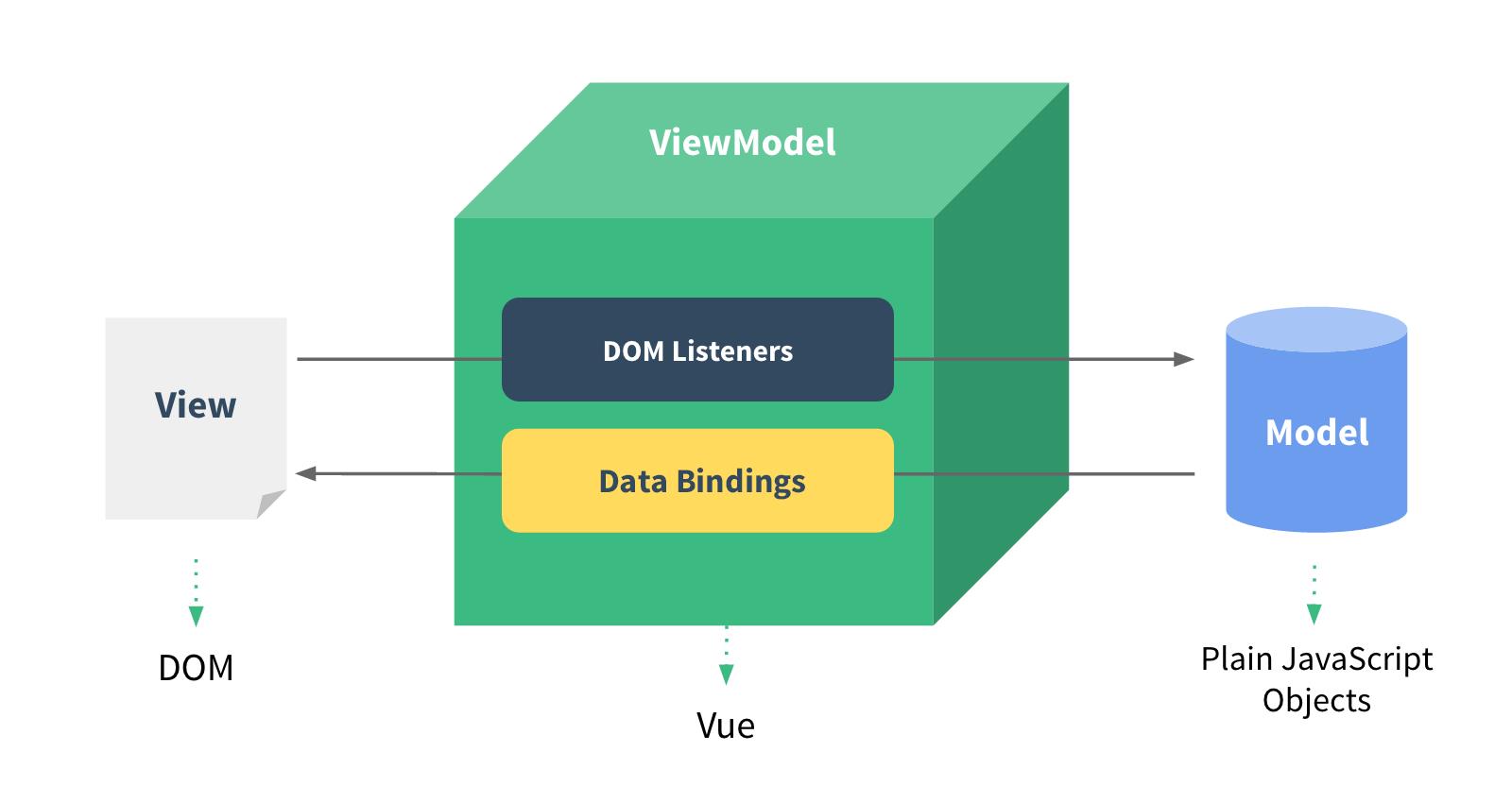
vue是基于MVVM模式的。
MVVM模式:
Model:负责数据存储
View:负责页面展示
View Model:负责业务逻辑处理(比如ajax请求等),对数据进行加工然后交给视图展示
ajax请求中,先请求php页面,得到php响应之后触发回调函数,同时把php页面中的数据作为参数填装到回调函数,回调函数中的操作就称之为业务逻辑,业务逻辑中可能会对当前返回的一些数据进行加工处理,最终把数据呈现到页面上,业务逻辑这个过程中,既要进行数据的包装处理,还要进行视图层面的代码处理,因此业务的操作跟视图的操作融合在一起,影响后续的维护。
因此MVVM就将业务逻辑跟视图操作分开来了

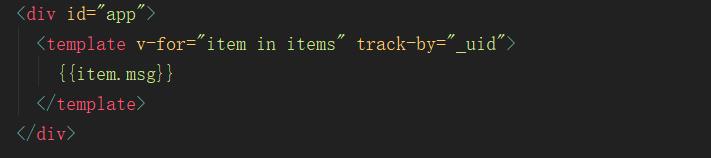
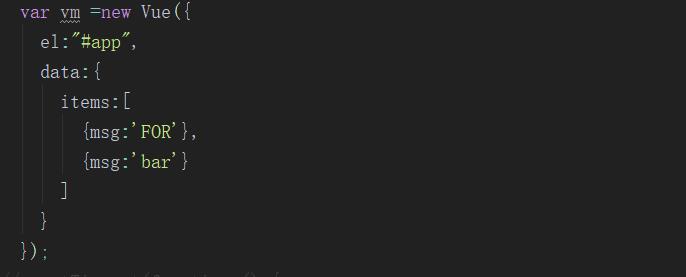
就像Hello World 展示的那样,

<div id="app"></div>是view层,

new Vue({.....})是view Model层,通过vue.js(使用v-model这个指令)完成中间的model层逻辑,实现绑定的效果。改变其中的任何一层,另外一层都会改变。
以上是关于vue笔记3——双向绑定的主要内容,如果未能解决你的问题,请参考以下文章